css3選擇器怎麼選第幾個
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB原創
- 2022-04-27 17:39:463316瀏覽
方法:1、利用「父元素:nth-child(n)」選擇器,該選擇器會選擇父元素中的第n個子元素,且元素類型沒有限制;2、利用「父元素:nth-of-type(n)」選擇器,此選擇器也會選擇父元素中的第n個子元素,但只選擇同級兄弟元素。

本教學操作環境:windows10系統、CSS3&&HTML5版本、Dell G3電腦。
css3選擇器怎麼選第幾個
1、:nth-child(n)
:nth-child(n) 選擇器符合父元素中的第n 個子元素,元素類型沒有限制。
n 可以是一個數字,一個關鍵字,或一個公式。
範例如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<style>
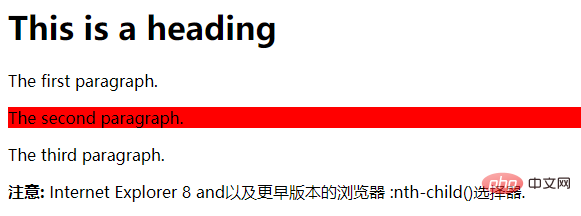
p:nth-child(3)
{
background:#ff0000;
}
</style>
</head>
<body>
<h1>This is a heading</h1>
<p>The first paragraph.</p>
<p>The second paragraph.</p>
<p>The third paragraph.</p>
<p><b>注意:</b> Internet Explorer 8 and以及更早版本的浏览器 :nth-child()选择器.</p>
</body>
</html>輸出結果:

#2、:nth-of-type(n )
:nth-of-type(n)選擇器符合同類型中的第n個同級兄弟元素。
n可以是一個數字,一個關鍵字,或一個公式。
範例如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<style>
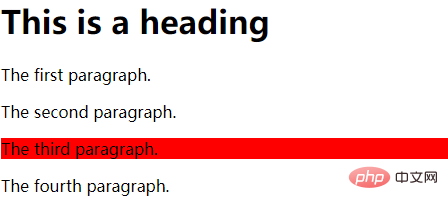
p:nth-of-type(3)
{
background:#ff0000;
}
</style>
</head>
<body>
<h1>This is a heading</h1>
<p>The first paragraph.</p>
<p>The second paragraph.</p>
<p>The third paragraph.</p>
<p>The fourth paragraph.</p>
</body>
</html>輸出結果:

#(學習影片分享:css影片教學)
以上是css3選擇器怎麼選第幾個的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

