css如何讓元素層級最高
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB原創
- 2021-12-08 09:21:2312668瀏覽
在css中,可以利用「z-index」屬性讓元素的層級最高,而這個屬性的作用就是設定元素的堆疊順序,擁有較高堆疊順序的元素總是會處於堆疊順序較低的元素的前面,也就是元素的層級最高,語法為「元素{z-index:number;}」。

本教學操作環境:windows10系統、CSS3&&HTML5版、Dell G3電腦。
css如何讓元素層級最高
#控制元素在最項層,可以透過css中的z-index屬性來設定。下面以三層div為例,講解css樣式如何控制div到最頂層。
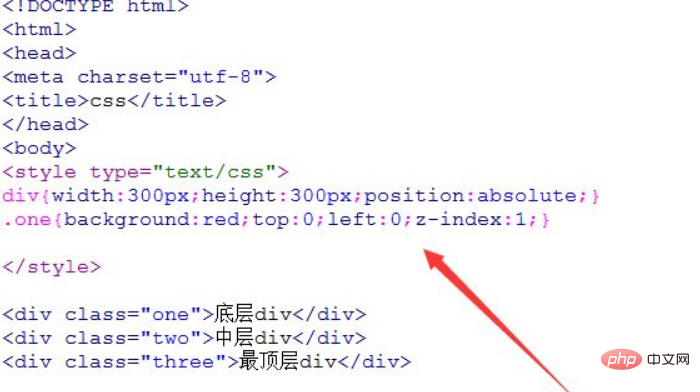
1、新建一個html文件,命名為test.html,用於講解css樣式如何控制div到最頂層。使用css設定頁面所有的div寬度為300px,高度為300px,div的位置為絕對定位。
建立三個div,並以文字標識,分別為底層div、中層div、最頂層div。分別給三個div設定class屬性為one、two、three,用於下面對類別名稱進行樣式設定。
設定類別名為one的div樣式,設定其背景顏色為紅色,距離頁面左邊緣為0,距離頁面上邊緣為0,同時使用z-index設定其層級為1。

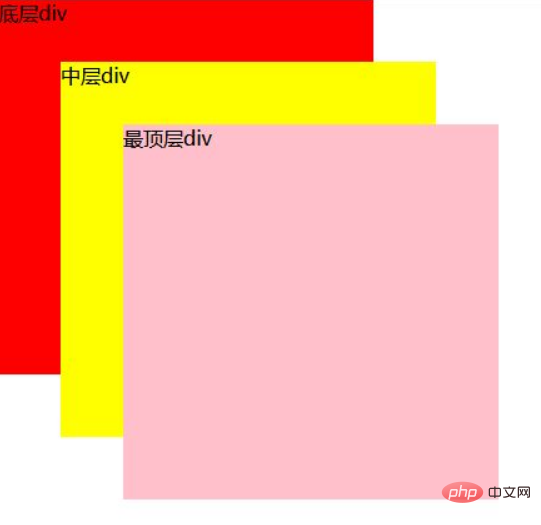
2、在css標籤內,設定類別名為two的div樣式,設定其背景顏色為黃色,距離頁面左邊緣為50px,距離頁面上邊緣為50px,同時使用z-index設定其層級為2,即在類別名為one的div的上面。
設定類別名為three的div樣式,設定其背景顏色為粉紅色,距離頁面左邊緣為100px,距離頁面上邊緣為100px,同時使用z-index設定其層級為3,即在頁面三個div中的最頂層。

在瀏覽器中開啟test.html文件,查看實現的層級效果。

總結:
1、建立三個div,並設定其位置屬性為絕對定位。
2、使用z-index分別設定三個div的層級關係,數字越大越在上面。
(學習影片分享:css影片教學)
以上是css如何讓元素層級最高的詳細內容。更多資訊請關注PHP中文網其他相關文章!

