css3新增偽類選擇器有哪些
- 青灯夜游原創
- 2022-04-25 15:14:473268瀏覽
新增偽類選擇器有:1、“:root”,符合文件的根元素;2、“:first-child”,符合父元素的第一個子元素;3、“: last-child”,符合父親元素的最後一個子元素;4、“:empty”,符合空元素;5、“:target”等等。

本教學操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
偽類選擇器的作用:對已有選擇器做進一步的限制,對已有選擇器能匹配的元素做進一步的過濾。 CSS 3提供的偽類選擇器主要分為以下三類:
- #結構性偽類選擇器
- UI元素狀態偽類選擇器
- #其他偽類選擇器
1、結構性偽類選擇器
- :root:符合文件的根元素。在HTML文件中,根元素永遠是
元素。 - :first-child:符合符合選擇器,且必須是其父元素的第一個子節點的元素。
- :last-child:符合符合選擇器,且必須是其父元素的最後一個子節點的元素。
- :nth-child(n):符合符合選擇器,且必須是其父元素的第n個子節點的元素。
- :nth-last-child(n):符合符合選擇器,且必須是其父元素的倒數第n個子節點的元素。
- :only-child:符合符合選擇器,且必須是其父元素的唯一子節點的元素。
- :first-of-type:符合符合選擇器,且是與它同類型、同等級的兄弟元素中的第一個元素。
- :last-of-type:符合符合選擇器,且是與它同類型、同級的兄弟元素中的最後一個元素。
- :nth-of-type(n):符合符合選擇器,且是與它同類型、同等級的兄弟元素中的第n個元素。
- :nth-last-of-type(n):符合符合選擇器,且是與它同類型、同級的兄弟元素中的倒數第n個元素
- :only -of-type:符合符合選擇器,且是與它同類型、同等級的兄弟元素中的唯一一個元素。
- :empty:符合符合選擇器,且其內部沒有任何子元素(包括文字節點)的元素。
- :lang(lang):符合符合選擇器,且內容是特定語言的元素。
對於:nth-child和:nth-last-child兩個偽類別選擇器,也支援以下用法。
:nth-child(odd/event):符合符合選擇器,且必須是其父元素的第奇數個/偶數個子節點的元素
:nth-last-child( odd/event):符合符合選擇器,且必須是其父元素的第奇數個/偶數個子節點的元素
:nth-child(xn y):符合符合選擇器,且必須是其父元素的第xn y個子節點的元素
:nth-last-child(xn y):符合符合選擇器,且必須是其父元素的第xn y個子節點的元素
使用:nth-last-child偽類別選擇器的範例如下:
<meta>
<meta>
<title> child </title>
<style>
/* 定义对作为其父元素的倒数第3n 1个(1、4、7)子节点
的li元素起作用的CSS样式 */
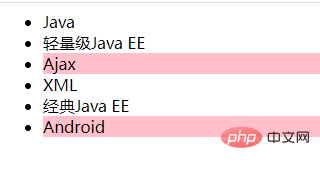
li:nth-last-child(3n+1) {
background-color: #FFC0CB;
}
</style>
- Java
- 轻量级Java EE
- Ajax
- XML
- 经典Java EE
- Android
其效果如下:

2、UI元素狀態偽類別選擇器
UI元素狀態偽類別選擇器包含有:
:enabled :符合所有使用者介面(form表單)中處於可用狀態的元素
:disabled:符合所有使用者介面(form表單)中處於不可用狀態的元素
:checked:符合所有使用者介面(form表單)中處於選取狀態的元素
::selection(此選擇器前面有兩個冒號):匹配元素中被使用者選取或處於高亮狀態的部分
#3、其他偽類選擇器
3.1:target偽類選擇器(匹配符合選擇器且必須是命名錨點目標的元素)
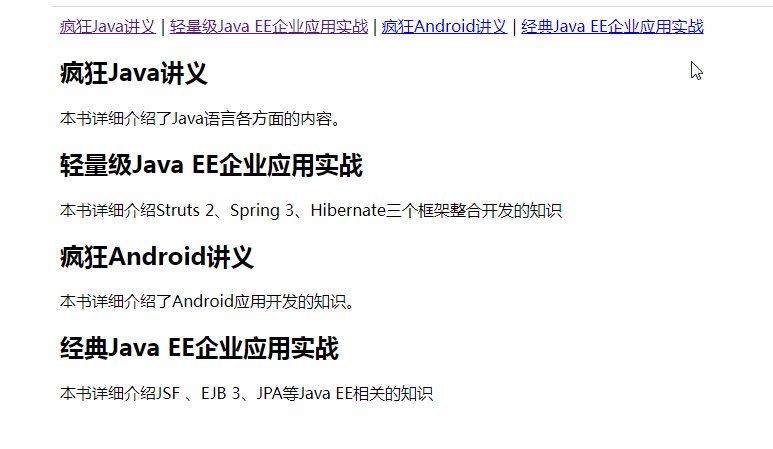
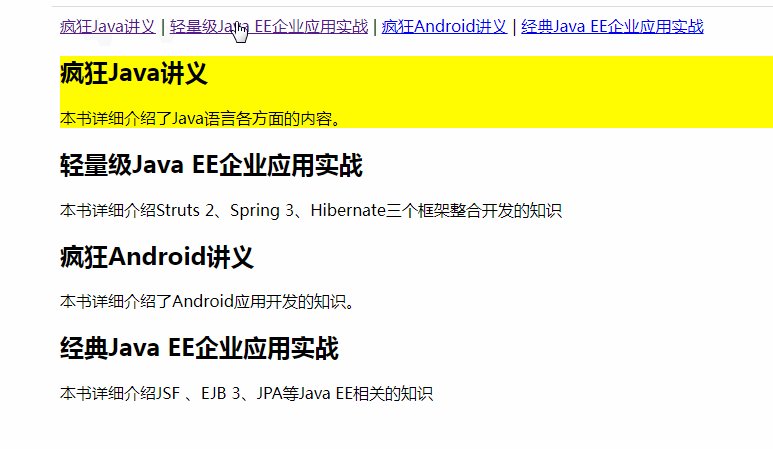
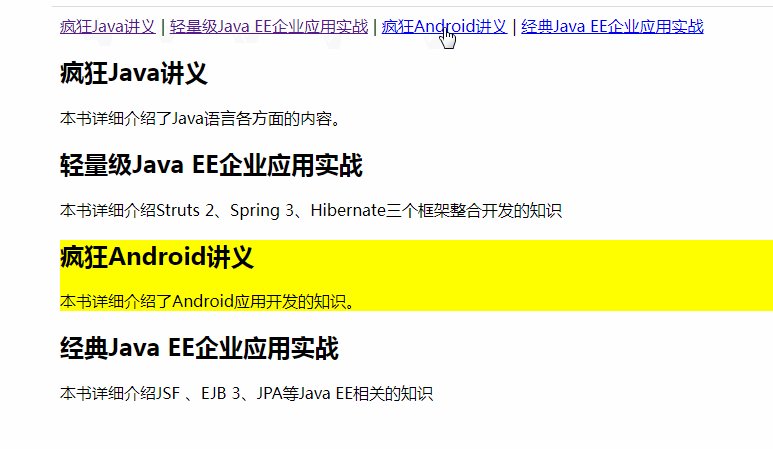
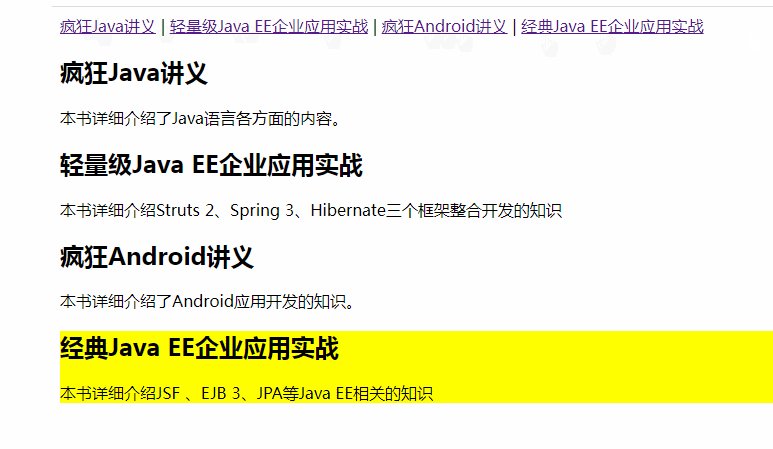
要求元素必須是命名錨點的目標,並且必須是當前正在訪問的目標。它的作用是頁面可透過此選擇器高亮顯示正在被存取的目標。以下示範了:target選擇器的用法(該程式碼為《瘋狂HTML 5 CSS 3 JavaScript講義》中的範例程式碼)
<meta>
<title> :target </title>
<style>
:target {
background-color: #ff0;
}
</style>
<p>
<a>疯狂Java讲义</a> |
<a>轻量级Java EE企业应用实战</a> |
<a>疯狂Android讲义</a> |
<a>经典Java EE企业应用实战</a>
</p>
<div>
<h2>疯狂Java讲义</h2>
<p>本书详细介绍了Java语言各方面的内容。</p>
</div>
<div>
<h2>轻量级Java EE企业应用实战</h2>
<p>本书详细介绍Struts 2、Spring 3、Hibernate三个框架整合开发的知识</p>
</div>
<div>
<h2>疯狂Android讲义</h2>
<p>本书详细介绍了Android应用开发的知识。</p>
</div>
<div>
<h2>经典Java EE企业应用实战</h2>
<p>本书详细介绍JSF 、EJB 3、JPA等Java EE相关的知识</p>
</div>

3.2:not偽類別選擇器(符合符合1選擇器但不符合2選擇器的元素,相當於用1減去2)
下面頁面程式碼示範了:not選擇器的用法:
<meta>
<title> :not </title>
<style>
li:not(#ajax) {
color: #999;
font-weight: bold;
}
</style>
- 疯狂Java讲义
- 轻量级Java EE企业应用实战
- 疯狂Ajax讲义
- 疯狂XML讲义
- 疯狂Android讲义

從運行結果可以看到,除了id為ajax的所有
以上是css3新增偽類選擇器有哪些的詳細內容。更多資訊請關注PHP中文網其他相關文章!

