css3為標題添加陰影的程式碼是什麼
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB原創
- 2022-04-20 16:33:011744瀏覽
程式碼是「標題元素{text-shadow:水平陰影位置垂直陰影位置模糊距離陰影顏色}」;其中「text-shadow」屬性用於為文字添加陰影,該屬性中的水平陰影位置和垂直陰影位置的值設定為負值時,陰影的方向會向x軸負方向和y軸正方向。

本教學操作環境:windows10系統、CSS3&&HTML5版本、Dell G3電腦。
css3向標題添加陰影的程式碼是什麼
text-shadow 屬性套用於陰影文字。
語法為:
text-shadow: h-shadow v-shadow blur color;
text-shadow屬性連接一個或更多的陰影文字。屬性是陰影,指定的每2或3個長度值和一個可選的顏色值用逗號分隔開來。已失時效的長度為0。
其中參數表示如下:
h-shadow 必要。水平陰影的位置。允許負值。
v-shadow 必要。垂直陰影的位置。允許負值。
blur 可選。模糊的距離。
color 可選。陰影的顏色。
範例如下:
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<style>
h1 {text-shadow:2px 2px 8px #FF0000;}
</style>
</head>
<body>
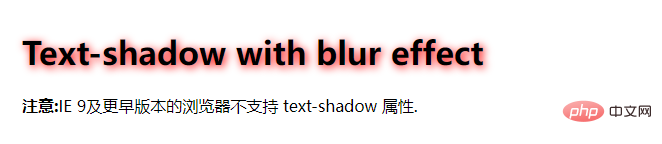
<h1>Text-shadow with blur effect</h1>
<p><b>注意:</b>IE 9及更早版本的浏览器不支持 text-shadow 属性.</p>
</body>
</html>輸出結果:

(學習影片分享:css影片教學)
以上是css3為標題添加陰影的程式碼是什麼的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:css3中rgba是否相容ie8下一篇:css3中rgba是否相容ie8

