css如何設定元素的最大寬度和高度
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB原創
- 2021-12-06 15:54:405795瀏覽
設定方法:1、利用「max-width」屬性設定元素的最大寬度,語法為「元素{max-width:元素最大寬度值;}」;2、利用「max-height」屬性設定元素的最大高度,語法為「元素{max-width:元素最大高度值;}」。

本教學操作環境:windows10系統、CSS3&&HTML5版、Dell G3電腦。
css如何設定元素的最大寬度和高度
#在css中,可以利用max-width和max-height屬性來設定元素的最大寬度和最大高度,max-width屬性的功能是定義元素的最大寬度,max-height屬性的作用是設定元素的最大高度。
下面我們透過範例來看一下如何設定元素的最大寬度和最大高度,範例如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style type="text/css">
p {
text-indent: 1cm;
max-width:350px;
max-height:100px;
}
</style>
</head>
<body>
<p>
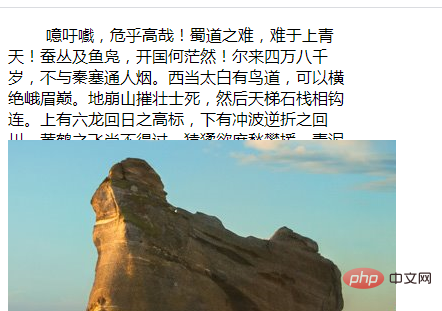
噫吁嚱,危乎高哉!蜀道之难,难于上青天!蚕丛及鱼凫,开国何茫然!尔来四万八千岁,不与秦塞通人烟。西当太白有鸟道,可以横绝峨眉巅。地崩山摧壮士死,然后天梯石栈相钩连。上有六龙回日之高标,下有冲波逆折之回川。黄鹤之飞尚不得过,猿猱欲度愁攀援。青泥何盘盘,百步九折萦岩峦。扪参历井仰胁息,以手抚膺坐长叹。
</p>
<img src="/static/imghwm/default1.png" data-src="1118.02.png" class="lazy" alt="css如何設定元素的最大寬度和高度" >
</body>
</html>輸出結果:

(學習影片分享:css影片教學)
以上是css如何設定元素的最大寬度和高度的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:css怎麼設定首行縮排下一篇:css怎麼設定首行縮排

