css定位佈局是什麼意思
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB原創
- 2022-04-20 10:50:422431瀏覽
css中定位佈局指的是元素可以脫離原來的位置,定位到頁面中任意位置的方式;定位佈局可以分為靜態定位(static)、絕對定位(absolute)、相對定位(relative )、固定定位(fixed)和黏性定位(sticky)五種定位方式。

本教學操作環境:windows10系統、CSS3&&HTML5版本、Dell G3電腦。
css定位佈局是什麼意思
CSS布 局之定位佈局 定位佈局(Position)指元素可以脫離原來的位置,定位到頁面中的任何位置。
使用 position、left、right、top、bottom,可以改變元素現有位置,譬如讓元素從正常佈局流中跳出來,固定在頁面某個位置上。
css中的定位佈局,分為靜態(static),相對(relative),絕對(absolute),固定(fixed),黏滯(sticky)佈局
##一、position: static;(靜態佈局)
HTML元素預設的定位是靜態,預設定位在文件流中,設定position: static;樣式的元素不會受到left,right,bottom, top的影響。它不會因為任何特殊的定位方法而改變其在正常流中的位置示例如下:<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<style>
div.static {
position: static;
border: 3px solid #73AD21;
}
</style>
</head>
<body>
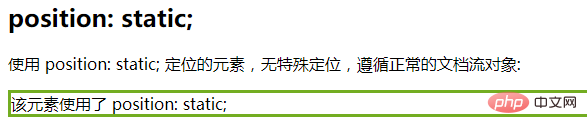
<h2>position: static;</h2>
<p>使用 position: static; 定位的元素,无特殊定位,遵循正常的文档流对象:</p>
<div class="static">
该元素使用了 position: static;
</div>
</body>
</html>輸出結果:
二、position: relative;(相對定位)
相對定位是元素相對於其在原來標準流中位置進行移動,透過left,right,bottom, top屬性進行調整注意點:- 設定了相對定位的元素是不脫離文件流的,也就是說他是區分行內元素/區塊級元素/行內塊元素
- 因為他不脫離文檔流,那我們就可以他添加magin和padding ##在同一方向上只能設定一個屬性,即left,right選擇一個屬性設置,設置了top就不能設置bottom
- #使用場景:
- 結合絕對定位使用
- 對元素進行微調
- 範例如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<style>
h2.pos_left
{
position:relative;
left:-20px;
}
h2.pos_right
{
position:relative;
left:20px;
}
</style>
</head>
<body>
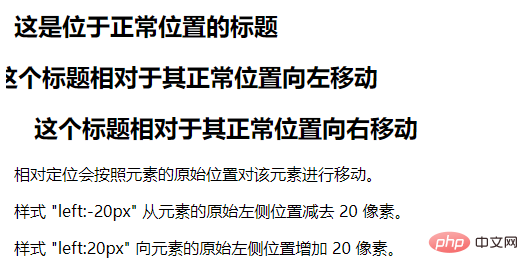
<h2>这是位于正常位置的标题</h2>
<h2 class="pos_left">这个标题相对于其正常位置向左移动</h2>
<h2 class="pos_right">这个标题相对于其正常位置向右移动</h2>
<p>相对定位会按照元素的原始位置对该元素进行移动。</p>
<p>样式 "left:-20px" 从元素的原始左侧位置减去 20 像素。</p>
<p>样式 "left:20px" 向元素的原始左侧位置增加 20 像素。</p>
</body>
</html>輸出結果:

絕對定位的參考點
- 預設情況下,無論有位祖先元素,都是以body作為參考點。
- 但是,當祖先元素中有定位流元素(使用了絕對/相對/固定定位),那麼該元素就是參考點
- 如果其祖先元素中含有多個定位流元素,則選擇最近的定位流元素作為參考點
- #注意點
- 定位的元素是脫離文檔流的
- 因為他脫離文檔流,那麼他就不區分分行內元素/區塊級元素/行內塊元素
- 絕對定位的元素是會忽略其祖先元素的padding
- 範例如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<style>
h2
{
position:absolute;
left:100px;
top:150px;
}
</style>
</head>
<body>
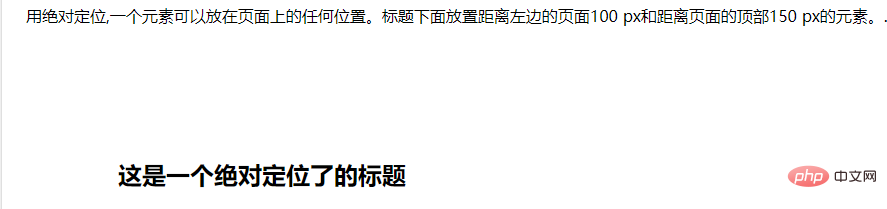
<h2>这是一个绝对定位了的标题</h2>
<p>用绝对定位,一个元素可以放在页面上的任何位置。标题下面放置距离左边的页面100 px和距离页面的顶部150 px的元素。.</p>
</body>
</html>輸出結果:

設定了固定定位的元素是相對於視口定位的,也就是說其不會隨著滾動條的滾動而滾動,他始終處於以一個視口的位置,透過left,right,bottom,top屬性調整其位置
注意點
##固定定位的元素是脫離文件流的- 和絕對定位一樣,不區分區分行內元素/區塊級元素/行內區塊元素
- 範例如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<style>
p.pos_fixed
{
position:fixed;
top:30px;
right:5px;
}
</style>
</head>
<body>
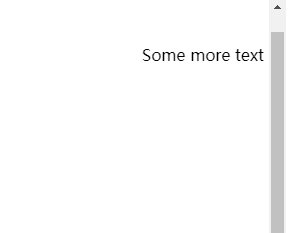
<p class="pos_fixed">Some more text</p>
<p><b>注意:</b> IE7 和 IE8 支持只有一个 !DOCTYPE 指定固定值.</p>
<p>Some text</p><p>Some text</p><p>Some text</p><p>Some text</p><p>Some text</p><p>Some text</p><p>Some text</p><p>Some text</p><p>Some text</p><p>Some text</p><p>Some text</p><p>Some text</p><p>Some text</p><p>Some text</p><p>Some text</p><p>Some text</p><p>Some text</p><p>Some text</p><p>Some text</p><p>Some text</p><p>Some text</p><p>Some text</p><p>Some text</p><p>Some text</p><p>Some text</p><p>Some text</p><p>Some text</p><p>Some text</p><p>Some text</p><p>Some text</p><p>Some text</p><p>Some text</p><p>Some text</p><p>Some text</p>
</body>
</html>輸出結果:
 #五、position: sticky;(黏滯定位)
#五、position: sticky;(黏滯定位)
此定位結合了相對定位和固定定位,透過相對定位定位到某一位置,當視口到達此位置時,將其固定住,例如:設定top:50px,那麼在sticky元素到達距離相對定位的元素頂部50px的位置時固定,不再向上移動(此時相當於fixed定位)。
注意點 黏滯定位的元素是不脫離文件流的- 設定position: sticky; 同時給一個(left,right,bottom,top) 之一即可
- 使用條件
- 必須指定top、bottom、left、right4個值之一,否則只會處於相對定位
- 父元素的高度不能低於sticky元素的高度
- sticky元素僅在其父元素內生效
- 範例如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<style>
div.sticky {
position: -webkit-sticky;
position: sticky;
top: 0;
padding: 5px;
background-color: #cae8ca;
border: 2px solid #4CAF50;
}
</style>
</head>
<body>
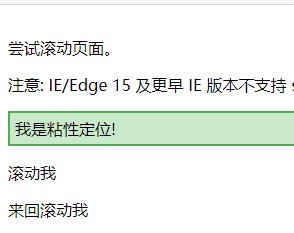
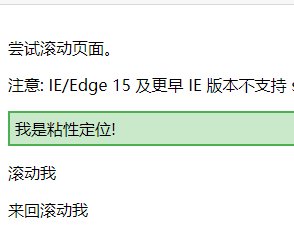
<p>尝试滚动页面。</p>
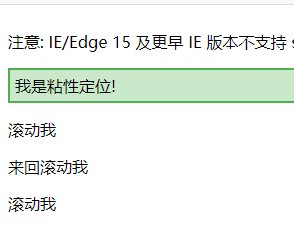
<p>注意: IE/Edge 15 及更早 IE 版本不支持 sticky 属性。</p>
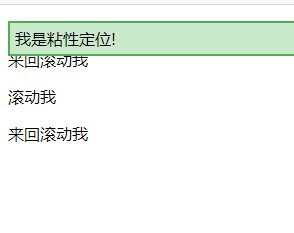
<div class="sticky">我是粘性定位!</div>
<div style="padding-bottom:2000px">
<p>滚动我</p>
<p>来回滚动我</p>
<p>滚动我</p>
<p>来回滚动我</p>
<p>滚动我</p>
<p>来回滚动我</p>
</div>
</body>
</html>输出结果:

(学习视频分享:css视频教程)
以上是css定位佈局是什麼意思的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:css怎麼設定i不是斜體下一篇:css怎麼設定i不是斜體

