css如何設定文字方向
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB原創
- 2021-12-06 14:34:274230瀏覽
在css中,可以利用direction屬性來設定文字方向,語法為「direction:ltr/rtl」。 direction屬性用於規定文字的方向,當屬性值為「ltr」時可設定文字方向從左到右,屬性值為「rtl」時可設定文字方向從右到左。

本教學操作環境:windows10系統、CSS3&&HTML5版、Dell G3電腦。
css如何設定文字方向
在css中,可以利用direction屬性來設定文字的方向,direction屬性的作用就是規定文本的方向。
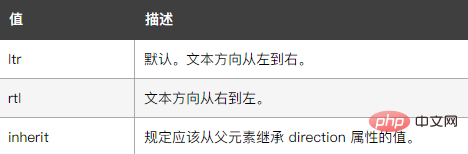
該屬性的值如下:

範例如下:
<html>
<head>
<style type="text/css">
p.one{
direction: rtl
}
p.two{
direction: ltr
}
</style>
</head>
<body>
<p class="one">12 34 56</p>
<p class="two">12 34 56</p>
</body>
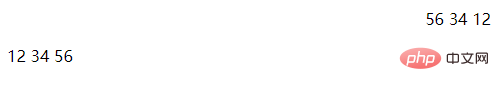
</html>輸出結果:

#(學習影片分享:css影片教學)
以上是css如何設定文字方向的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

