css漸層如何變得透明
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB原創
- 2021-12-06 17:10:4114891瀏覽
css中,可利用「linear-gradient()」函數和「transparent」透明值來實現漸變透明的效果,只需要給元素加上「background-image:linear-gradient(顏色值,transparent) ”樣式即可。

本教學操作環境:windows10系統、CSS3&&HTML5版、Dell G3電腦。
css漸層如何變透明
在css中,可以利用background-image屬性和linear-gradint()函數來實現漸變的效果,只需要將漸變的顏色設為透明色即可,示例如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<style>
#grad1 {
height: 200px;
background-image: linear-gradient(red,transparent);
}
</style>
</head>
<body>
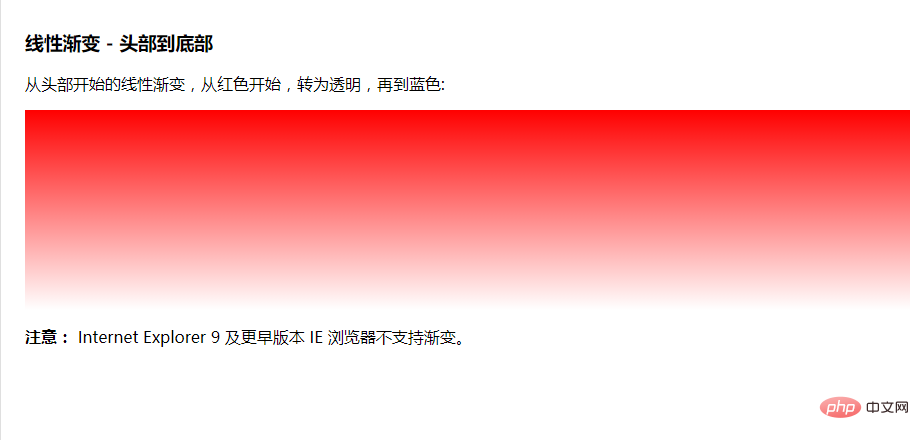
<h3>线性渐变 - 头部到底部</h3>
<p>从头部开始的线性渐变,从红色开始,转为透明,再到蓝色:</p>
<div id="grad1"></div>
<p><strong>注意:</strong> Internet Explorer 9 及更早版本 IE 浏览器不支持渐变。</p>
</body>
</html>輸出結果:

更多程式相關知識,請訪問:程式設計影片! !
以上是css漸層如何變得透明的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:css如何為行元素設定背景顏色下一篇:css如何為行元素設定背景顏色

