css點擊隱藏的程式碼是什麼
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB原創
- 2021-12-07 17:59:103758瀏覽
在css中,點擊隱藏的程式碼為「元素:active{opacity:0;}」;「:active」選擇器用於選擇元素被點擊時的狀態並設定樣式,opacity屬性用於設定元素的不透明級別,也就是點擊元素時,元素隱藏不顯示。

本教學操作環境:windows10系統、CSS3&&HTML5版、Dell G3電腦。
css點擊隱藏的程式碼是什麼
#在css中,可以利用:active選擇器和opacity屬性來實現點擊隱藏效果,
:active 選擇器用於選擇活動連結。
當您在一個連結上點擊時,它就會成為活動的(啟動的)。
opacity 屬性設定元素的不透明等級。
具體語法為:
元素:active{opacity: 0; }範例如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style type="text/css">
div{
width: 380px;
height: 250px;
background-image: url(1118.02.png);
}
div:active{
opacity: 0;
}
</style>
</head>
<body>
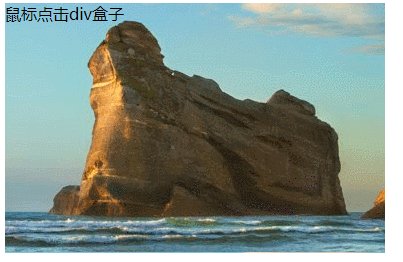
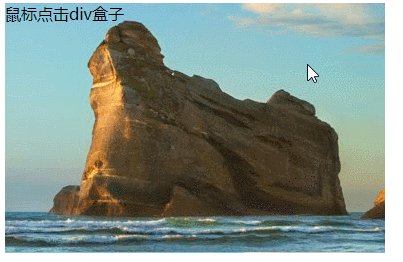
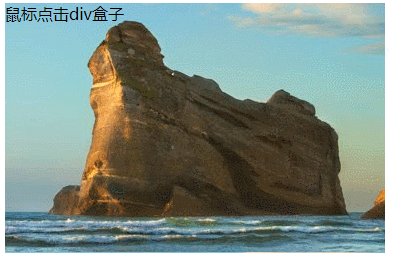
<div>鼠标点击div盒子</div>
</body>
</html>輸出結果:

(學習影片分享: css影片教學)
以上是css點擊隱藏的程式碼是什麼的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:css如何設定文字格式兩端對齊下一篇:css如何設定文字格式兩端對齊

