css中em標籤怎麼去除斜體樣式
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB原創
- 2021-12-07 16:51:326350瀏覽
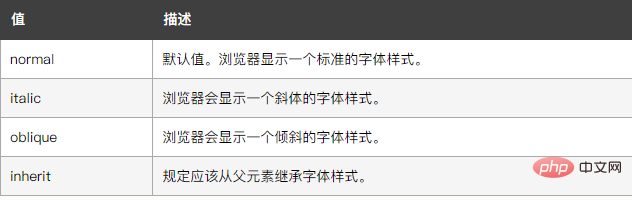
在css中,可以利用「font-style」屬性去除em標籤的斜體樣式,該屬性的作用就是定義字體的風格,當屬性的值為「normal」時,字體顯示為標準樣式,也就是去除了斜體樣式,語法為「em{font-style:normal;}」。

本教學操作環境:windows10系統、CSS3&&HTML5版、Dell G3電腦。
css中em標籤怎麼去除斜體樣式
#在css中,可以利用font-style屬性來去除em標籤的斜體樣式, font-style屬性定義字體的風格。當屬性的值是normal時,字體樣式就是標準樣式。

範例如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
.em1{
font-style:normal;
}
</style>
</head>
<body>
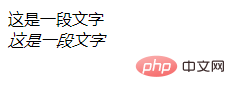
<em class="em1">这是一段文字</em><br>
<em>这是一段文字</em>
</body>
</html>輸出結果:

(學習影片分享:css影片教學)
以上是css中em標籤怎麼去除斜體樣式的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

