css3中rgba是否相容ie8
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB原創
- 2022-04-20 16:00:141690瀏覽
rgba不相容ie8,只相容ie9以上版本,可用filter替代,語法「filter:progid:DXImageTransform.Microsoft.gradient(startColorstr=顏色,endColorstr=顏色)」。

本教學操作環境:windows10系統、CSS3&&HTML5版本、Dell G3電腦。
css3中rgba是否相容ie8
不相容。
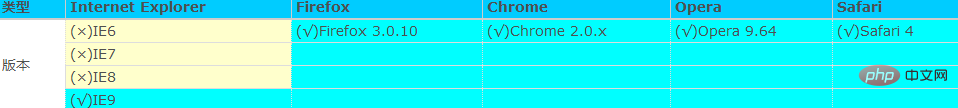
css3 rgba 即在原本3原色的基礎上增加了alpha(透明度)通道,該屬性的兼容性如下:

#IE家族只有9以後的版本支持該屬性;
rgba:
rgba的意義,r代表red,g代表green,b代表blue,a代表透明度。
rgba(0,0,0,.5) 這樣就代表了黑色,透明度為0.5
要想解決在IE8下的透明度問題,可以增加這樣一句話:
filter:progid:DXImageTransform.Microsoft.gradient(startColorstr=#7f000000,endColorstr=#7f000000); /*IE8支持*/
這句話本來是做漸變用的,但是這裡沒有漸變效果所以startColorstr和endColorstr設定為同一種顏色。
這裡的#7f000000,# 7f 代表的是透明度, 000000 代表的是顏色,下面是透明度的對應表:

#範例如下:
background: rgba(0,0,0,.6); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr=#99000000,endColorstr=#19000000);
startColorstr=#99000000:#後面的8個數字被分割為兩個部分99 000000 他們對應AA(IEfilter) GGBBAA(GBA)。
第一部是#號後面的99 。是rgba透明度0.6的IEfilter值。從0.1到0.9每個數字對應一個IEfilter值。
第二部分是 99 後面的六位數,這個是六進位的顏色值,例如rgb(255,255,255)對應#ffffff;就是白色。
(學習影片分享:css影片教學)
以上是css3中rgba是否相容ie8的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:css怎麼進行排除選擇下一篇:css怎麼進行排除選擇

