css怎麼實現滑鼠滑過改變圖片效果
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB原創
- 2021-12-08 09:49:438234瀏覽
在css中,可以利用「:hover」選擇器和「background-image」屬性實作滑鼠滑過改變圖片效果,只需在圖片元素上加入「圖片元素:hover{background-image:url (新的圖片路徑);」樣式即可。

本教學操作環境:windows10系統、CSS3&&HTML5版、Dell G3電腦。
css怎麼實現滑鼠滑過改變圖片效果
在css中,想要實現滑鼠滑過改變圖片的效果還是得需要用到:hover選擇器和background-image屬性。
其中:hover選擇器是用來選取滑鼠滑過時的狀態並且設定樣式,background-image屬性用於設定元素的背景圖片。
範例如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style type="text/css">
div{
width: 380px;
height: 250px;
background-image: url(1118.02.png);
}
div:hover{
width: 380px;
height: 250px;
background-image: url(1118.01.png);
}
</style>
</head>
<body>
<div>鼠标移动到图片上</div>
</body>
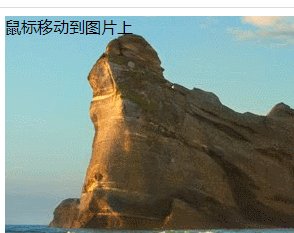
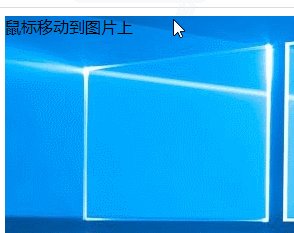
</html>輸出結果:

#(學習影片分享:css影片教學)
以上是css怎麼實現滑鼠滑過改變圖片效果的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:css如何讓元素層級最高下一篇:css如何讓元素層級最高

