jquery怎麼改變td背景色
- 青灯夜游原創
- 2022-04-20 13:47:502760瀏覽
在jquery中,可以利用css()方法來改變td背景色,只需要使用此方法為td單元格元素新增background-color樣式並指定背景色值即可,語法為「$( "td").css("background-color","背景色值");」。

本教學操作環境:windows7系統、jquery1.10.2版本、Dell G3電腦。
在jquery中,可以利用css()方法來改變td背景色。
css() 方法傳回或設定符合的元素的一個或多個樣式屬性。
當用於設定樣式時,有兩種語法:
//设置单个属性样式
$(selector).css(属性名,属性值)
//设置一个或多个属性样式
$(selector).css({属性名:属性值, 属性名:属性值, ...})想要改變td背景色,可以直接使用第一種語法格式。
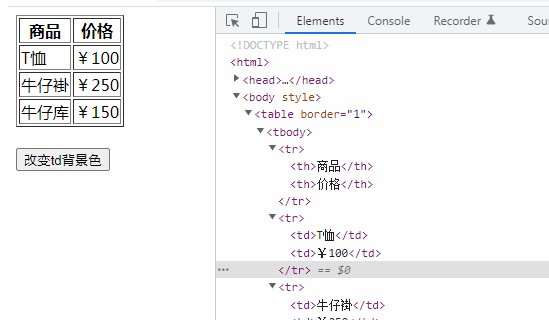
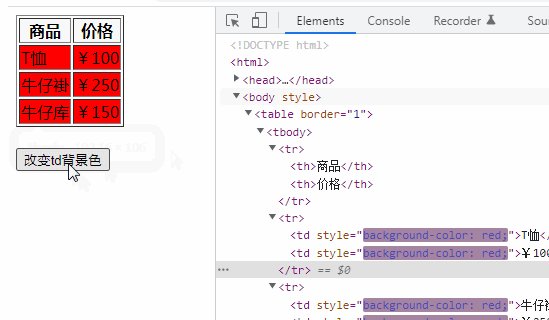
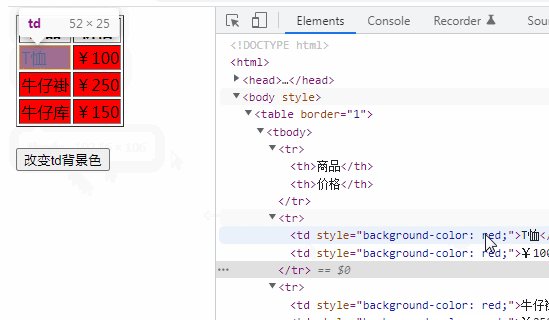
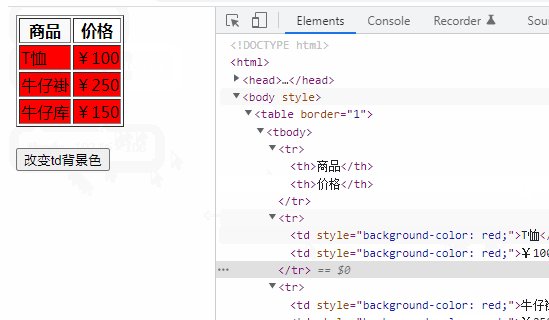
範例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
$("td").css("background-color","red");
});
});
</script>
</head>
<body>
<table border="1">
<tr>
<th>商品</th>
<th>价格</th>
</tr>
<tr>
<td>T恤</td>
<td>¥100</td>
</tr>
<tr>
<td>牛仔褂</td>
<td>¥250</td>
</tr>
<tr>
<td>牛仔库</td>
<td>¥150</td>
</tr>
</table><br>
<button>改变td背景色</button>
</body>
【推薦學習:jQuery影片教學、web前端影片】
以上是jquery怎麼改變td背景色的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

