javascript怎麼改變ul的class
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB原創
- 2022-03-31 16:43:272287瀏覽
方法:1、利用「document.getElementsByTagName("ul")」取得ul物件;2、利用className屬性改變ul的class,此屬性可設定元素的class,語法為「ul物件.className =新的class」。

本教學操作環境:windows10系統、javascript1.8.5版、Dell G3電腦。
javascript怎麼改變ul的class
className 屬性設定或傳回元素的 class 屬性。
語法如下:
取得屬性值:
HTMLElementObject.className
設定屬性值:
HTMLElementObject.className=classname
範例如下:
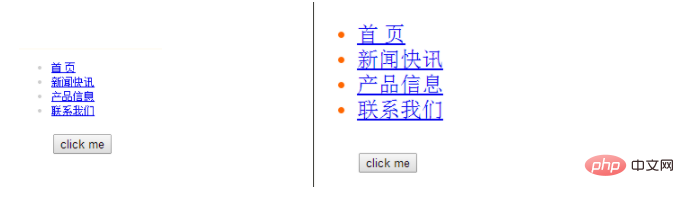
一個簡單的無序列表,點選button之前ul的樣式為uhh1
#點擊button後,呼叫check函數中的className將ul的樣式由uhh1改為uhh2
<style type="text/css">
.uhh1{color:#CCCCCC;font-size:12px;}
.uhh2{color:#FF6600;font-size:24px;}
</style>
<script>
function check()
{
var uul = document.getElementsByTagName("ul")[0];
uul.className = "uhh2";
}
</script>
</head>
<body>
<ul class="uhh1">
<li><a href="#">首 页</a></li>
<li><a href="#">新闻快讯</a></li>
<li><a href="#">产品信息</a></li>
<li><a href="#">联系我们</a></li>
<br />
<button onclick="check()">click me</button>
</ul>
</body>輸出結果:

【相關推薦:javascript影片教學、web前端】
以上是javascript怎麼改變ul的class的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

