css3怎麼設定滑鼠劃過字體會改變
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB原創
- 2022-04-28 15:31:142909瀏覽
在css3中,可用“:hover”選擇器和“font-style”屬性設定滑鼠劃過字體改變,“:hover”可設定元素在滑鼠劃過時的樣式,“font-style”屬性可設定字體樣式,語法「p:hover{font-style:字體樣式}」。

本教學操作環境:windows10系統、CSS3&&HTML5版本、Dell G3電腦。
css3怎麼設定滑鼠劃過字體會改變
利用:hover選擇器和font-style屬性即可。
:hover在滑鼠移到連結上時所新增的特殊樣式。
提示: :hover 選擇器器可用於所有元素,不僅是連結。
font-style屬性指定文字的字體樣式。
該屬性可能的值如下:
normal 預設值。瀏覽器顯示一個標準的字體樣式。
italic 瀏覽器會顯示一個斜體的字體樣式。
oblique 瀏覽器會顯示一個傾斜的字體樣式。
inherit 規定應該從父元素繼承字體樣式。
範例如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<style>
p:hover
{
font-style:oblique;
}
</style>
</head>
<body>
<p>划过改变字体</p>
<p><b>注意:</b> 当鼠标移动到连接上 :hover 选择器样式链接到该超链接。</p>
</body>
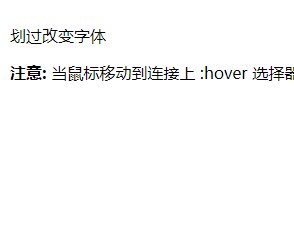
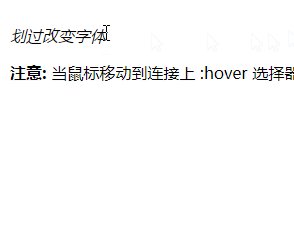
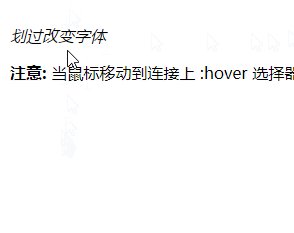
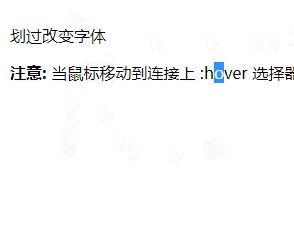
</html>輸出結果:

(學習影片分享:css視頻教程)
以上是css3怎麼設定滑鼠劃過字體會改變的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

