jquery怎麼將字體改為宋體
- 青灯夜游原創
- 2022-04-20 14:19:213838瀏覽
修改方法:1、用css()控制font-family樣式,語法「文字元素.css("font-family","宋體")」;2、用attr()設定字體樣式,文法「文本元素.attr("style","font-family:'宋體'")」。

本教學操作環境:windows7系統、jquery1.10.2版本、Dell G3電腦。
在瀏覽器中,解析html文檔,其文字是有預設字體的。
有有時想要修改字體要怎麼做?以下為大家介紹一下jquery將字體改為宋體的方法。
方法1:使用css()
css() 方法傳回或設定符合的元素的一個或多個樣式屬性。
只需要利用css() 方法來設定font-family屬性,並將屬性值設為「宋體」即可。
範例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
$("#zt").css("font-family","宋体");
});
});
</script>
</head>
<body>
<p>默认字体</p>
<p id="zt">修改字体</p>
<button>将字体改变为宋体</button>
</body>方法2:利用attr()方法
attr() 方法設定或傳回被選元素的屬性值。
可利用此方法設定style屬性,新增font-family: "宋體";樣式即可。
範例:
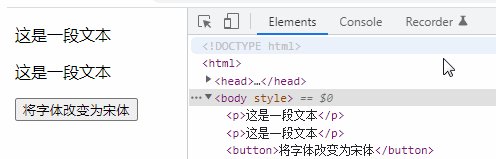
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
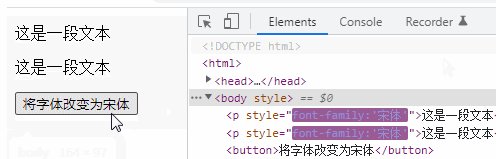
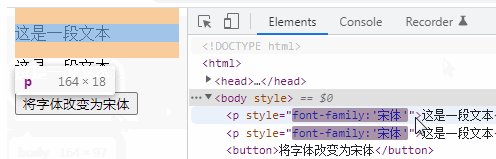
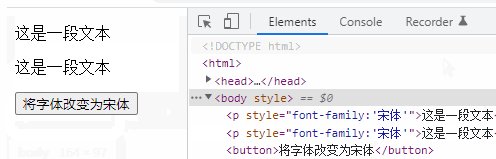
$("p").attr("style","font-family:'宋体'");
});
});
</script>
</head>
<body>
<p>这是一段文本</p>
<p>这是一段文本</p>
<button>将字体改变为宋体</button>
</body>
說明:
font - family屬性指定一個元素的字體。
font-family 屬性應該設定幾個字體名稱作為一種"後備"機制,如果瀏覽器不支援第一種字體,他將嘗試下一種字體。
注意: 如果字體系列的名稱超過一個字,它必須用引號,如Font Family:"宋體"。
該屬性的屬性值:
| 值 | |
|---|---|
|
用於某個元素的字體族名稱或/及類別族名稱的一個優先表。 預設值:取決於瀏覽器。 |
| inherit | 規定應該從父元素繼承字體系列。 |
【推薦學習:jQuery影片教學、web前端影片】
以上是jquery怎麼將字體改為宋體的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:jquery怎麼改變td背景色下一篇:jquery怎麼改變td背景色


