jquery怎麼監聽textarea值是否改變
- 青灯夜游原創
- 2022-04-28 18:06:544264瀏覽
監聽方法:1、用change()給textarea元素綁定事件,並設定處理函數,語法「$("textarea").change(處理函數)」;2、在函數中,設定「alert("值被修改");」語句;3、如果修改值,則觸發處理函數,彈出提示。

本教學操作環境:windows7系統、jquery1.10.2版本、Dell G3電腦。
jquery監聽textarea值是否改變的方法
#實作方法:
- ##利用change()給textarea元素綁定改變事件,並設定事件處理函數
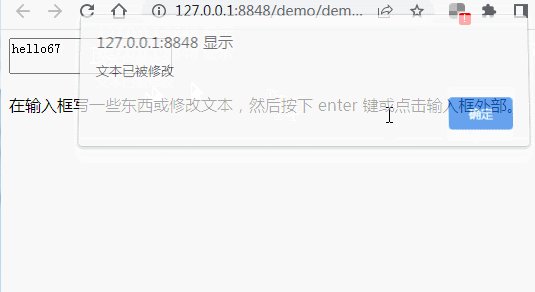
- #在函數中,使用alert()提示textarea值被修改了。
- 如果修改值,則觸發處理函數,彈出提示。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
$("textarea").change(function() {
alert("文本已被修改");
});
});
</script>
</head>
<body>
<textarea>hello</textarea>
<p>在输入框写一些东西或修改文本,然后按下 enter 键或点击输入框外部。</p>
</body>
</html>

以上是jquery怎麼監聽textarea值是否改變的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:css3怎麼達到高度漸層效果下一篇:css3怎麼達到高度漸層效果

