react中的switch的用法是什麼
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB原創
- 2022-05-05 10:21:143847瀏覽
在react中,switch用來確保路由只渲染一個路徑,用於解決route的唯一渲染;使用「
」包裹的情況下,當匹配完一個路徑之後,就會停止渲染,若不使用「 」包裹,每一個被配對到的「 」都會被渲染。

#本教學操作環境:Windows10系統、react17.0.1版、Dell G3電腦。
react中的switch的用法是什麼
每一個被匹配到的
為了解決route的唯一渲染,它是為了保證路由只渲染一個路徑。
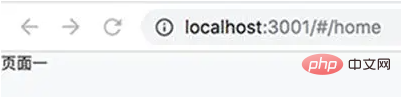
如果設定了
<Router history={history}>
<Switch>
<Route path='/home' render={()=>(<div>首页</div>)}/>
<Route path='/home' component={()=>(<div>首页</div>)}/>
</Switch>
</Router>
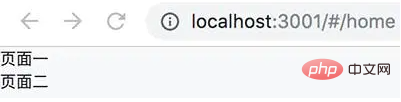
#如果沒有設定
<Router history={history}>
<Route path='/home' render={()=>(<div>首页</div>)}/>
<Route path='/home' render={()=>(<div>首页</div>)}/>
</Router>
#推薦學習:《react影片教學》
以上是react中的switch的用法是什麼的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

