html設定背景圖片全螢幕
- 藏色散人原創
- 2021-01-18 15:45:3846701瀏覽
html設定背景圖片全螢幕的方法:先新建一個html文件;然後把背景圖片設定在同一個資料夾裡;接著加入style標籤;最後透過“background-image”以及“background-repeat”屬性實現背景圖片全螢幕的設定即可。
本教學示範環境:宏基S40-51電腦、Windows10 家庭中文版系統、HTML5&&CSS3&&HBuilderX.3.0.5
#推薦:HTML影片教學
html設定背景圖片全螢幕的方法:
1.新建一個html文件。
設定一下HTML的框架,然後把圖片設定在同一個資料夾裡面。
2.加入,這樣可以有樣式設定。
因為背景設定在主體,所以還要定義為body{}。
background-image:url(图片),这个是添加图片的意思。
3.然後我們需要加入background-repeat:repeat-x;這個時候就會橫向平鋪。
background-repeat:no-repeat;这样就可以不重复平铺。 background-repeat:repeat-y;这个指令是纵向平铺。 background-repeat:repeat;这样则是全屏平铺。
完整的實例程式碼:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>html设置背景图片全屏</title>
<style type="text/css">
body{
background-image: url(1.jpg);
/*background-repeat属性定义了图像的平铺模式*/
/* background-repeat: repeat; */
/*默认值,背景图像将在垂直方向和水平方向重复,即全屏平铺*/
background-repeat: no-repeat;
/*这个时候就会不重复平铺*/
background-repeat: repeat-y;
/*背景图像将在垂直方向重复。*/
background-repeat: repeat-x;
/*背景图像将在水平方向重复。*/
/* background-size:100%; */
/* 指定背景图片大小 */
background-attachment: fixed;
/* 设置背景图像是否固定或者随着页面的其余部分滚动。 */
}
</style>
</head>
<body>
<p>背景图片!</p><p>背景图片!</p>
<p>背景图片!</p><p>背景图片!</p>
<p>背景图片!</p><p>背景图片!</p>
<p>背景图片!</p><p>背景图片!</p>
<p>背景图片!</p><p>背景图片!</p>
<p>背景图片!</p><p>背景图片!</p>
<p>背景图片!</p><p>背景图片!</p>
<p>背景图片!</p><p>背景图片!</p>
<p>背景图片!</p><p>背景图片!</p>
<p>背景图片!</p><p>背景图片!</p>
<p>背景图片!</p><p>背景图片!</p>
<p>背景图片!</p><p>背景图片!</p>
</body>
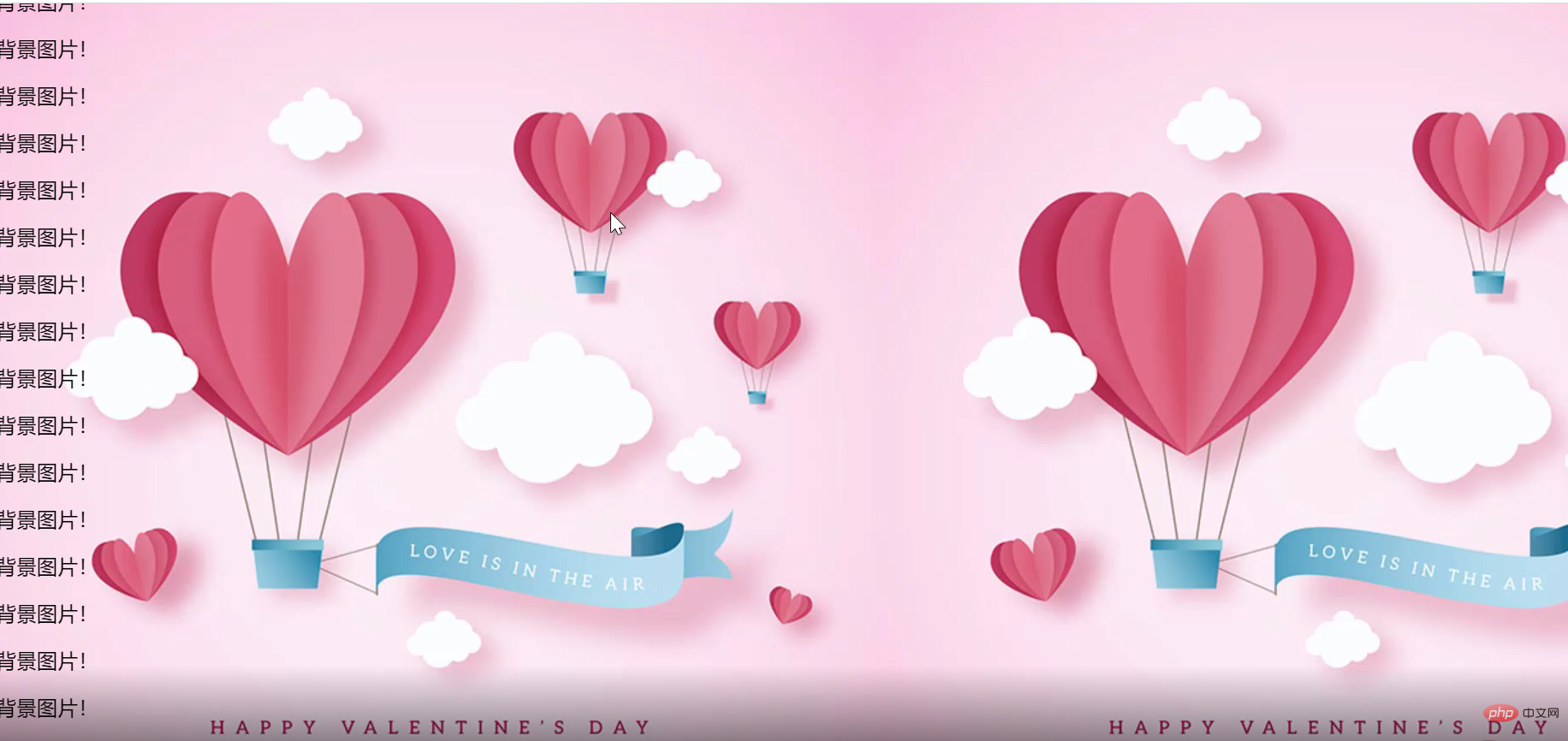
</html>全螢幕效果如:

以上是html設定背景圖片全螢幕的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:html如何讓網頁居中下一篇:html如何讓網頁居中

