css如何設定td元素的文字靠上顯示
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB原創
- 2021-12-07 16:36:449760瀏覽
在css中,可以利用「vertical-align」屬性來設定td元素的文字靠上顯示,該屬性用於設定元素的垂直對齊方式,當屬性的值為「text-top」時,會使文字靠上顯示,語法為「td{vertical-align:text-top;}」。

本教學操作環境:windows10系統、CSS3&&HTML5版、Dell G3電腦。
css怎麼設定td元素的文字靠著顯示
在使用table標籤建立表格時,有時候需要將儲存格內的文字居頂端對齊,在css中,主要透過將vertical-align屬性設定為text-top來實現。以下舉例說明如何從css樣式表設定表格內文字居頂端。
範例如下:
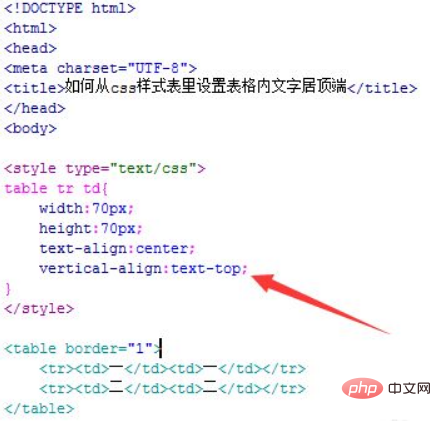
1、新建一個html文件,命名為test.html,用來講解如何從css樣式表設定表格內文字居頂端。使用table標籤建立一個表格,並透過border屬性設定表格的邊框寬度為1px。在table標籤內使用tr標籤建立兩行,使用td標籤設定每行兩個單位格。
寫標籤,下面將在標籤內編寫css樣式。使用css設定td標籤的寬度和高度為70px,同時透過text-align屬性設定文字居中顯示。

2、在css標籤內,使用css中的vertical-align屬性,設定為text-top實作文字居頂端對齊。

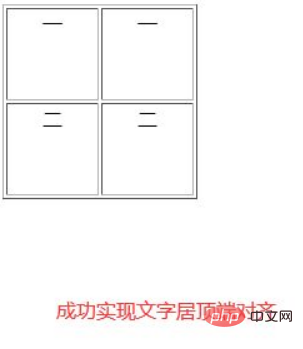
在瀏覽器中開啟test.html文件,查看實現的效果。

總結:
1、建立一個test.html檔。
2、在test.html檔案內,建立一個兩行兩列的表格。
3、在css樣式中,對表格的td標籤,設定vertical-align屬性為text-top。
注意事項:
在css中,必須是對儲存格td標籤使用vertical-align屬性,將其設為text-top才能生效。
(學習影片分享:css影片教學)
以上是css如何設定td元素的文字靠上顯示的詳細內容。更多資訊請關注PHP中文網其他相關文章!

