css如何將文字放在div的底部
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB原創
- 2021-12-06 17:27:1519790瀏覽
css將文字放在div的底部方法:1、利用position屬性,將div元素設定為相對定位,將文字元素設定為絕對定位;2、利用bottom屬性將文字放在div的底部,只需要給文字元素加上「bottom:0;」樣式即可。

本教學操作環境:windows10系統、CSS3&&HTML5版、Dell G3電腦。
css如何將文字放在div的底部
#在css中,可以使用定位屬性position來設定文字的位置,實作文字在div的底部。下面舉例來講解css中怎麼讓div裡面的文字底部顯示。
範例如下:
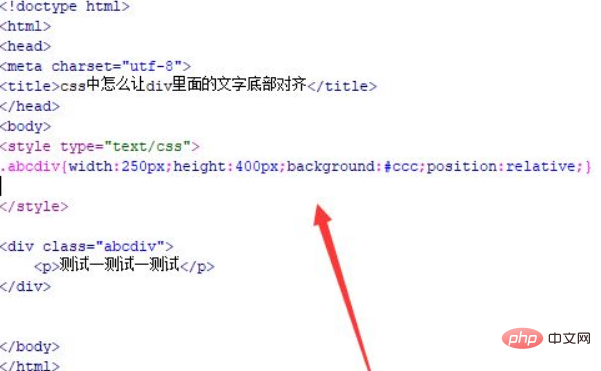
1、新建一個html文件,命名為test.html,用來講解css中怎麼讓div裡面的文字底部對齊。使用div建立一個模組,並使用p標籤建立一段文字。為div標籤新增一個class屬性,用於設定div和p標籤的樣式。
在css標籤內,透過class設定div的樣式,定義其寬度為250px,高度為400px,背景顏色為灰色,並使用position屬性設定div為相對定位。

2、在css標籤內,再設定p標籤的樣式,使用position屬性設定p標籤為絕對定位,並使用bottom屬性設定p標籤文字在底部,同時設定p標籤寬度為100%,使用text-align屬性讓文字居中對齊。

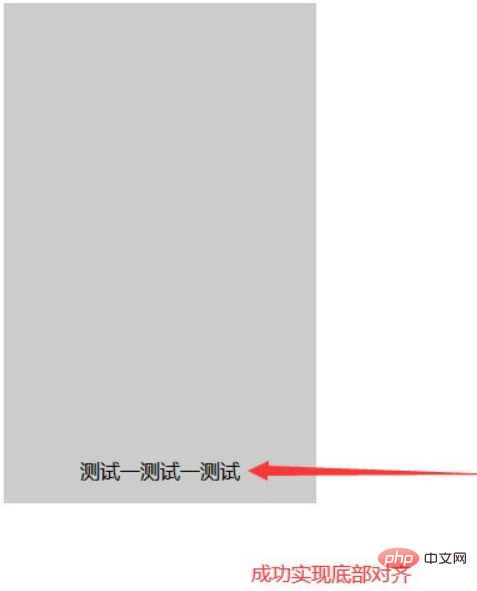
在瀏覽器中開啟test.html文件,查看實現的效果。

總結:
1、在div內,使用p標籤建立一行文字。
2、在css中,使用position屬性設定div為絕對定位,p標籤為相對定位,透過bottom屬性讓文字在div的底部對齊。
(學習影片分享:css影片教學)
以上是css如何將文字放在div的底部的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:css漸層如何變得透明下一篇:css漸層如何變得透明

