詳解微信小程式開發環境(阿里雲服務搭建+可運作的demo)
- coldplay.xixi轉載
- 2021-04-26 09:59:3610810瀏覽

最近微信小程式異常火爆,很多人在學習,下面帶著大家搭建下微信小程式的調試環境(client server),並調試一套demo源碼(JavaScript和node.js基礎即可,微信推薦使用的語言,無前端程式設計基礎,去菜鳥教學簡單學習下JavaScript,node.js,mysql即可),方便大家學習。
微信小程式搭建環境必需的兩點:雲端伺服器,域名,下面一步步給搭建示範如果在一台阿里雲端伺服器上搭建微信小程式服務端環境。
相關免費學習推薦:微信小程式開發教學
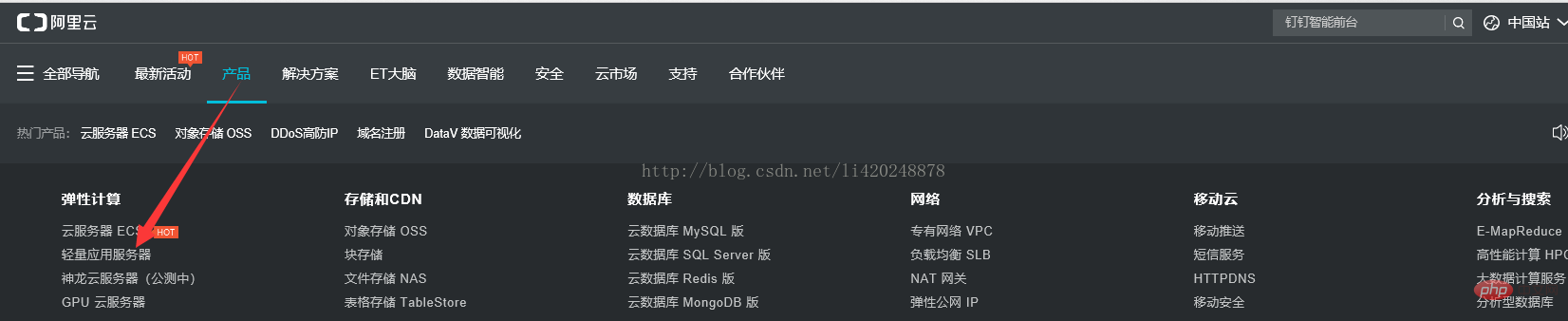
#1、雲端伺服器準備:可在阿里雲購買輕量級應用伺服器或ECS伺服器
雲端伺服器ECS官方使用教學
雲端伺服器的優惠活動

系統鏡像選擇CentOS 目前用的比較多的免費Linux系統,和ubuntu基本上一樣,首次購買可享受比較大的優惠,可以根據自己需要購買
如果是需要做微信小程式分銷的可以直接購買阿里自營的行動經銷商城(包含小程式商城)
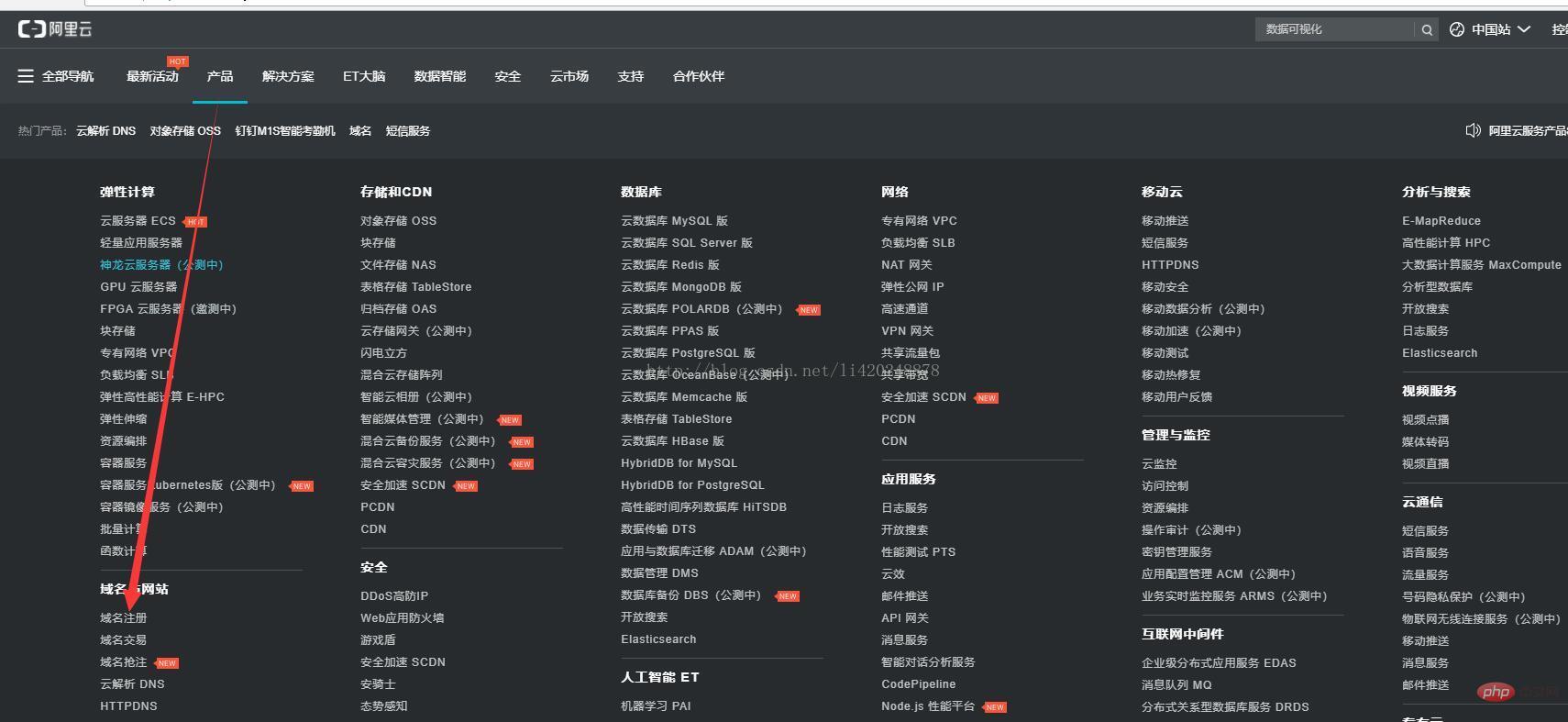
2、網域準備:阿里雲端伺服器也可購買,這個可以隨意購買個最便宜的隨意後綴的域名

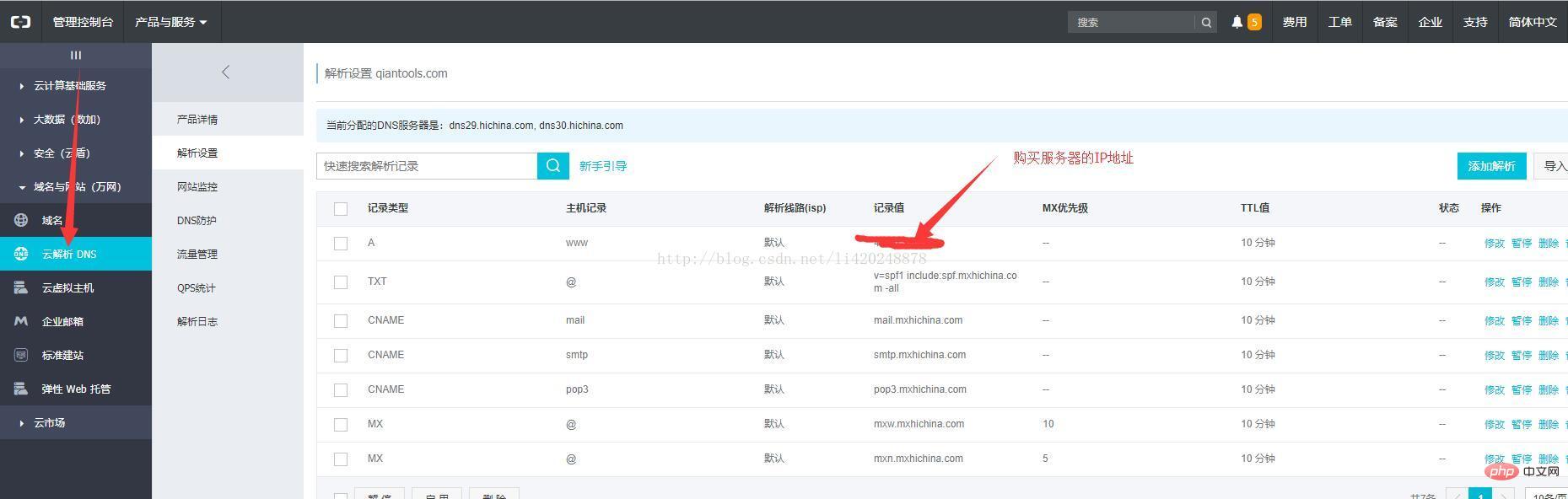
域名購買後,添加域名解析到前面購買的伺服器IP地址上,然後需要申請ssl證書(部落客實在阿里雲上免費申請的,但是好像現在找不到了,不確定,大家也可以百度下第三方申請)
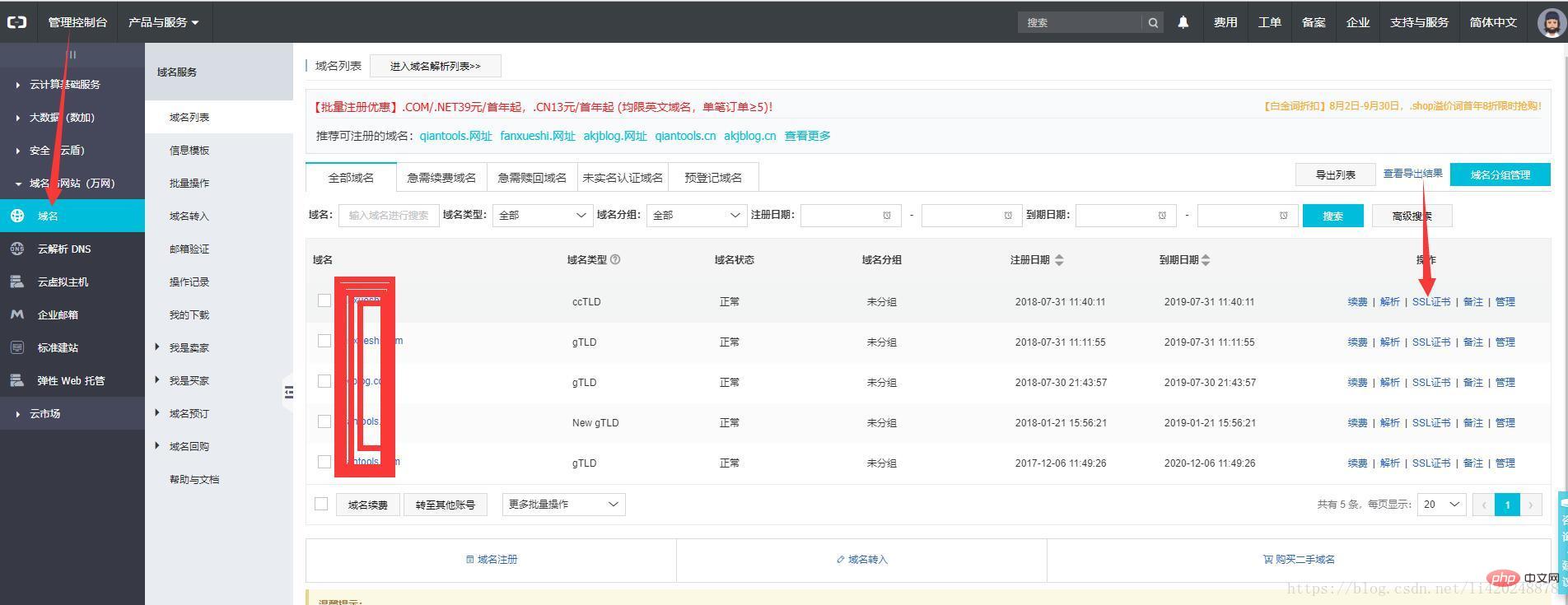
阿里雲又可以免費申請證書了,在阿里雲註冊域名以後,控制台-網域名稱-網域名稱列表


#
#兩個條件準備好以後我們下面開始建立微信小程式的伺服器環境。
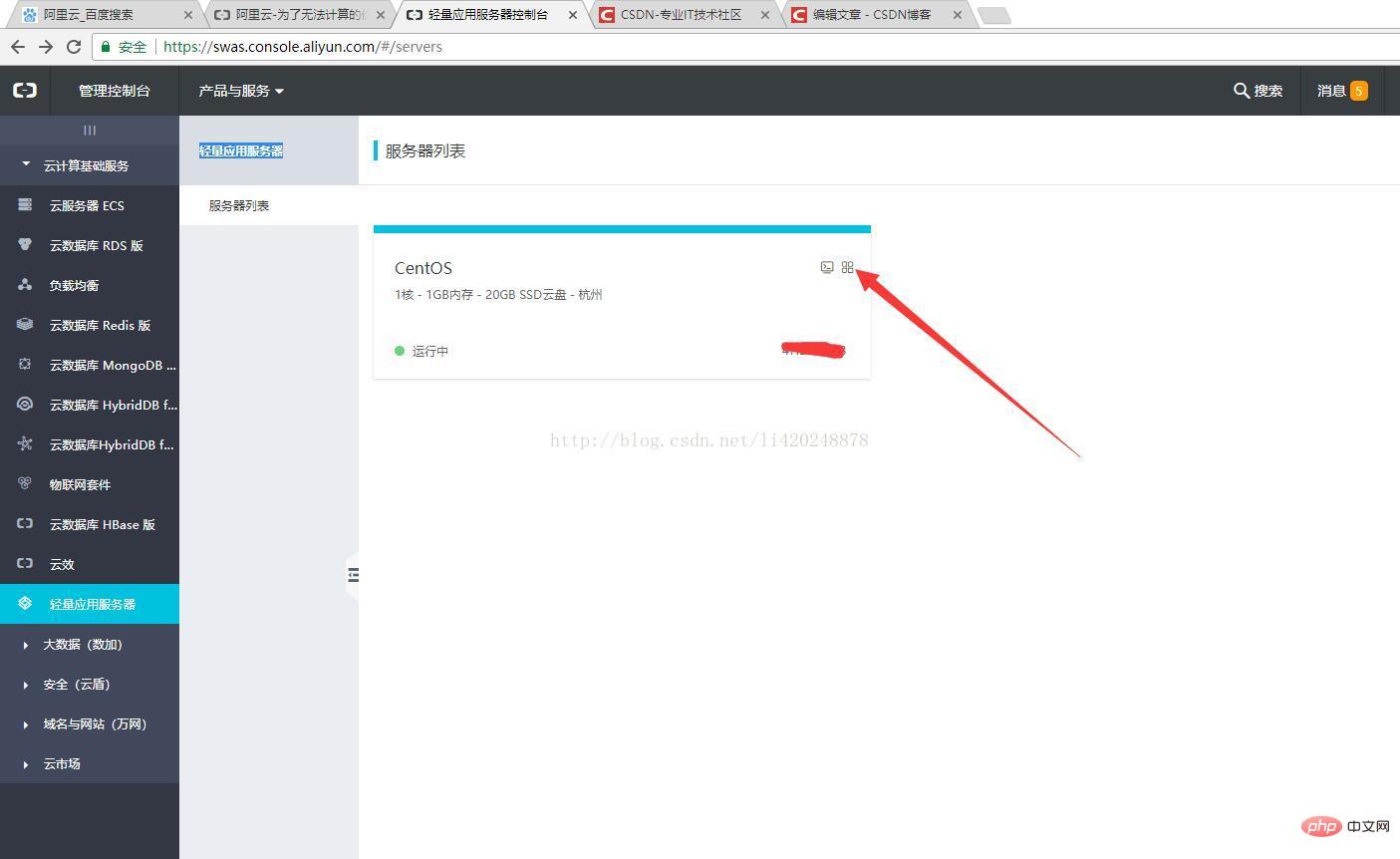
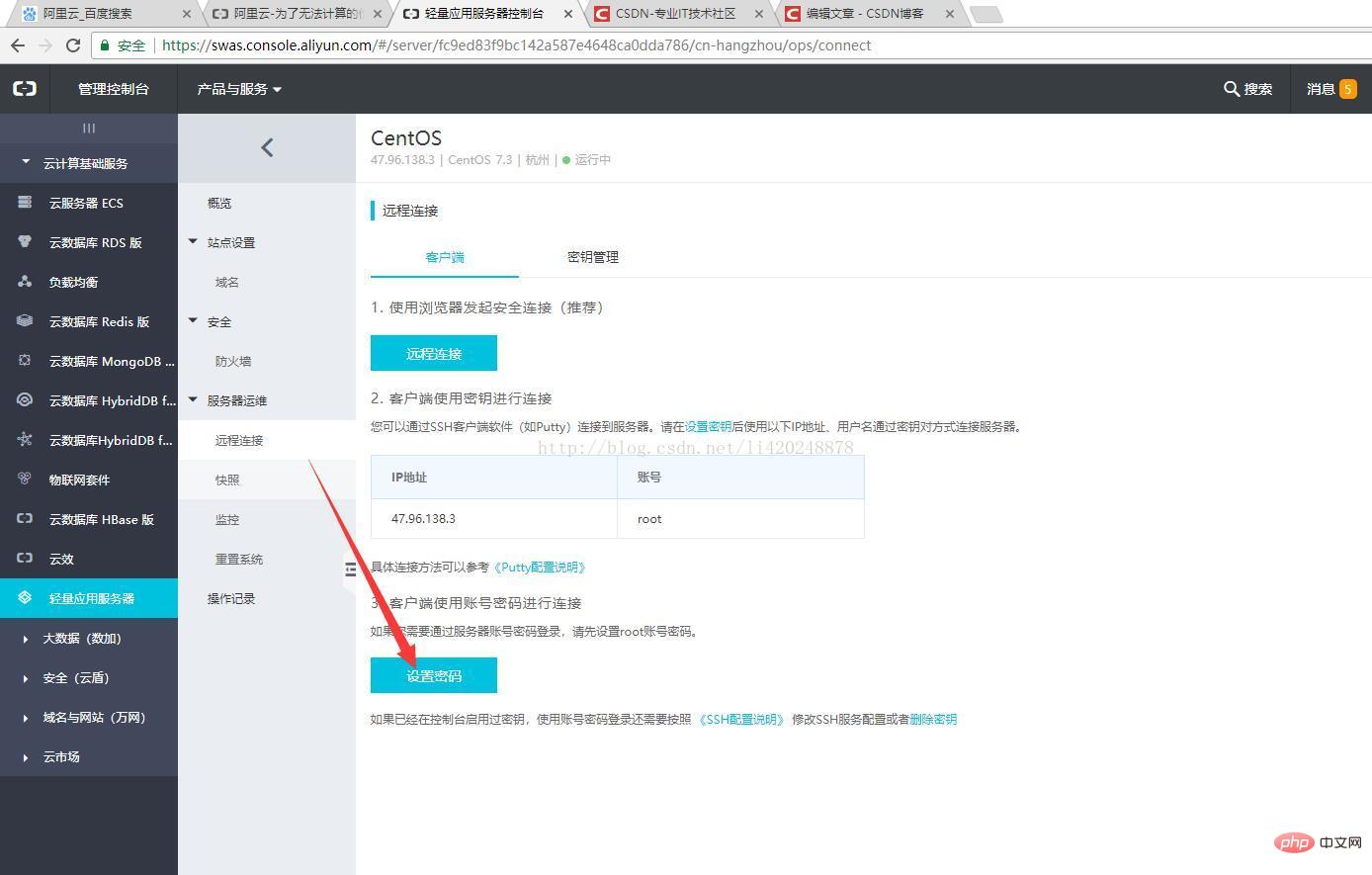
1、設定遠端連線伺服器(瀏覽器操作太彆扭),控制台找到自己的輕量應用伺服器,並設定遠端連線密碼

設定密碼

#
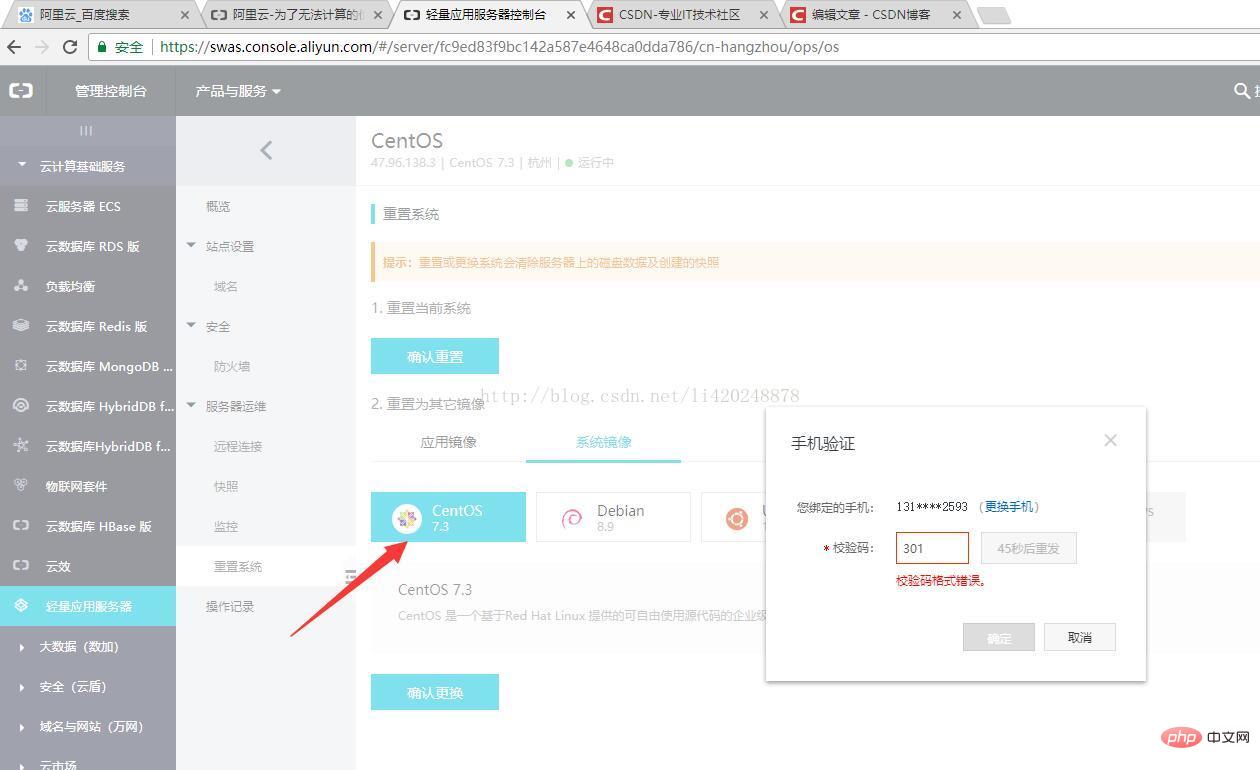
如果大家安裝的不是純淨的centos環境,阿里雲配套安裝的軟體不是很好用,可以重置系統
一、安裝node. js
新目錄www
mkdir /www
下載nodejs
解壓縮
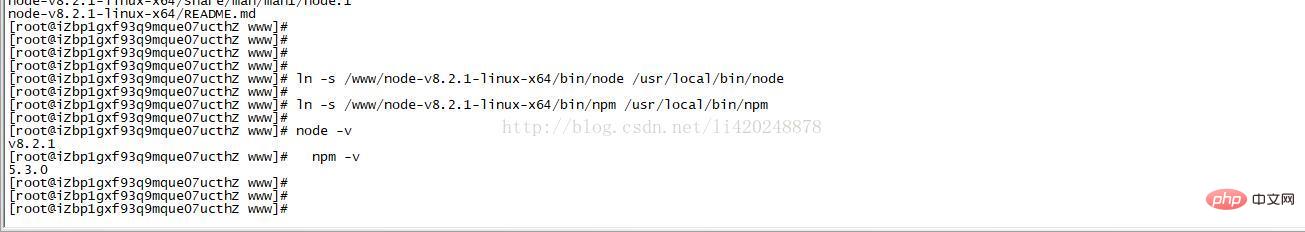
測試是否安裝成功
進入解壓縮目錄下的bin 目錄,執行ls 指令
cd node-v8.2.1-linux-x64/bin && ls
有node 和npm
測試
./node -v
安裝成功
現在node 和npm 還不能全域使用,做個連結
ln -s /www/node-v8.2.1-linux- x64/bin/node /usr/local/bin/node
ln -s /www/node-v8.2.1-linux-x64/bin/npm /usr/local/bin/npm

Node.js 是單一進程的,我們可以透過多開Node.js 並配合Nginx 來實現多進程Node.js 負載平衡,而一些靜態檔案我們也可以直接透過Nginx 代理,提高效能。其中第一步就是安裝 Nginx。
透過SSH 連接上雲端伺服器,直接使用套件管理工具yum 安裝Nginx 即可:
yum -y install nginx
安裝完成之後會顯示Complete!,可以透過以下命令檢查Nginx 是否安裝成功:

三、安装mysql5.7
1、配置YUM源
# 下载mysql源安装包
wget http://dev.mysql.com/get/mysql57-community-release-el7-8.noarch.rpm
# 安装mysql源
yum localinstall mysql57-community-release-el7-8.noarch.rpm
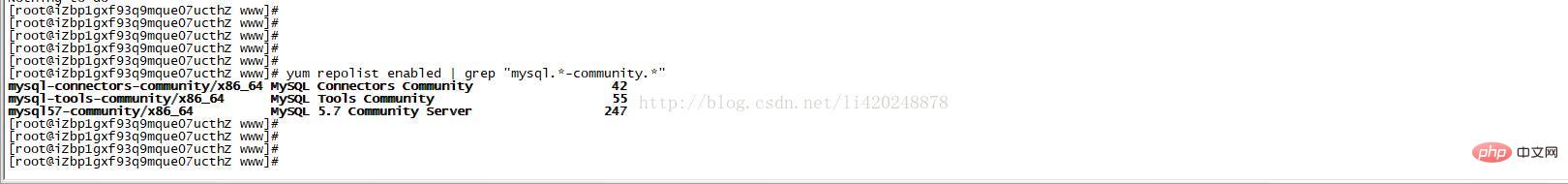
检查mysql源是否安装成功
yum repolist enabled | grep "mysql.*-community.*"

2、安装MySQL
yum install mysql-community-server
3、启动MySQL服务
systemctl start mysqld
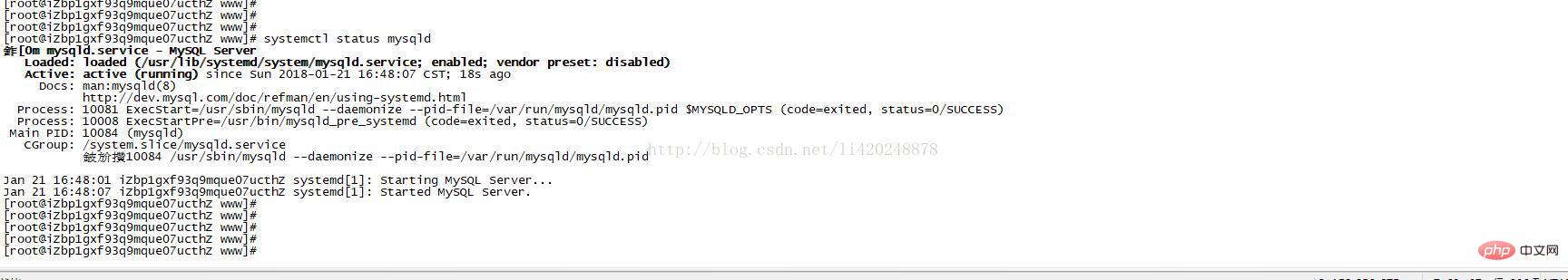
查看MySQL的启动状态
shell> systemctl status mysqld

4、开机启动
systemctl enable mysqld
systemctl daemon-reload
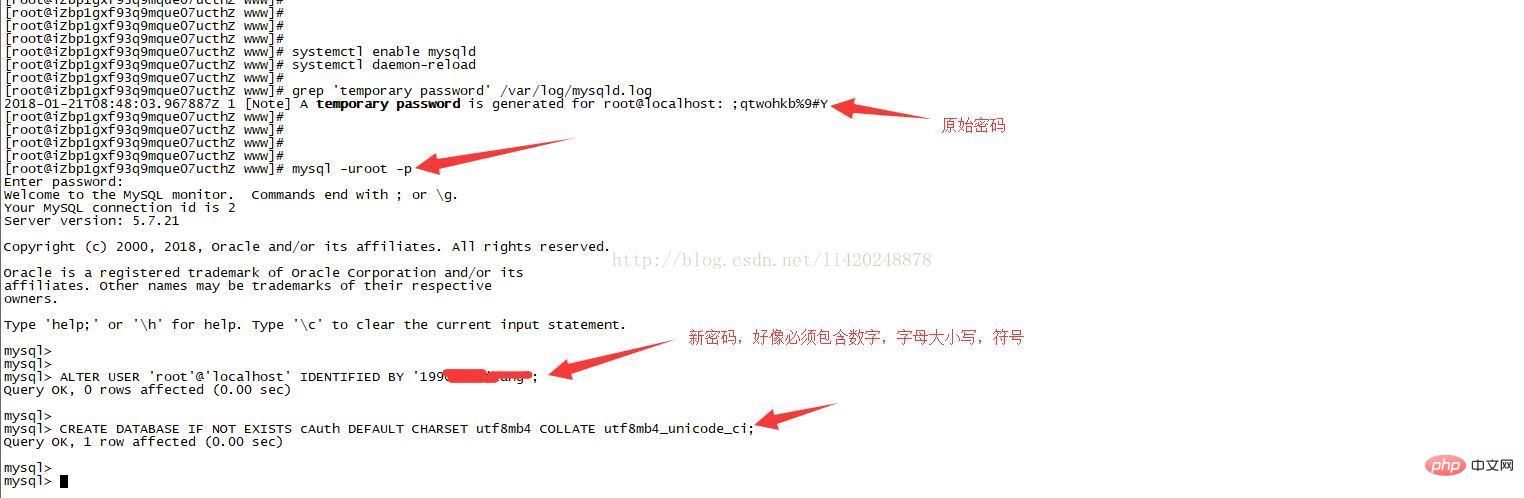
5、修改root本地登录密码
mysql安装完成之后,在/var/log/mysqld.log文件中给root生成了一个默认密码。通过下面的方式找到root默认密码,然后登录mysql进行修改:
grep 'temporary password' /var/log/mysqld.log
登陆并修改默认密码
mysql -u root -p
mysql>ALTER USER 'root'@'localhost' IDENTIFIED BY '新密码!';
新建一个数据库名为 cAuth,排序规则为 utf8mb4_unicode_ci,小程序后台用到
mysql>CREATE DATABASE IF NOT EXISTS cAuth,排序规则为 DEFAULT CHARSET utf8mb4 COLLATE utf8mb4_unicode_ci;

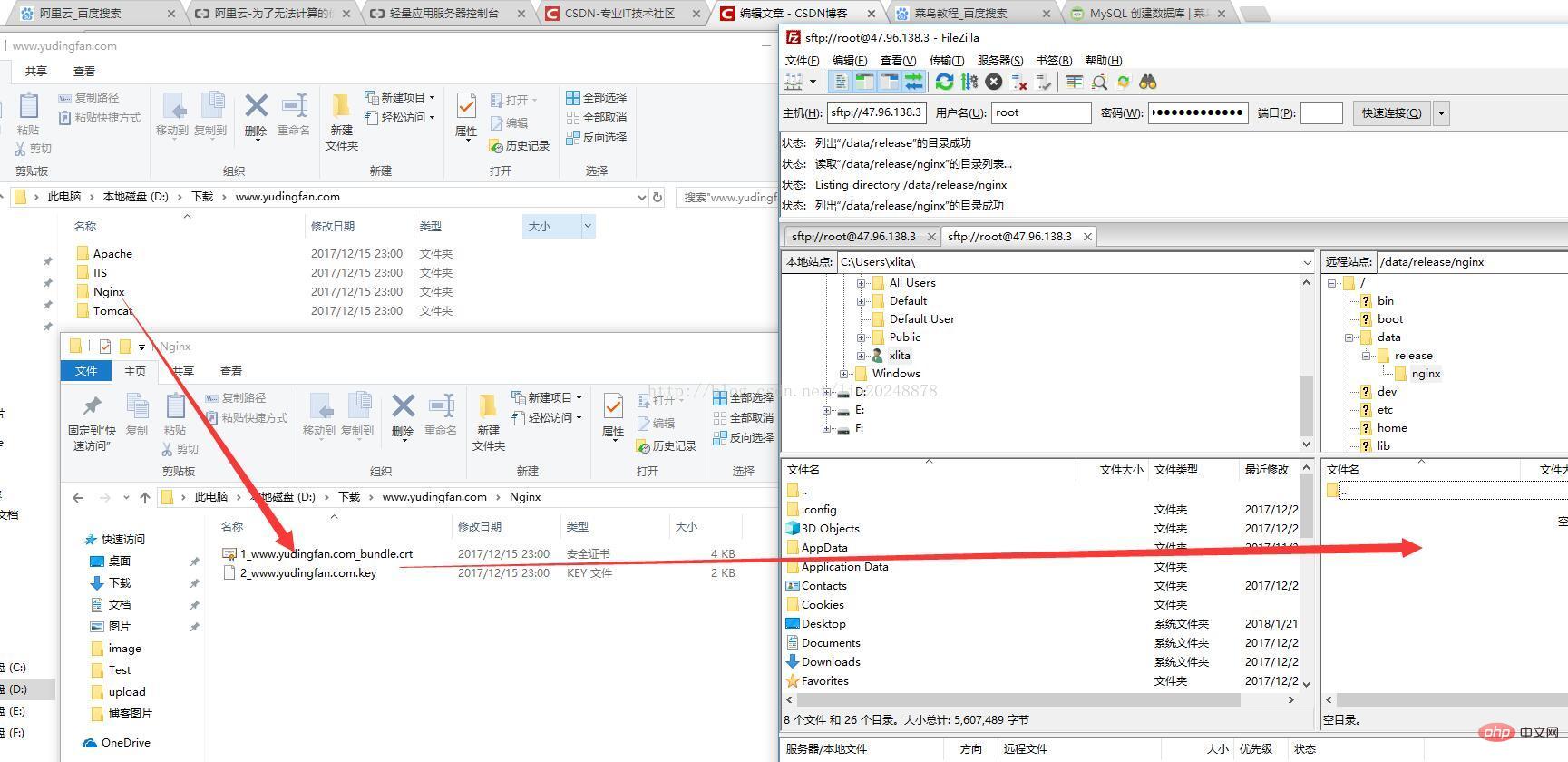
服务端使用的工具软件已经安装好了,下面导入ssl证书,测试下nginx,
新建/data/release/nginx
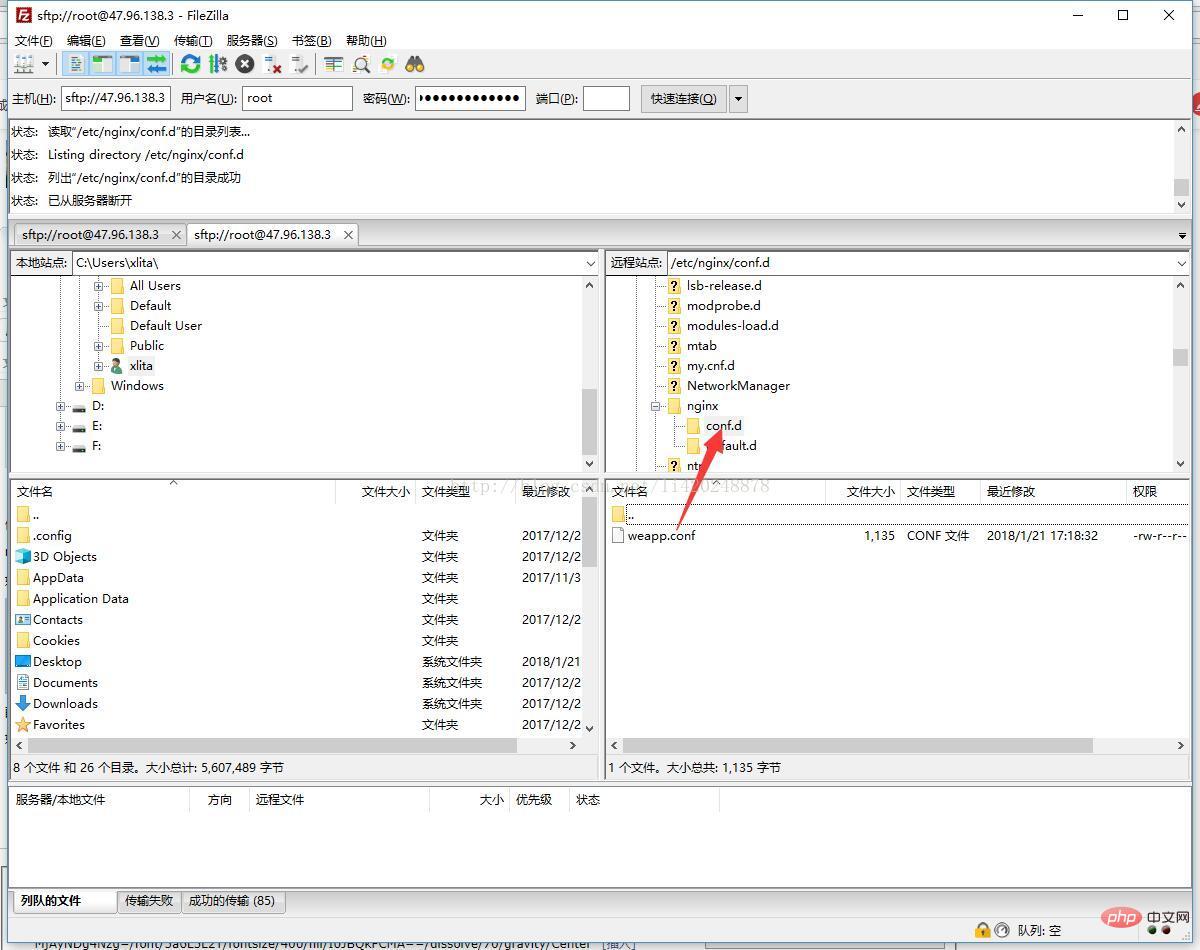
使用sftp软件(FileZilla)连接服务器,把ssl证书放到/data/release/nginx目录下

上传后服务器上查询

上传完证书以后,可以开始配置 Nginx,进入服务器的 /etc/nginx/conf.d 目录,新建一个weapp.conf 文件,将文件拷贝到本地,打开编辑,写入如下配置(请将配置里 wx.ijason.cc 修改为你自己的域名,包括证书文件):
upstream app_weapp { server localhost:5757; keepalive 8;
}server { listen 80; server_name www.yudingfan.com; rewrite ^(.*)$ https://$server_name$1 permanent;
}server { listen 443; server_name www.yudingfan.com; ssl on; ssl_certificate /data/release/nginx/1_www.yudingfan.com_bundle.crt; ssl_certificate_key /data/release/nginx/2_www.yudingfan.com.key; ssl_session_timeout 5m; ssl_protocols TLSv1 TLSv1.1 TLSv1.2; ssl_ciphers ECDHE-RSA-AES256-GCM-SHA384:ECDHE-RSA-AES128-GCM-SHA256:DHE-RSA-AES256-GCM-SHA384:ECDHE-RSA-AES256-SHA384:ECDHE-RSA-AES128-SHA256:ECDHE-RSA-AES256-SHA:ECDHE-RSA-AES128-SHA:DHE-RSA-AES256-SHA:DHE-RSA-AES128-SHA; ssl_session_cache shared:SSL:50m; ssl_prefer_server_ciphers on; location / { proxy_pass http://app_weapp; proxy_http_version 1.1; proxy_set_header Upgrade $http_upgrade; proxy_set_header Connection 'upgrade'; proxy_set_header Host $host; proxy_cache_bypass $http_upgrade;
}
}

修改完将这个文件上传到服务器上,然后在 ssh 中输入:
nginx -t
如果显示如下信息,则配置成功:

配置成功之后,输入 nginx 回车,即可启动 Nginx。
如果访问 http://你的域名/weapp/a 会自动跳转到 HTTPS 上,并显示 502 Bad Gateway,则表示配置成功:

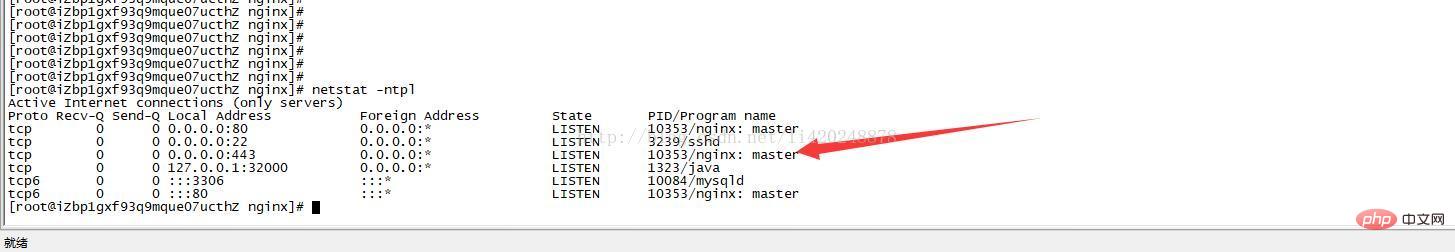
如果没有成功,使用netstat -ntpl查看下 nginx的https监听是否启动(443端口)

至此,服务端的环境已经完全搭建好了
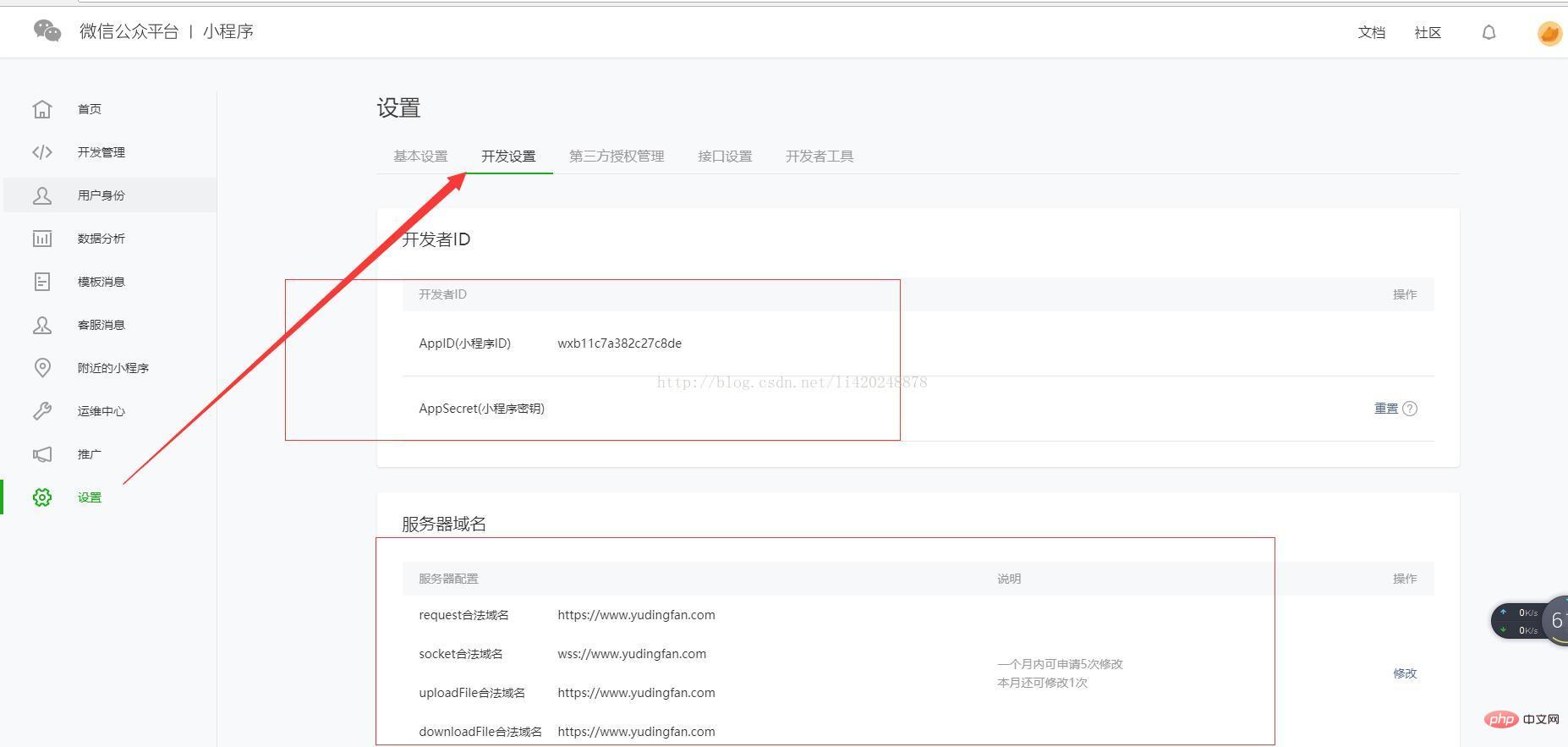
登陆小程序官网,注册账号,获取AppID(小程序ID),AppSecret(小程序密钥),配置服务器域名,域名需要备案后才能填写,备案全部操作可以在阿里云网上进行,大概1周左右

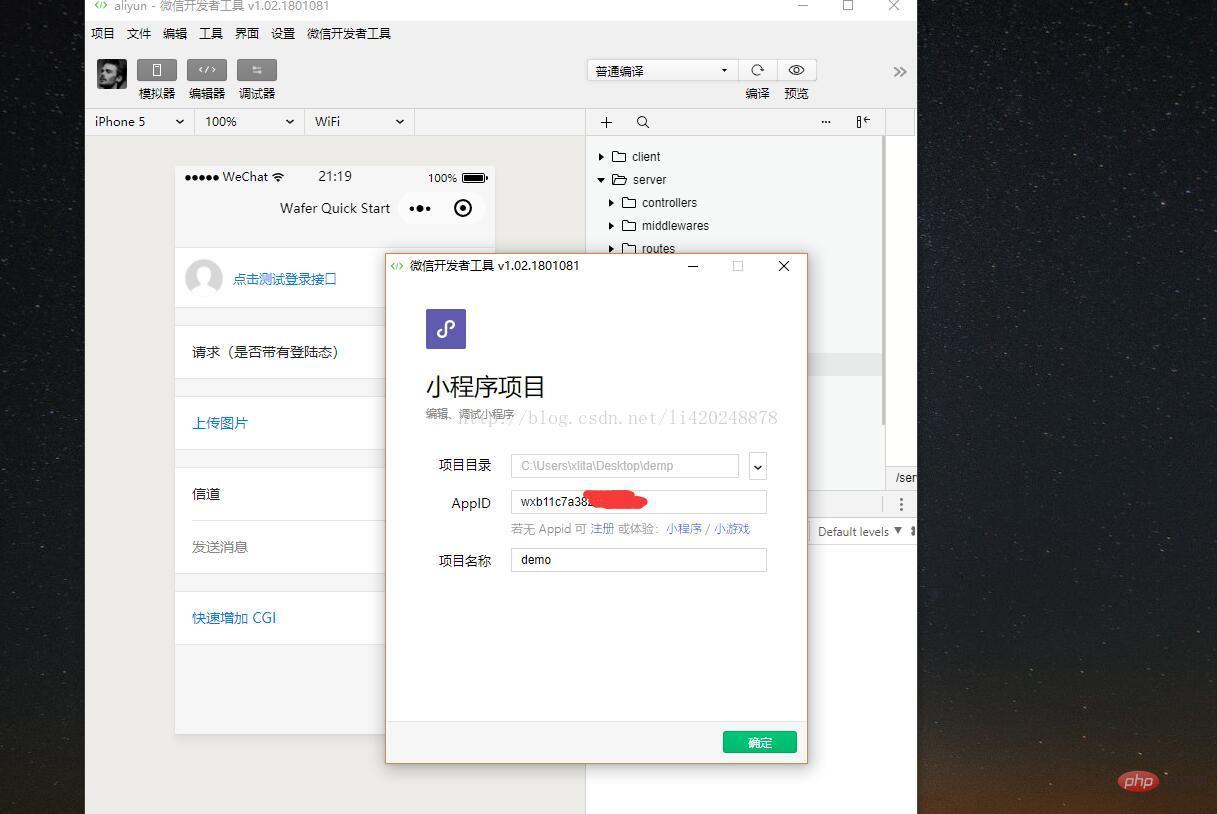
下载小程序开发工具,
下载demo源码:链接:https://pan.baidu.com/s/1i6I831z 密码:knsw
使用开发工具打开demo源码。

编辑server中的config.js(先在服务器上创建一下目录/data/release/weapp,也就是下面的rootPathname)
const CONF = {
port: '5757',
rootPathname: '', // /data/release/weapp // 微信小程序 App ID
appId: '',
// 微信小程序 App Secret
appSecret: '', // 是否使用腾讯云代理登录小程序
useQcloudLogin: true, // 可直接使用微信登陆小程序 /**
* MySQL 配置,用来存储 session 和用户信息
* 若使用了腾讯云微信小程序解决方案
* 开发环境下,MySQL 的初始密码为您的微信小程序 appid
*/
mysql: {
host: '云数据库内网IP',
port: 3306,
user: 'root',
db: 'cAuth',
pass: '云数据库密码', char: 'utf8mb4'
},
cos: { /**
* 区域
* 华北:cn-north
* 华东:cn-east
* 华南:cn-south
* 西南:cn-southwest
* 新加坡:sg
* @see https://cloud.tencent.com/document/product/436/6224
*/
region: 'cn-south', // Bucket 名称
fileBucket: 'qcloudtest', // 文件夹
uploadFolder: ''
}, // 微信登录态有效期
wxLoginExpires: 7200, // 其他配置 ...
serverHost: '你的域名',
tunnelServerUrl: 'http://tunnel.ws.qcloud.la',
tunnelSignatureKey: '27fb7d1c161b7ca52d73cce0f1d833f9f5b5ec89',
// 可以注册一个腾讯云账号,获取一下配置。腾讯云相关配置可以查看云 API 秘钥控制台:https://console.cloud.tencent.com/capi
qcloudAppId: '你的腾讯云 AppID',
qcloudSecretId: '你的腾讯云 SecretId',
qcloudSecretKey: '你的腾讯云 SecretKey',
wxMessageToken: 'weixinmsgtoken',
networkTimeout: 30000}module.exports = CONF
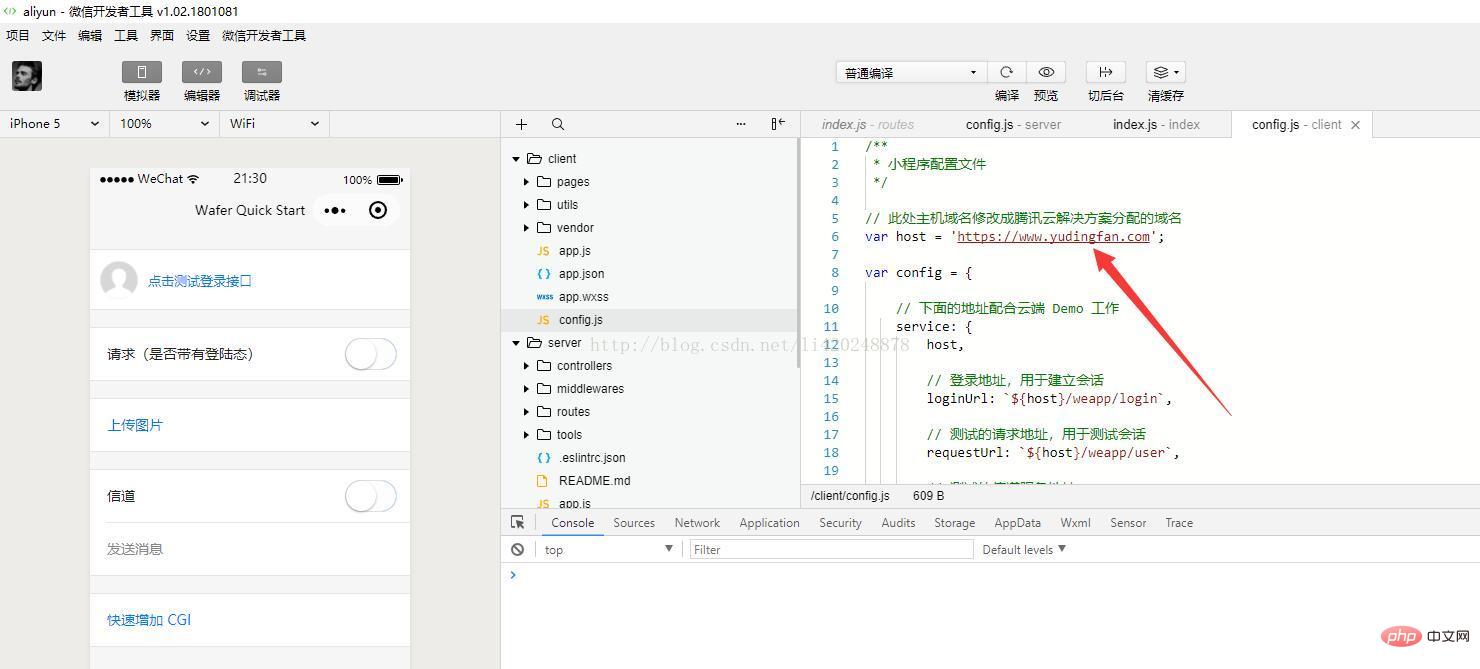
红色单引号里面都是必填项,修改好server后,修改下client中的host:"你申请的域名"

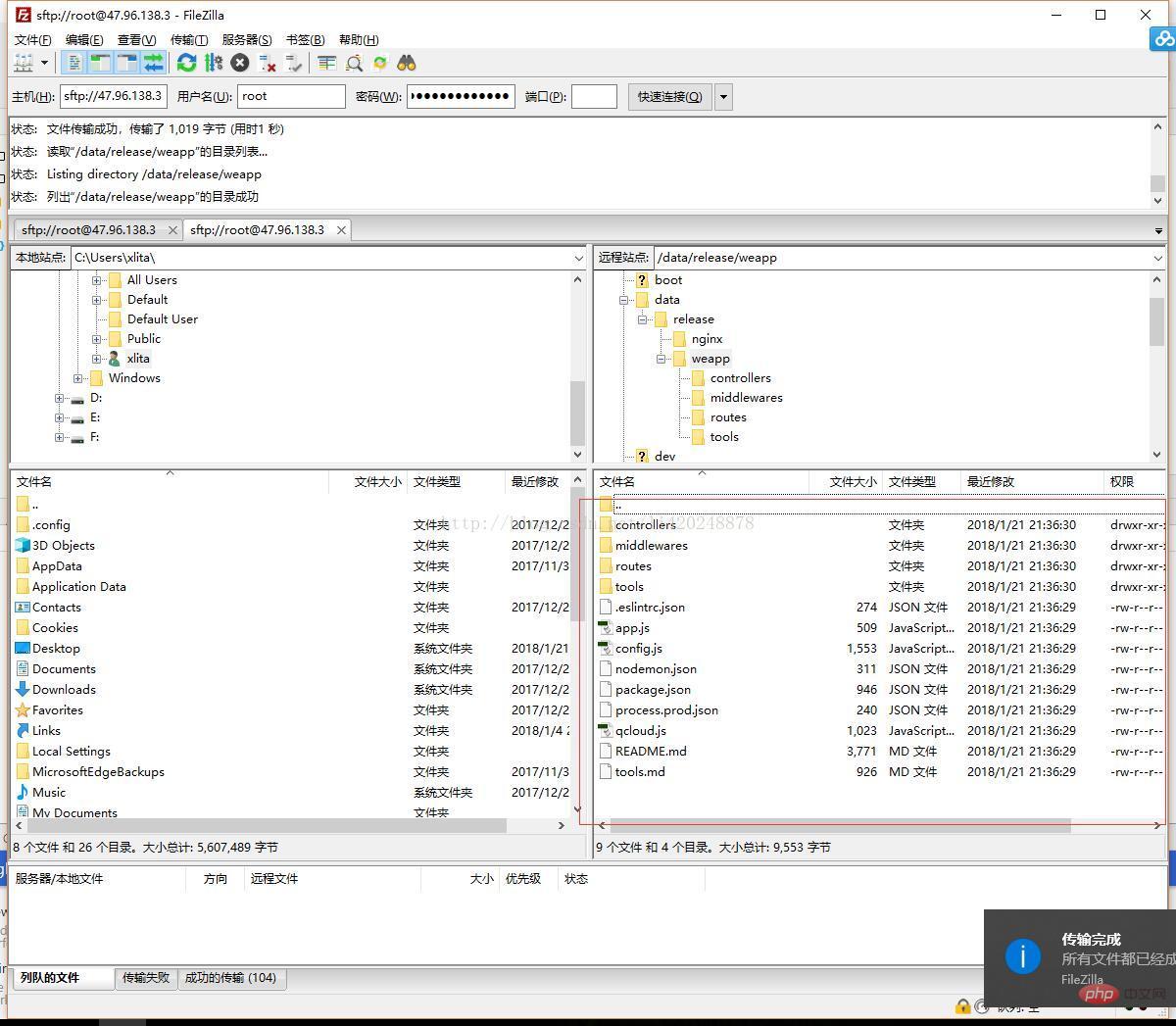
都配置好以後,現在需要將server端的程式碼上傳的伺服器上的/data/release/weapp目錄下,

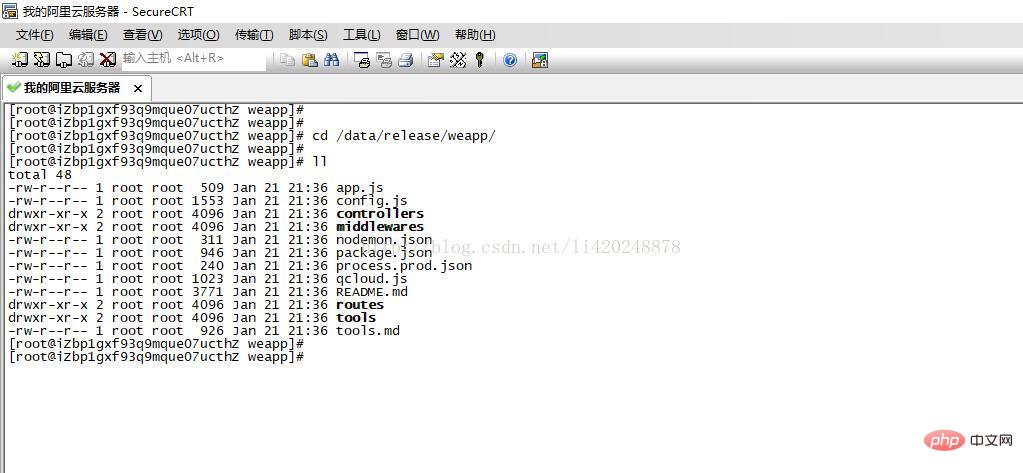
server程式碼上傳後,cd /data/release/weapp下

代碼傳完後做如下:
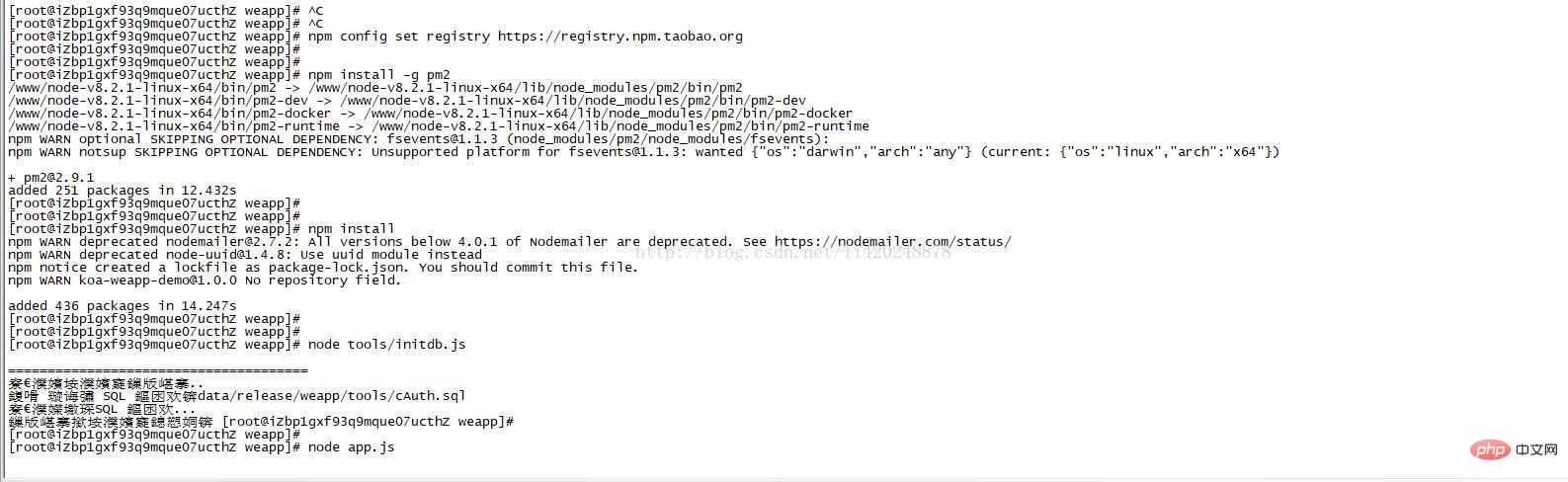
輸入以下指令切換npm# 來源到淘寶鏡像,防止官方映像下載失敗:
#npm config set registry https://registry.npm.taobao.org
使用npm安裝全域依賴
npm install -g pm2
接著安裝本機依賴:
npm install
#接著使用Demo 程式碼裡的tools/initdb.js 工具初始化資料庫:
node tools/initdb.js
初始化成功則會提示「資料庫初始化成功!」
接著執行以下程式碼啟動Node.js
# node app.js

順利完成以上操作,就完成了Wafer Demo 在自己伺服器上的部署。直接造訪 http://你的網域/weapp/login,會提示:
{"code":-1,"error":"ERR_HEADER_MISSED"}
則表示設定成功。現在你可以使用開發者工具來進行聯調測試囉!

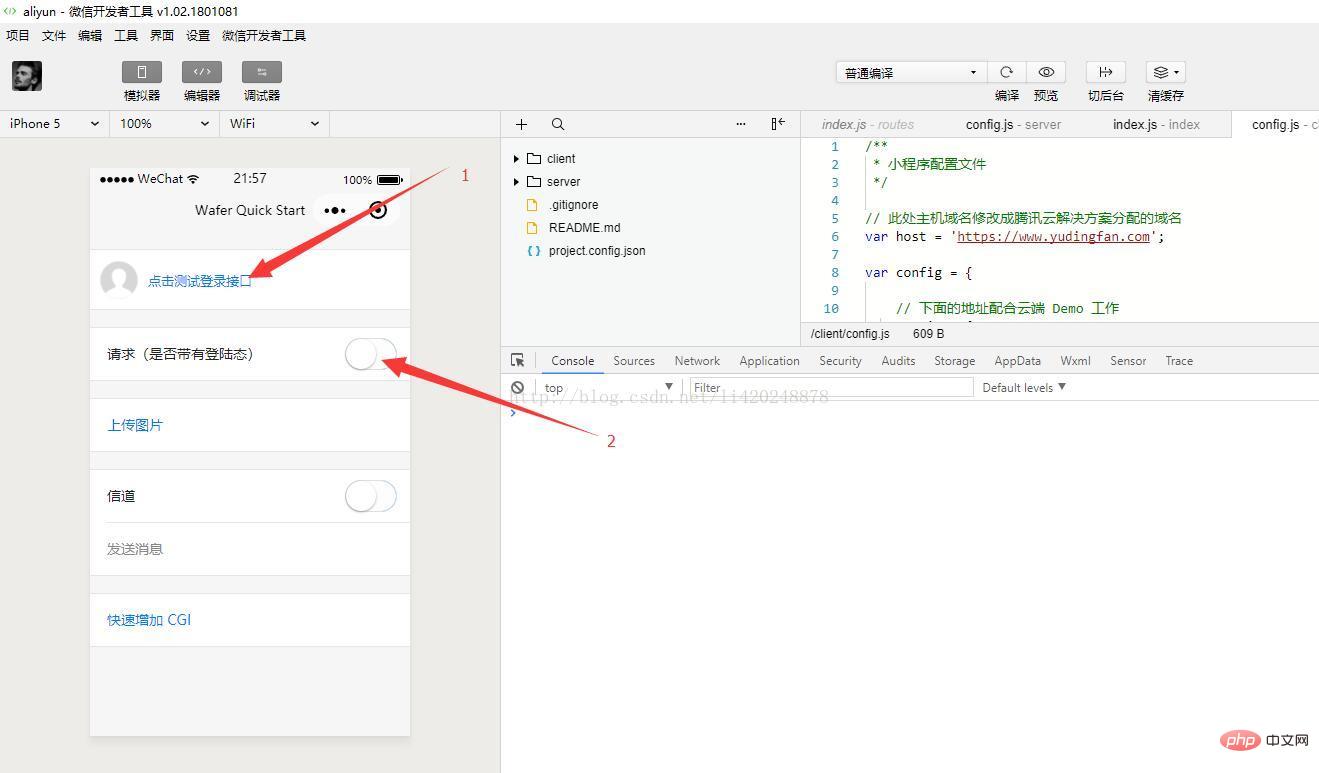
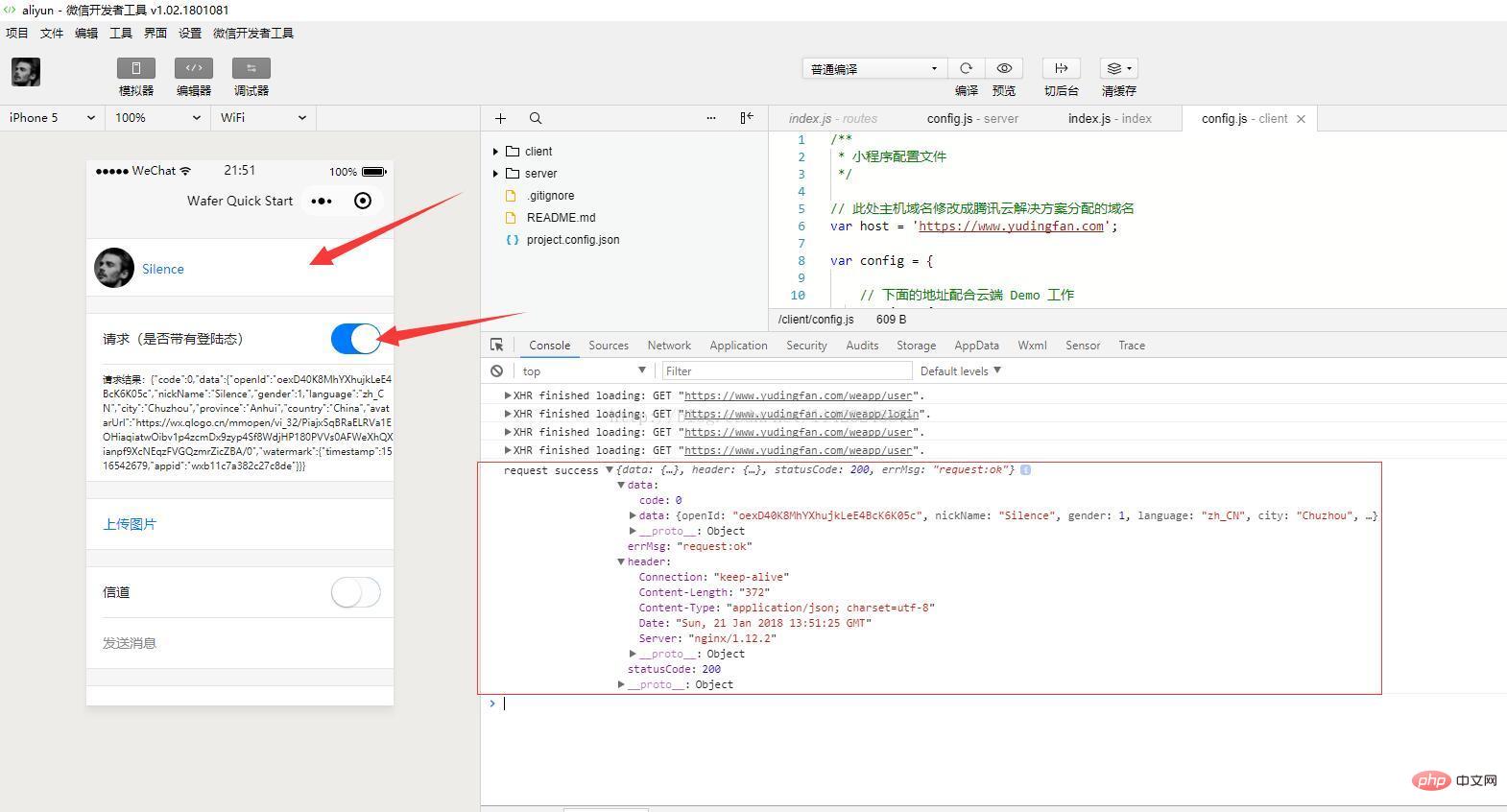
最後在小程式開發工具上點選測試登陸介面與請求登陸狀態如下:

正確運行如下:

相關免費學習推薦:#
以上是詳解微信小程式開發環境(阿里雲服務搭建+可運作的demo)的詳細內容。更多資訊請關注PHP中文網其他相關文章!

