css3中select的用法是什麼
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB原創
- 2022-04-28 14:07:443501瀏覽
在css3中,select用於在「user-select」屬性中規定是否能選取元素的文字;該屬性可以阻止在瀏覽器中按兩下選取文字的行為,預設情況下該屬性是允許選取元素文字的,語法為「元素{user-select:屬性值;}」。

本教學操作環境:windows10系統、CSS3&&HTML5版本、Dell G3電腦。
css3中select的用法是什麼
user-select 屬性規定是否能選取元素的文字。
在 web 瀏覽器中,如果您在文字上雙擊,文字會被選取或高亮顯示。此屬性用於阻止這種行為。
預設值: auto
語法為:
user-select: auto|none|text|all;
其中屬性值代表結果如下:
auto 預設。如果瀏覽器允許,則可以選擇文字。
none 防止文字選取。
text 文字可被使用者選取。
all 按一下選取文本,而不是雙擊。
範例如下:
<!DOCTYPE html>
<html>
<head>
<style>
div {
-webkit-user-select: none; /* Safari */
-ms-user-select: none; /* IE 10 and IE 11 */
user-select: none; /* Standard syntax */
}
</style>
</head>
<body>
<h1>user-select 属性</h1>
<div>The text of this div element cannot be selected. If you double-click me, my text will not be highlighted.</div>
</body>
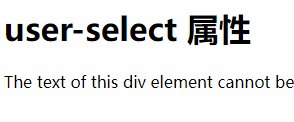
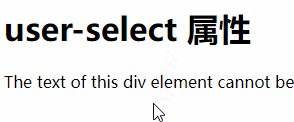
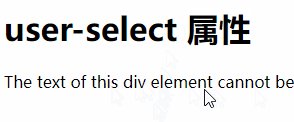
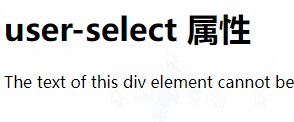
</html>輸出結果:

(學習影片分享:css視頻教程)
以上是css3中select的用法是什麼的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:jquery可以監聽事件嗎下一篇:jquery可以監聽事件嗎

