javascript類別靜態方法是什麼
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB原創
- 2022-04-06 10:43:272839瀏覽
JavaScript中類別的靜態方法是使用static關鍵字修飾的方法,也叫類別方法;在實例化物件之前可以透過「類別名稱.方法名稱」呼叫靜態方法,且靜態方法不能在物件上調用,只能在類別中調用。

本教學操作環境:windows10系統、javascript1.8.5版、Dell G3電腦。
javascript類別靜態方法
靜態方法是使用static 關鍵字修飾的方法,又叫類別方法,屬於類別的,但不屬於對象,在實例化物件之前可以透過類別名.方法名調用靜態方法。
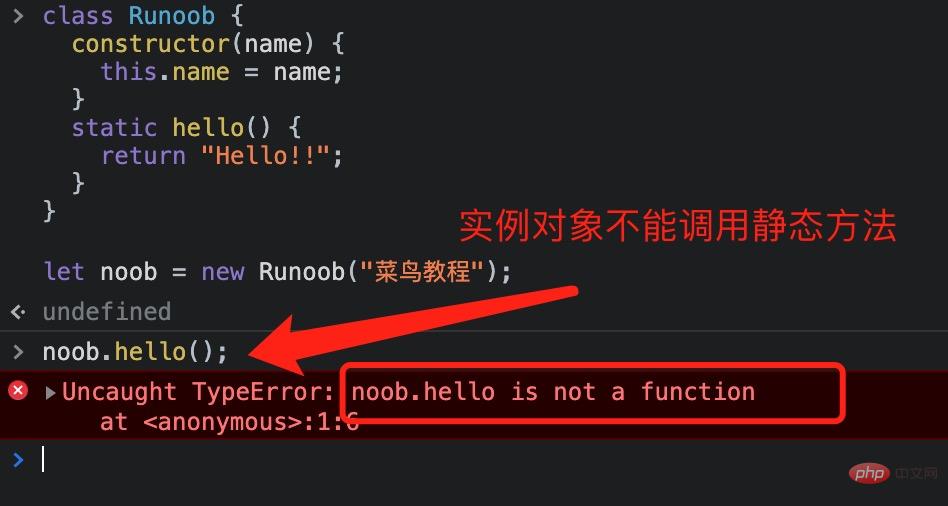
不能在類別的實例上呼叫靜態方法,而應該透過類別本身呼叫。不能在物件上調用,只能在類別中調用。
範例如下:
class Tripple {
static tripple(n = 1) {
return n * 3;
}
}
// 正确用法
console.log(Tripple.tripple());// 3
// 如下为错误用法
let tp = new Tripple();
console.log(tp.tripple());// 'tp.tripple 不是一个函数'.實例物件呼叫靜態方法會報錯:

#相關推薦:javascript學習教學
以上是javascript類別靜態方法是什麼的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

