css如何讓div漸漸的出現
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB原創
- 2021-12-06 18:47:5910251瀏覽
方法:1、利用animation屬性給div元素綁定動畫;2、利用「@keyframes」規則控制動畫動作,實現漸漸出現效果,語法為「@keyframes 動畫名稱{0%{opacity: 0}100%{opacity:1}}」。

本教學操作環境:windows10系統、CSS3&&HTML5版、Dell G3電腦。
css如何讓div漸漸的出現
#在css中,可以利用animation屬性和@keyframes 規則來實現元素現實與隱藏的動畫效果,透過@keyframes 規則,您能夠創建動畫。
創建動畫的原理是,將一套 CSS 樣式逐漸改變為另一套樣式。在動畫過程中,您能夠多次改變這套 CSS 樣式。
以百分比來規定改變發生的時間,或透過關鍵字 "from" 和 "to",等價於 0% 和 100%。 0% 是動畫的開始時間,100% 動畫的結束時間。為了獲得最佳的瀏覽器支持,您應該始終定義 0% 和 100% 選擇器。
語法為:
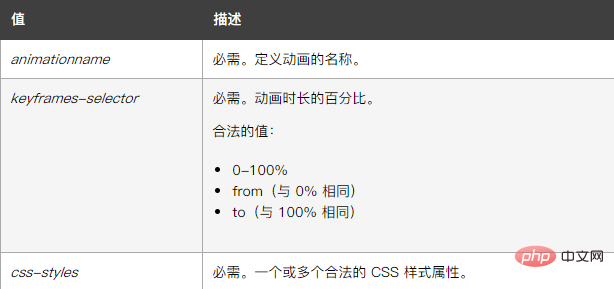
@keyframes animationname {keyframes-selector {css-styles;}}其中

animation屬性的語法為:
animation: name duration timing-function delay iteration-count direction;
其中:

範例如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>css3显示隐藏效果</title>
<style>
.fadenum{
background-color: #ffce44;
width: 150px;
height: 150px;
animation:fadenum 5s 1;
}
@keyframes fadenum{
0%{opacity: 0;}
100%{opacity: 1;}
}
</style>
</head>
<body>
<div class="fadenum"></div>
</body>
</html>輸出結果:

css影片教學)
以上是css如何讓div漸漸的出現的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:如何使用css繪製橫線垂直線下一篇:如何使用css繪製橫線垂直線

