div css的佈局較table佈局有什麼優點
- 青灯夜游原創
- 2022-04-25 18:11:134339瀏覽
優點:1、符合W3C標準,可確保網站不會因為網路應用程式的升級而被淘汰;2、實現網頁頁面內容與表現相分離,有利於文件的語意結構,更容易維護與更改;3、頁面體積變小,頁面載入速度變快;4、網頁代碼更簡潔,正文更為突出明顯,便於被搜尋引擎採集收錄。

本教學操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
tableE佈局是WEB早期CSS不存在的時候興起的,是對TABLE標籤的不正規使用,Table標籤就是表格,是用來顯示資料的,而不是用來佈局網頁的,雖然它有時候佈局網頁很簡單。現在絕大多數的網站都是用DIV CSS佈局,現在的網頁越來越傾向使用DIV的方法來佈局網頁了。
DIV CSS是WEB設計標準,它是一種網頁的佈局方法。與傳統中透過表格(table)佈局定位的方式不同,它可以實現網頁頁面內容與表現相分離。
div css佈局較table佈局的優勢
1、符合W3C標準。
這保證您的網站不會因為將來網路應用程式的升級而被淘汰。
2、網頁頁面內容與表現相分離
內容、樣式和行為分離有利於文件的語意結構,更容易維護和更改。語意化的結構有什麼好處,簡單說就是有利於搜尋引擎爬蟲更好的理解我們的網頁,利於SEO優化。
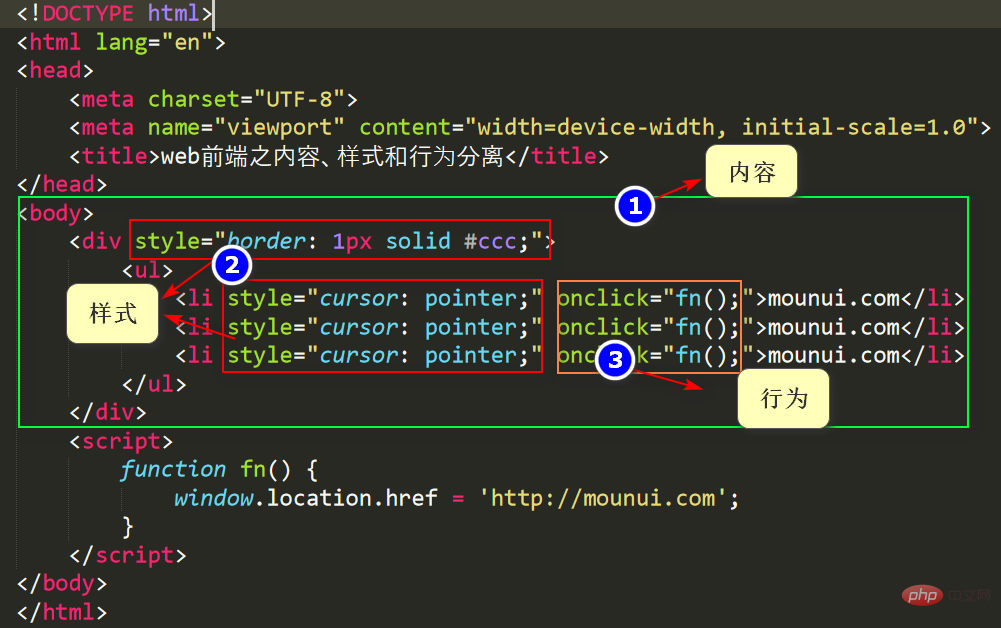
內容、樣式和行為分離如何分離我們看下面一個例子:
內容,樣式和行為混合寫法

上面可以看出,HTML內容、css樣式和javascript行為是混在一起的。下面將它們分開
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>web前端之内容、样式和行为分离</title>
</head>
<!-- css样式 -->
<style>
div {
border: 1px solid #ccc;
}
ul li {
cursor: pointer;
}
</style>
<!-- html内容 -->
<body>
<div>
<ul>
<li>mounui.com</li>
<li>mounui.com</li>
<li>mounui.com</li>
</ul>
</div>
<!-- javascript行为 -->
<script>
var uls = document.getElementsByTagName('ul')[0];
uls.onclick = function(ev) {
var ev = ev || window.event; // 兼容IE浏览器
var uli = ev.srcElement || ev.target;
// 判断事件源是不是li
if (uli.nodeName.toLowerCase() == 'li') {
window.location.href = 'http://mounui.com';
}
}
</script>
</body>
</html>這樣將內容、樣式和行為分離開了。最終專案中為了管理方便一般會把css和js單獨放到對應的檔案中然後載入進來。
3、對瀏覽者和瀏覽器更具親和力。
由於CSS富含豐富的樣式,使頁面更加靈活性,它可以根據不同的瀏覽器,而達到顯示效果的統一和不變形。這樣就支援瀏覽器的向後相容,也就是無論未來的瀏覽器大戰,勝利的是什麼,您的網站都能很好的兼容。
4、讓頁面載入得更快(最重要的)(在IE中要將整個table載入了才顯示內容)。
頁面體積變小,瀏覽速度變快,由於將大部分頁面程式碼寫在了CSS當中,使得頁面體積容量變得更小。相對於表單嵌套的方式,DIV CSS將頁面獨立成更多的區域,在開啟頁面的時候,逐層載入。而不像表格嵌套那樣將整個頁面圈在一個大表格裡,使得載入速度很慢。
5、保持視覺的一致性。
以往表格嵌套的製作方法,會使得頁面與頁面,或區域與區域之間的顯示效果會有偏差。而使用DIV CSS的製作方法,將所有頁面,或所有區域統一用CSS檔案控制,就避免了不同區域或不同頁面體現出的效果偏差。
6、修改設計時更有效率。
由於使用了DIV CSS製作方法,使內容和結構分離,在修改頁面的時候更加容易省時。根據區域內容標記,到CSS裡找到對應的ID,使得修改頁面的時候更加方便,也不會破壞頁面其他部分的佈局樣式,在團隊開發中更容易分工合作而減少相互關聯性。
7、搜尋引擎更友善。
相對與傳統的table,採用DIV CSS技術的網頁,由於將大部分的HTML程式碼和內容樣式寫入了CSS檔案中,這就使得網頁中程式碼更加簡潔,正文部分更為突出明顯,便於被搜尋引擎採集收錄。
擴充知識:div css佈局的缺點
每個div容器都需要定義css樣式來控制,製作過程比table方式比較複雜。
以上是div css的佈局較table佈局有什麼優點的詳細內容。更多資訊請關注PHP中文網其他相關文章!

