總結微信小程式開發教程手冊文檔
- coldplay.xixi轉載
- 2021-04-09 10:57:023405瀏覽

微信小程式開發教學文件
微信小程式是什麼? 微信小程式如何開發? 微信小程式開發教學有哪些? 本教程將從微信小程序本身,結合微信官方-微信小程序開發工具,帶你一步步創建一個微信小程序,並在手機操作預覽該小程序實際效果。這個小程式的首頁將會顯示歡迎語以及目前使用者的微信頭像,點擊頭像,可以在新開的頁面中查看目前小程式的啟動日誌。下載原始碼
相關學習推薦:小程式開發教學
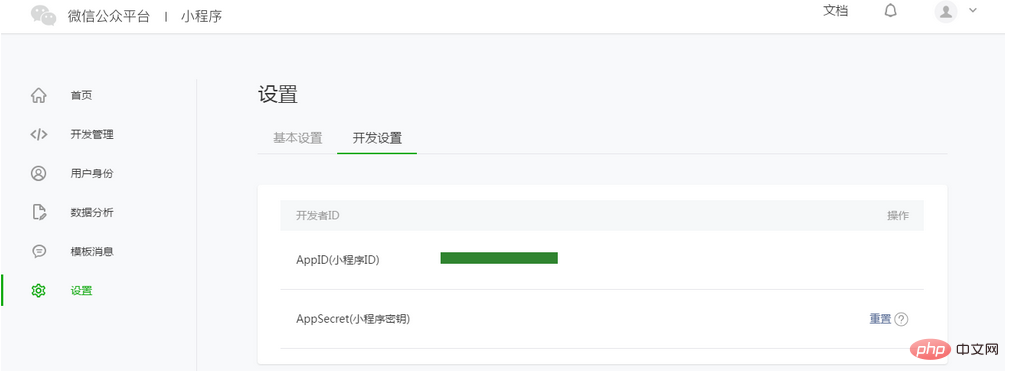
步驟1. 取得微信小程式的AppID
登入 https://mp.weixin.qq.com ,就可以在網站的「設定」-「開發者設定」中,查看到微信小程式的AppID 了,注意不可直接使用服務號碼或訂閱號碼的AppID 。

注意:如果我們不是用註冊時綁定的管理員微訊號,在手機上體驗該小程序,那麼我們還需要操作「綁定開發者」。即在「使用者身分」-「開發者」模組,綁定上需要體驗該小程式的微訊號。本教學預設註冊帳號、體驗都是使用管理員微訊號。
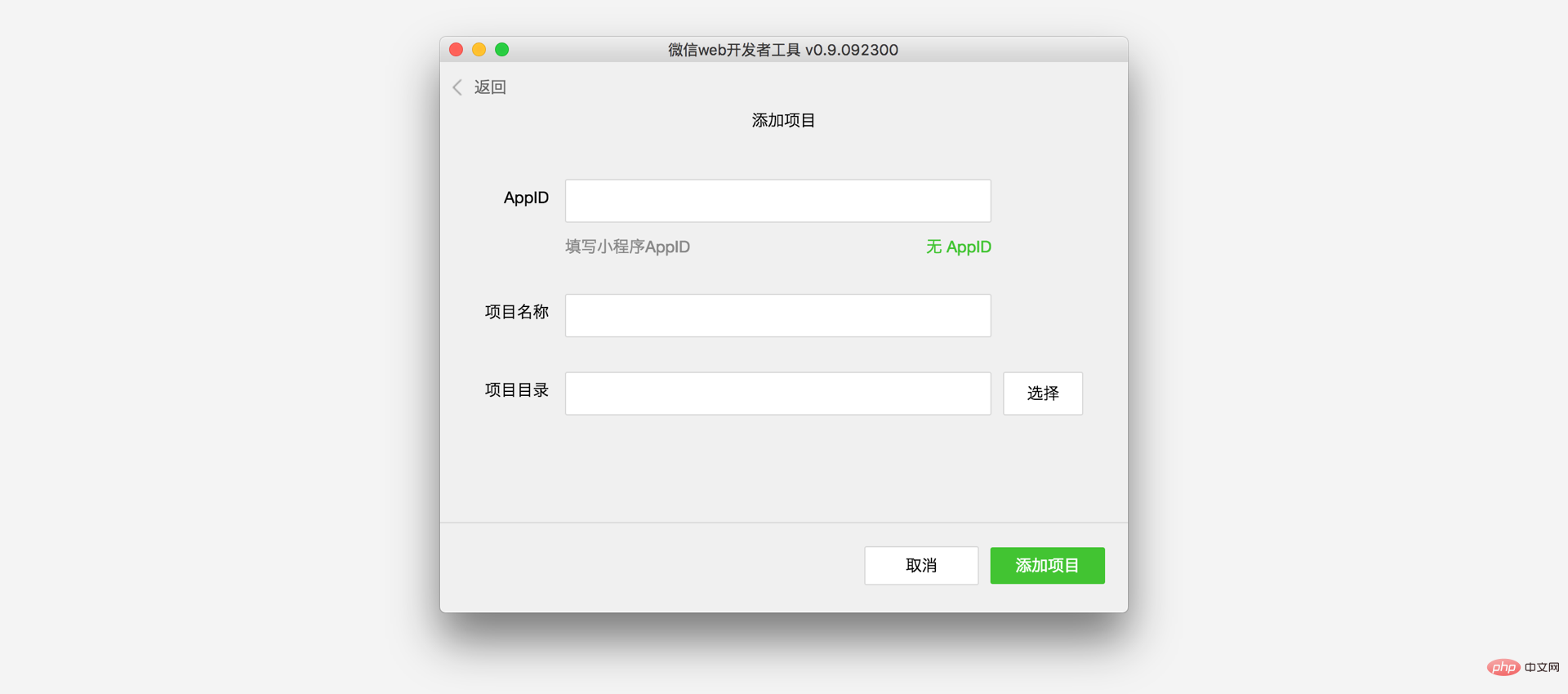
步驟2. 建立專案
我們需要透過開發者工具,來完成小程式建立和程式碼編輯。
開發者工具安裝完成後,開啟並使用微信掃碼登入。選擇建立“專案”,填入上文取得到的AppID ,設定一個本機專案的名稱(非小程式名稱),例如“我的第一個專案”,並選擇一個本機的資料夾作為程式碼儲存的目錄,點選「新建項目」就可以了。
為方便初學者了解微信小程式的基本程式碼結構,在建立過程中,如果選擇的本機資料夾是個空資料夾,開發者工具會提示,是否需要建立一個 quick start 專案。選擇“是”,開發者工具會幫助我們在開發目錄中產生一個簡單的 demo。

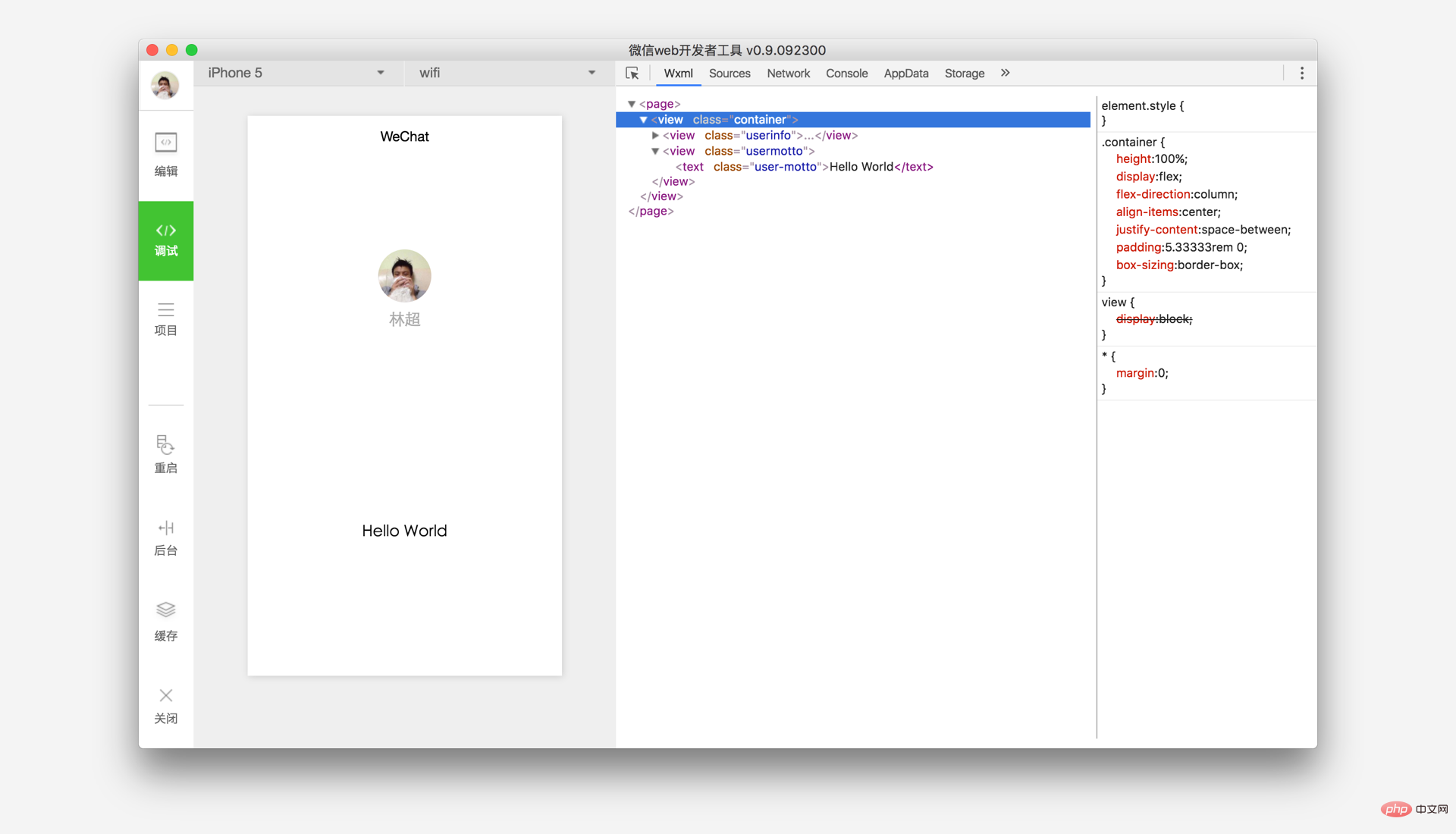
專案創建成功後,我們就可以點擊該項目,進入並看到完整的開發者工具介面,點擊左側導航,在「編輯」裡可以查看和編輯我們的程式碼,在「調試」裡可以測試程式碼並模擬小程式在微信客戶端效果,在「專案」裡可以發送到手機裡預覽實際效果。
步驟3. 編寫程式碼
建立小程式實例
點擊微信小程式開發者工具左側導覽的“編輯”,我們可以看到這個項目,已經初始化並包含了一些簡單的程式碼檔案。在微信小程式的程式碼檔案中,app.js、app.json、app.wxss 這三個檔案是不可或缺的,一般預設會產生。其中,.js後綴的是腳本文件,.json後綴的文件是設定文件,.wxss後綴的是樣式表檔。微信小程式會讀取這些文件,並產生小程式實例。
下面我們簡單了解這三個檔案的功能,方便修改以及從頭開始開發自己的微信小程式。
app.js是小程式的腳本程式碼。我們可以在這個檔案中監聽並處理小程式的生命週期函數、宣告全域變數。呼叫框架提供的豐富的 API,如本例的同步儲存及同步讀取本機資料。想了解更多可用 API,可參考 API 文件
//app.jsApp({
onLaunch: function () { //调用API从本地缓存中获取数据
var logs = wx.getStorageSync('logs') || []
logs.unshift(Date.now())
wx.setStorageSync('logs', logs)
},
getUserInfo:function(cb){ var that = this; if(this.globalData.userInfo){ typeof cb == "function" && cb(this.globalData.userInfo)
}else{ //调用登录接口
wx.login({
success: function () {
wx.getUserInfo({
success: function (res) {
that.globalData.userInfo = res.userInfo; typeof cb == "function" && cb(that.globalData.userInfo)
}
})
}
});
}
},
globalData:{
userInfo:null
}
})
app.json 是整個微信小程式的全域設定。我們可以在這個檔案中配置小程式是由哪些頁面組成,配置小程式的視窗背景色,配置導航條樣式,配置預設標題。注意該文件不可添加任何註釋。更多可設定項目可參考設定詳解
{ "pages":[ "pages/index/index", "pages/logs/logs"
], "window":{ "backgroundTextStyle":"light", "navigationBarBackgroundColor": "#fff", "navigationBarTitleText": "WeChat", "navigationBarTextStyle":"black"
}
}
app.wxss 是整個微信小程式的公共樣式表。我們可以在頁面元件的 class 屬性上直接使用 app.wxss 中宣告的樣式規則。
/**app.wxss**/.container { height: 100%; display: flex; flex-direction: column; align-items: center; justify-content: space-between; padding: 200rpx 0; box-sizing: border-box;
}
建立頁面
在這個教學裡,我們的微信小程式有兩個頁面,index 頁面和logs 頁面,即歡迎頁和微信小程式啟動日誌的展示頁,他們都在pages 目錄下。微信小程式中的每一個頁面的【路徑 頁面名稱】都需要寫在 app.json 的 pages 中,且 pages 中的第一個頁面是小程式的首頁。
每一个小程序页面是由同路径下同名的四个不同后缀文件的组成,如:index.js、index.wxml、index.wxss、index.json。.js后缀的文件是脚本文件,.json后缀的文件是配置文件,.wxss后缀的是样式表文件,.wxml后缀的文件是页面结构文件。
index.wxml 是页面的结构文件:
<!--index.wxml--><view>
<view>
<image></image>
<text>{{userInfo.nickName}}</text>
</view>
<view>
<text>{{motto}}</text>
</view></view>
本例中使用了<view></view>、<image></image>、<text></text>来搭建页面结构,绑定数据和交互处理函数。
index.js 是页面的脚本文件,在这个文件中我们可以监听并处理页面的生命周期函数、获取小程序实例,声明并处理数据,响应页面交互事件等。
//index.js//获取应用实例var app = getApp()
Page({
data: {
motto: 'Hello World',
userInfo: {}
}, //事件处理函数
bindViewTap: function() {
wx.navigateTo({
url: '../logs/logs'
})
},
onLoad: function () { console.log('onLoad') var that = this
//调用应用实例的方法获取全局数据
app.getUserInfo(function(userInfo){ //更新数据
that.setData({
userInfo:userInfo
})
})
}
})
index.wxss 是页面的样式表:
/**index.wxss**/.userinfo { display: flex; flex-direction: column; align-items: center;
}.userinfo-avatar { width: 128rpx; height: 128rpx; margin: 20rpx; border-radius: 50%;
}.userinfo-nickname { color: #aaa;
}.usermotto { margin-top: 200px;
}
微信小程序页面的样式表是非必要的。当有页面样式表时,页面的样式表中的样式规则会层叠覆盖 app.wxss 中的样式规则。如果不指定页面的样式表,也可以在页面的结构文件中直接使用 app.wxss 中指定的样式规则。
index.json 是页面的配置文件:
微信小程序页面的配置文件是非必要的。当有页面的配置文件时,配置项在该页面会覆盖 app.json 的 window 中相同的配置项。如果没有指定的页面配置文件,则在该页面直接使用 app.json 中的默认配置。
logs 的页面结构
<!--logs.wxml--><view>
<block>
<text>{{index + 1}}. {{log}}</text>
</block></view>
logs 页面使用 <block></block> 控制标签来组织代码,在 <block></block> 上使用 wx:for 绑定 logs 数据,并将 logs 数据循环展开节点。
//logs.jsvar util = require('../../utils/util.js')
Page({
data: {
logs: []
},
onLoad: function () { this.setData({
logs: (wx.getStorageSync('logs') || []).map(function (log) { return util.formatTime(new Date(log))
})
})
}
})
该微信小程序测试的运行结果如下:

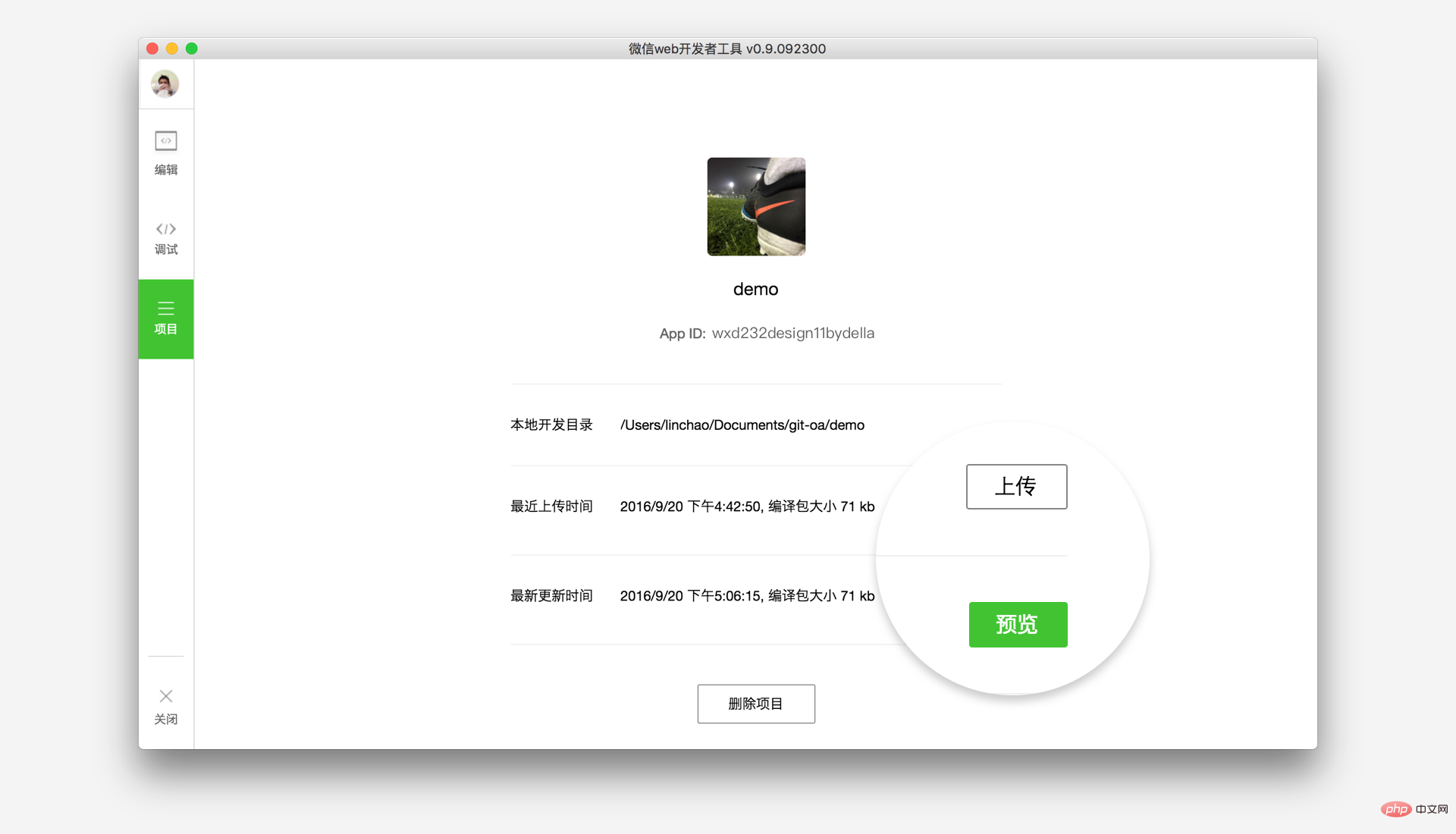
步驟4.手機預覽
在微信小程式開發者工具左側選單列選擇"項目",點選"預覽",掃碼後即可在微信客戶端體驗。

相關學習推薦:#微信小程式教學
以上是總結微信小程式開發教程手冊文檔的詳細內容。更多資訊請關注PHP中文網其他相關文章!

