html怎麼匯入背景圖
- coldplay.xixi原創
- 2021-03-03 17:19:5733988瀏覽
html匯入背景圖的方法:1、用html標籤插入圖片,這裡直接在img標籤中使用src屬性;2、用css插入,在div中設定class屬性為img2,在script標籤中使用background標籤插入。

本教學操作環境:windows7系統、html5版,DELL G3電腦。
html匯入背景圖的方法:
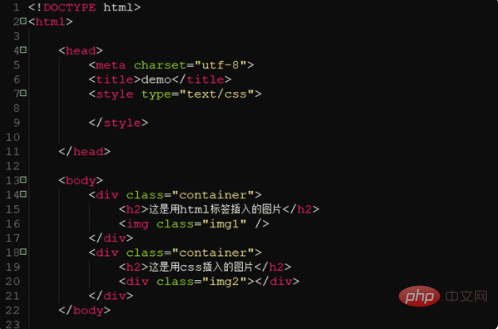
1、插入背景圖片有兩種方法,一種是用html的img標籤,另一種是利用css的background標籤插入。具體操作是先新建一個html文件,寫入兩個div,分別用來示範兩種方法插入標籤:

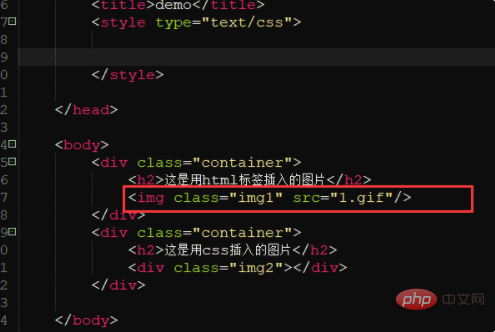
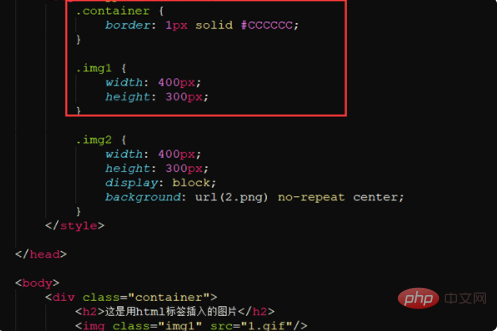
2、先是用html標籤插入圖片,這裡直接在img標籤中使用src屬性就可以插入圖片路徑就成功了:

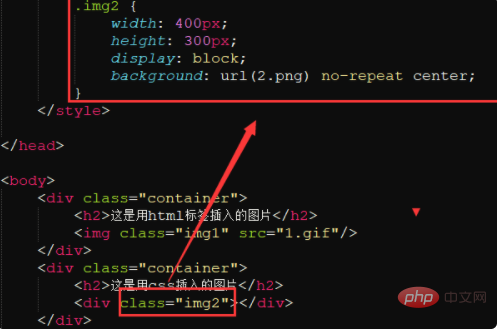
3、接著是用css插入,在div中設定class屬性為img2,在script標籤中使用background標籤插入,其中url是標籤的路徑,no-repeat是設定圖片不重複,center是設定照片居中顯示:



相關學習推薦:html影片教學
#
以上是html怎麼匯入背景圖的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:html如何設定背景色下一篇:html如何設定背景色

