jquery怎麼設定input值改變時觸發事件
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB原創
- 2022-04-18 11:43:078741瀏覽
在jquery中,可以利用change()方法設定input值改變時觸發事件,該方法用於設定當元素的值改變時發生change事件,也可以規定當事件發生時運行的函數,語法為「input元素物件.change(事件發生觸發代碼)」。

本教學操作環境:windows10系統、jquery3.2.1版本、Dell G3電腦。
jquery怎麼設定input值改變時觸發事件
當元素的值改變時發生 change 事件(僅適用於表單欄位)。
change() 方法觸發 change 事件,或規定當發生 change 事件時執行的函數。
注意:當用於 select 元素時,change 事件會在選擇某個選項時發生。當用於 text field 或 text area 時,change 事件會在元素失去焦點時發生。
語法
觸發被選元素的 change 事件:
$(selector).change()
新增函數到 change 事件:
$(selector).change(function)
function 可選。規定針對被選元素當 change 事件發生時所執行的函數。
範例如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<script src="js/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("input").change(function(){
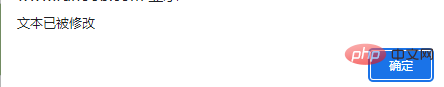
alert("文本已被修改");
});
});
</script>
</head>
<body>
<input type="text">
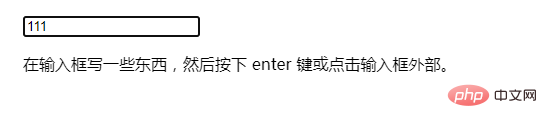
<p>在输入框写一些东西,然后按下 enter 键或点击输入框外部。</p>
</body>
</html>輸出結果:

#修改文字內容後:

相關影片教學推薦:jQuery影片教學
#以上是jquery怎麼設定input值改變時觸發事件的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

