jquery怎麼增加一個屬性和值
- 青灯夜游原創
- 2022-05-07 19:02:434343瀏覽
兩種方法:1、使用attr()增加,語法「元素物件.attr("屬性名稱","值")」或「元素物件.attr({屬性:值})」; 2.使用prop()增加,語法「元素物件.prop("屬性","值")」或「元素物件.prop({屬性:值})」。

本教學操作環境:windows7系統、jquery1.10.2版本、Dell G3電腦。
jquery為元素增加屬性和值有兩種方法:
#使用attr()
使用prop()
prop() 方法和attr() 方法都是用來取得或設定元素的HTML 屬性的,且語法類似。
1、使用attr()
增加一個屬性和值的語法:
元素对象.attr("属性名","值")
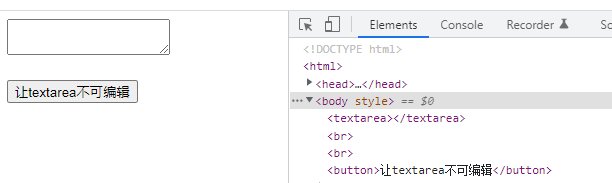
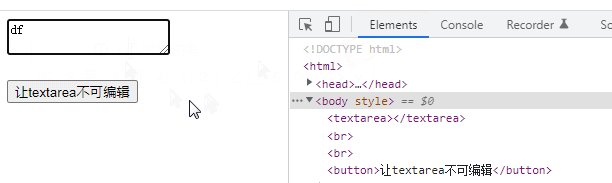
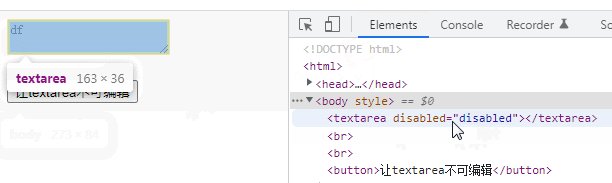
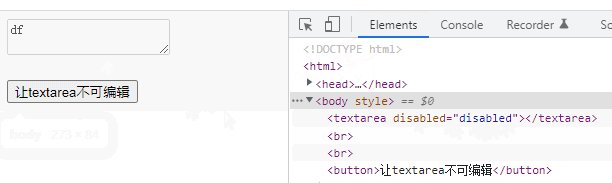
元素对象.attr({属性:值})範例:讓文字方塊新增disabled屬性設定不可編輯
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$("button").click(function() {
$("textarea").attr("disabled", "disabled");
// $("textarea").attr({disabled:true});
});
});
</script>
</head>
<body>
<textarea></textarea><br><br>
<button>让textarea不可编辑</button>
</body>
</html>
2、使用prop()
增加一個屬性和值的語法:
元素对象.prop("属性","值")
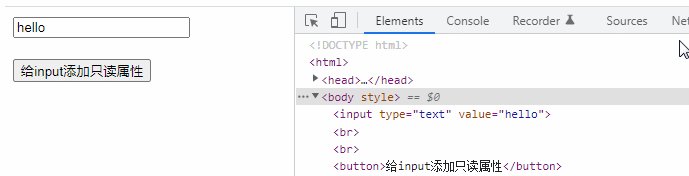
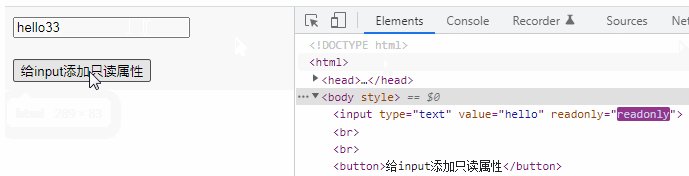
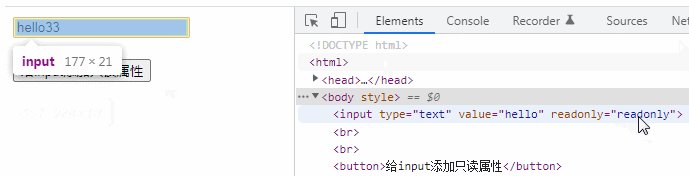
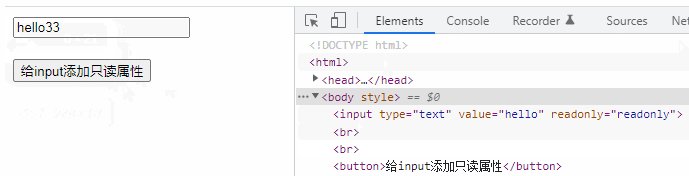
元素对象.prop({属性:值})範例:為輸入框新增readonly屬性設定只讀
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="js/jquery-1.10.2.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$("button").click(function() {
$("input").prop("readonly","readonly");
//$("input").prop({readonly:true});
});
});
</script>
<style type="text/css">
.intro {
font-size: 120%;
color: red;
}
</style>
</head>
<body>
<input type="text" value="hello"/><br /><br />
<button>给input添加只读属性</button>
</body>
</html>
#說明:
prop() 方法和attr() 方法相似,但也有著本質上的區別。 jQuery 官方建議:具有 true 和 false 這兩種取值的屬性,如 checked、selected 和 disabled 等,建議使用 prop() 方法來操作,而其他的屬性都建議使用 attr() 方法來操作。
【推薦學習:jQuery影片教學、web前端影片】
以上是jquery怎麼增加一個屬性和值的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

