jquery中怎麼讓th元素隱藏
- 青灯夜游原創
- 2022-05-07 19:31:513801瀏覽
方法:1、用“$("th").hide()”,透過加入display樣式來隱藏;2、用“$("th").fadeOut()”或“$( "th").fadeTo(毫秒,0)”,透過修改透明度來隱藏;3、用“$("th").slideUp()”。

本教學操作環境:windows7系統、jquery1.10.2版本、Dell G3電腦。
範例:
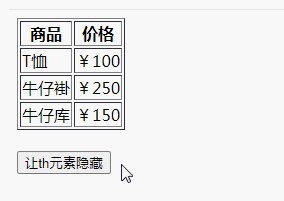
<table border="1"> <tr> <th>商品</th> <th>价格</th> </tr> <tr> <td>T恤</td> <td>¥100</td> </tr> <tr> <td>牛仔褂</td> <td>¥250</td> </tr> <tr> <td>牛仔库</td> <td>¥150</td> </tr> </table><br>

那麼使用jquery讓th元素隱藏
那麼使用jquery讓th元素隱藏
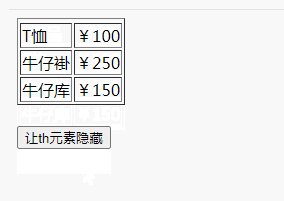
 1、使用hide()
1、使用hide()
hide() 方法隱藏被選元素(透過為元素添加display:none樣式來隱藏)。
$(document).ready(function() {
$("button").click(function() {
$("th").hide();
});
});
 2、使用fadeOut()
2、使用fadeOut()
fadeOut() 方法逐漸改變被選取元素的不透明度,從可見到隱藏(褪色效果)。
$(document).ready(function() {
$("button").click(function() {
$("th").fadeOut();
});
});
3、使用fadeTo()
只需要將最終的不透明度設為0即可。
$(document).ready(function() {
$("button").click(function() {
$("th").fadeTo(1000,0);
});
});
 4、使用slideUp()
4、使用slideUp()
$(document).ready(function() {
$("button").click(function() {
$("th").slideUp();
});
});###【推薦學習:###jQuery影片教學###、###web前端影片###】###以上是jquery中怎麼讓th元素隱藏的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:jquery怎麼增加一個屬性和值下一篇:jquery怎麼增加一個屬性和值

