jquery中each的用法是什麼
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB原創
- 2022-04-02 18:09:522480瀏覽
用法:1、用於為每個符合元素規定執行的函數,語法為「$(selector).each(function(index,element))」;2、用於遍歷指定的物件和數組,語法為「$.each(需要遍歷的物件或數組,用於循環執行的函數)」。

本教學操作環境:windows10系統、jquery3.2.1版本、Dell G3電腦。
jquery中each的用法是什麼
1、each() 方法規定為每個匹配元素規定運行的函數。
提示:傳回 false 可用來及早停止循環。
$(selector).each(function(index,element))
function(index,element)必需。為每個匹配元素規定運行的函數。
範例如下:
<html>
<head>
<script type="text/javascript" src="/jquery/jquery.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$("button").click(function(){
$("li").each(function(){
alert($(this).text())
});
});
});
</script>
</head>
<body>
<button>输出每个列表项的值</button>
<ul>
<li>Coffee</li>
<li>Milk</li>
<li>Soda</li>
</ul>
</body>
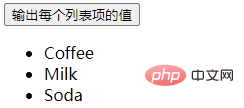
</html>輸出結果:

#點擊按鈕後:

2、jQuery.each() 函數用於遍歷指定的物件和陣列。
語法
$.each( object, callback )
object Object類型 指定需要遍歷的物件或陣列。
callback Function類型 指定的用於循環執行的函數。
範例如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<script src="js/jquery.min.js"></script>
</head>
<body>
<script>
$(function () {
$.each([52, 97], function(index, value) {
alert(index + ': ' + value);
});
})
</script>
</body>
</html>輸出結果:


相關影片教學推薦:jQuery影片教學
以上是jquery中each的用法是什麼的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:jquery怎麼增加列下一篇:jquery怎麼增加列

