React不支援less檔案怎麼辦
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB原創
- 2022-05-05 10:06:321599瀏覽
方法:1、利用「npm install less less-loader」安裝less;2、在「module.rules」中將「test:/\.css$/」修改為「test:/\. (css|less)$/」;3、重新啟動後即可支援less。

本教學操作環境:Windows10系統、react17.0.1版、Dell G3電腦。
React不支援less檔案怎麼辦
create-react-app是由React官方提供,並推薦建立React單頁應用程式的最佳方法,但是預設不支援less,需要手動整合:
1,必須手動安裝less
npm install less less-loader
2,揭露webpack設定檔【npm run eject】,修改weppack.config.js檔案中,加入less配置
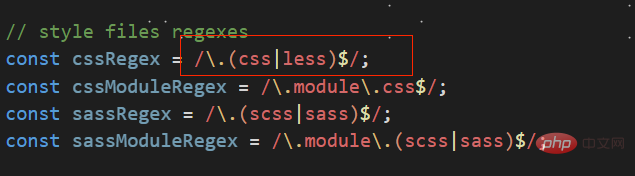
在module.rules節點中找到css 檔案的載入規則:
test: /\.css$/ 修改為test: /\.(css|less)$/;
#在use陣列最後新增一個物件元素{loader: require.resolve('less-loader')}。
修改完成後:

const getStyleLoaders = (cssOptions, preProcessor) => {
const loaders = [
isEnvDevelopment && require.resolve('style-loader'),
isEnvProduction && {
loader: MiniCssExtractPlugin.loader,
options: Object.assign(
{},
shouldUseRelativeAssetPaths ? { publicPath: '../../' } : undefined
),
},
{
loader: require.resolve('css-loader'),
options: cssOptions,
},
{
// Options for PostCSS as we reference these options twice
// Adds vendor prefixing based on your specified browser support in
// package.json
loader: require.resolve('postcss-loader'),
options: {
// Necessary for external CSS imports to work
// https://github.com/facebook/create-react-app/issues/2677
ident: 'postcss',
plugins: () => [
require('postcss-flexbugs-fixes'),
require('postcss-preset-env')({
autoprefixer: {
flexbox: 'no-2009',
},
stage: 3,
}),
],
sourceMap: isEnvProduction ? shouldUseSourceMap : isEnvDevelopment,
},
},
{
loader: require.resolve('less-loader') // compiles Less to CSS
}
].filter(Boolean);
if (preProcessor) {
loaders.push({
loader: require.resolve(preProcessor),
options: {
sourceMap: isEnvProduction ? shouldUseSourceMap : isEnvDevelopment,
},
});
}
return loaders;
};需要重新啟動項目,即可看到less樣式可用。
推薦學習:《react影片教學》
以上是React不支援less檔案怎麼辦的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

