vue和react哪個體積大
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB原創
- 2022-04-29 16:12:442719瀏覽
react的體積較大;在benchmark測試中,react壓縮版本的體積幾乎是vue的兩倍大;react擅長處理大型應用項目或者使用JavaScript構建移動應用程序,體積較大,而vue的使用成本較低,較靈活,體積較小。

本教學操作環境:Windows10系統、react17.0.1版、Dell G3電腦。
vue和react哪個體積大
React
#React主張是函數式程式設計的概念, 實現了前端介面的高效能高效率開發,react很擅長處理組件化的頁面。 React的官方網站提到了「學習一次,隨處寫作」這個關鍵功能,可以使用React框架在JavaScript中建立行動應用程式。在 React 中,所有的元件的渲染功能都依靠 JSX,它是JavaScript的語法擴展,它在創建UI元件和調試時非常簡單有用。
Vue
Vue是漸進式JavaScript框架。 「漸進式框架」和「自底向上增量開發的設計」是Vue開發的兩個概念。 Vue可以在任何其他類型的專案中使用,使用成本較低,更靈活,主張較弱,在Vue的專案中也可以輕鬆融匯其他的技術來開發。特點:易用(使用成本低),靈活(生態系統完善,適用於任何規模的專案),高效(體積小,優化好,性能好)。
vue和react哪個體積大?
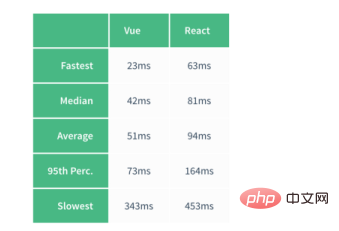
Vue核心開發者提供了一個benchmark測試,可以看出Vue的渲染系統比React的更快。測試方法是10000個項目的清單渲染100次。

從實用的觀點來看,這種benchmark只和邊緣情況有關,大部分應用程式中不會經常進行這種操作,所以這不應該被視為一個重要的比較點。
但是,頁面大小是與所有項目有關的,這方面Vue再次領先,它目前的版本壓縮後只有25.6KB。
React要實現同樣的功能,你需要React DOM(37.4KB)和React with Addon函式庫(11.4KB),共44.8KB,幾乎是Vue的兩倍大。雙倍的體積並不能帶來雙倍的功能。
總結
Vue的優點包括: 模板和渲染函數的彈性選擇, 簡單的語法及項目創建, 更快的渲染速度和更小的體積; React的優點包括: 更適用於大型應用和更好的可測試性,同時適用於Web端和原生App, 更大的生態圈帶來的更多支援和工具。
而實際上,React和Vue都是非常優秀的框架,它們之間的相似之處多於不同之處,而且它們大部分最棒的功能是相通的。如果想將降低學習成本或前端JavaScript框架整合到現有應用程式中,Vue是更好的選擇,如果想建立大型應用專案或使用JavaScript建立行動應用程序,React絕對是最好的選擇。
推薦學習:《react影片教學》
以上是vue和react哪個體積大的詳細內容。更多資訊請關注PHP中文網其他相關文章!

