微信小程式中如何引入echart圖表
- 王林轉載
- 2021-03-11 09:53:173137瀏覽

前不久,ECharts 團隊與微信小程式團隊合作公佈了 ECharts 微信小程式支援 Canvas 2D 的更新。
使用 Canvas 2D 可以讓微信小程式環境中的 Canvas 與 W3C 標準 Canvas 介面更為接近,因而可以解決先前介面實作不一致所造成的 bug。並且,Canvas 2D 的同層渲染可以解決圖表與其他原生元件覆蓋層級的問題。
簡單介紹下echarts:
商業級資料圖表,它是一個純JavaScript的圖示庫,相容絕大部分的瀏覽器,底層依賴輕量級的canvas類庫ZRender,提供直觀,生動,可交互,可高度個人化自訂的資料視覺化圖表。創新的拖曳重運算、資料視圖、值域漫遊等特性大大增強了使用者體驗,賦予了使用者對資料進行挖掘、整合的能力。
正文:
準備:小程式開發環境,下載ECharts元件,gitHub位址:https://github.com/ecomfe/echarts-for-weixin
#操作過程:
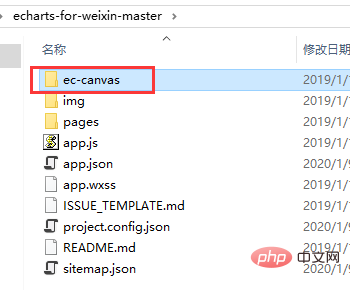
1、把ec-canvas拷貝到專案中(可以不是根目錄,但是後續引用的時候,注意更改檔案位址)

2.對應頁面json檔案引入元件
{
"usingComponents": {
"ec-canvas": "../../ec-canvas/ec-canvas"
}
}(免費影片教學:php影片教學)
#3、對應頁面js檔案
import * as echarts from '../../ec-canvas/echarts';
function initChart(canvas, width, height) {
const chart = echarts.init(canvas, null, {
width: width,
height: height
});
canvas.setChart(chart);
var option = {
title: {
text: '测试下面legend的红色区域不应被裁剪',
left: 'center'
},
color: ["#37A2DA", "#67E0E3", "#9FE6B8"],
legend: {
data: ['A', 'B', 'C'],
top: 50,
left: 'center',
backgroundColor: 'red',
z: 100
},
grid: {
containLabel: true
},
tooltip: {
show: true,
trigger: 'axis'
},
xAxis: {
type: 'category',
boundaryGap: false,
data: ['周一', '周二', '周三', '周四', '周五', '周六', '周日'],
// show: false
},
yAxis: {
x: 'center',
type: 'value',
splitLine: {
lineStyle: {
type: 'dashed'
}
}
// show: false
},
series: [{
name: 'A',
type: 'line',
smooth: true,
data: [18, 36, 65, 30, 78, 40, 33]
}, {
name: 'B',
type: 'line',
smooth: true,
data: [12, 50, 51, 35, 70, 30, 20]
}, {
name: 'C',
type: 'line',
smooth: true,
data: [10, 30, 31, 50, 40, 20, 10]
}]
};
chart.setOption(option);
return chart;
}
Page({
data: {
ec: {
onInit: initChart
}
},
onReady() {
}
});4 、wxml檔
<!--index.wxml-->
<view class="container">
<ec-canvas id="mychart-dom-line" canvas-id="mychart-line" ec="{{ ec }}">
</ec-canvas>
</view>5、頁面樣式
/**app.wxss**/
.container {
position: absolute;
top: 0;
bottom: 0;
left: 0;
right: 0;
display: flex;
flex-direction: column;
align-items: center;
justify-content: space-between;
box-sizing: border-box;
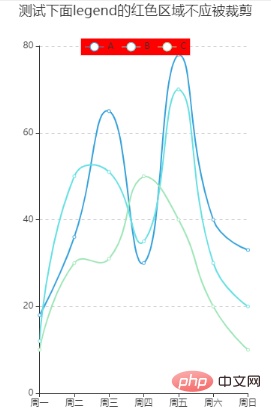
}6、效果圖

相關推薦:小程式開發教程
以上是微信小程式中如何引入echart圖表的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文轉載於:cnblogs.com。如有侵權,請聯絡admin@php.cn刪除
上一篇:小程式如何正確部署到線上環境下一篇:小程式如何正確部署到線上環境

