css3中media媒體查詢器的用法是什麼
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB原創
- 2022-04-28 15:45:222253瀏覽
在css3中,media媒體查詢用於針對不同的媒體類型或裝置定義不同的樣式,可以針對不同的螢幕尺寸或解析度設定不同的樣式,語法為「@media not|only 媒體類型and (...){CSS樣式代碼}」。

本教學操作環境:windows10系統、CSS3&&HTML5版本、Dell G3電腦。
css3中media媒體查詢器的用法是什麼
使用 @media 查詢,你可以針對不同的媒體類型定義不同的樣式。
@media 可以為不同的螢幕尺寸設定不同的樣式,特別是如果你需要設定設計響應式的頁面,@media 是非常有用的。
當你重置瀏覽器大小的過程中,頁面也會根據瀏覽器的寬度和高度重新渲染頁面。
媒體查詢可用於檢查許多事情,諸如:
視窗的寬度和高度
裝置的寬度和高度
方向(手機或平板電腦處於橫向螢幕還是垂直螢幕模式?)
- ##解析度
-
#語法為
@media not|only mediatype and (mediafeature and|or|not mediafeature) {
CSS-Code;
}not、only 和and 關鍵字的意思:
not:not 關鍵字反正整個媒體查詢的意思。 only:only 關鍵字可防止舊版瀏覽器套用指定的樣式,這些瀏覽器不支援具有媒體特性的媒體查詢。它對現代瀏覽器沒有影響。
 and:and 關鍵字將媒體特性與媒體類型或其他媒體特性組合在一起。
and:and 關鍵字將媒體特性與媒體類型或其他媒體特性組合在一起。

<link rel="stylesheet" media="screen and (min-width: 900px)" href="widescreen.css"> <link rel="stylesheet" media="screen and (max-width: 600px)" href="smallscreen.css">範例如下:######
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<style>
body {
background-color:lightgreen;
}
@media screen and (max-width: 300px) {
body {
background-color:lightblue;
}
}
</style>
</head>
<body>
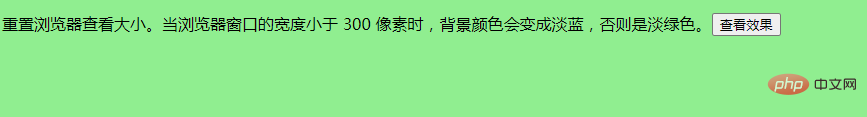
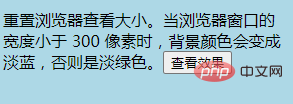
<p>重置浏览器查看大小。当浏览器窗口的宽度小于 300 像素时,背景颜色会变成淡蓝,否则是淡绿色。<input type="button" onclick="resize_window()" value="查看效果"></p>
<SCRIPT>
<!--
function resize_window() {
window.open ('http://www.runoob.com/try/demo_source/trycss3_media_example1.htm','newwindow','height=299,width=299,top=0,left=0,toolbar=no,menubar=no,scrollbars=no, resizable=no,location=no, status=no')
}
//写成一行
-->
</SCRIPT>
</body>
</html>###輸出結果:#### #######################(學習影片分享:###css影片教學###)###以上是css3中media媒體查詢器的用法是什麼的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

