css怎麼進行排除選擇
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB原創
- 2022-04-20 15:06:573673瀏覽
在css中,可以利用「:not」選擇器進行排除選擇,該選擇器會符合非指定元素的每個元素,也就是對指定的元素進行排除選擇,語法為「元素: not(指定需要排除的元素){css樣式代碼}」。

本教學操作環境:windows10系統、CSS3&&HTML5版本、Dell G3電腦。
css怎麼進行排除選擇
:not(selector) 選擇器符合非指定元素/選擇器的每個元素。
“:not”是選擇器的一種,如果希望某個樣式不作用到選擇器上,可以使用:not(選擇器)
#語法為:
:not(selector)
範例如下:
<html>
<head>
<style>
p
{
color:#000000;
}
:not(p)
{
color:#ff0000;
}
</style>
</head>
<body>
<h1>这是标题</h1>
<p>这是一个段落。</p>
<p>这是另一个段落。</p>
<div>这是 div 元素中的文本。</div>
<br>
<a href="#" target="_blank">这是一个a标签</a>
</body>
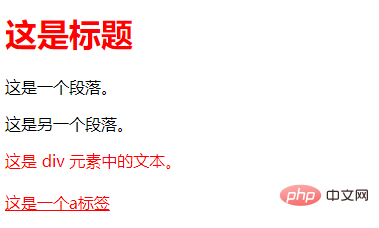
</html>輸出結果:

(學習影片分享:css影片教學)
以上是css怎麼進行排除選擇的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

