css的背景圖怎麼加邊框
- 藏色散人原創
- 2021-03-01 10:18:357703瀏覽
css背景圖加上邊框的方法:先建立一個HTML範例檔案;然後透過「background-image」引入一張背景圖;最後透過border屬性設定邊框即可。

本文操作環境:windows7系統、HTML5&&CSS3版、Dell G3電腦。
背景樣式
常用的背景樣式
- 背景色:background-color
background-color: gray; background-color: #808080; background-color: rgb(128,128,128);
- 背景圖片:background -image
body{background-image: url("images/bg.jpg");}
- 背景圖片重複:background-repeat
| 值 | ##說明|
|---|---|
| 預設。背景影像將在垂直方向和水平方向重複 | |
| #背景影像將在水平方向重複 | |
| 背景影像將在垂直方向重複 | |
| 背景影像將只顯示一次 | |
| 規定應該從父元素繼承background-repeat屬性的設定 |
- background-position屬性值:
①使用關鍵字:
background-position:center left②使用百分數值:
③使用長度值:
<pre class="brush:php;toolbar:false">/*背景样式综合使用*/
background: #00ff00 url(image/bg.jpg) no-repeat center;</pre>
- background-attachment屬性設定背景圖像是否固定或隨著頁面的其餘部分滾動。
- 語法: background-size: length| percentage| cover| contain;
| percentage | |
| cover | |
| contain | |
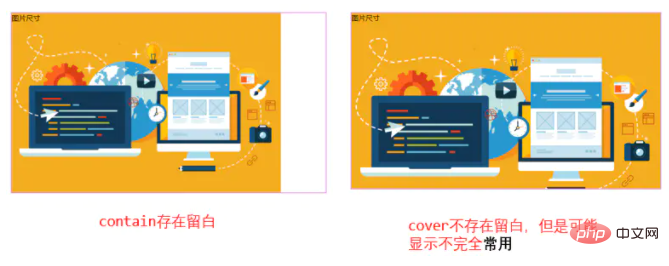
cover和contain
nbsp;html>
<meta>
<title>背景</title>
<style>
p{width: 700px;height: 400px;border: 2px solid plum;background-repeat: no-repeat;
background-image: url(img/design.jpg);background-size: cover;}
</style>
<p>图片尺寸</p>
background-origin
規定背景圖片的定位區域( background-position的參考位置)
- 語法:
- background-origin: border-box | padding-box | content-box;
-
##預設是padding-box
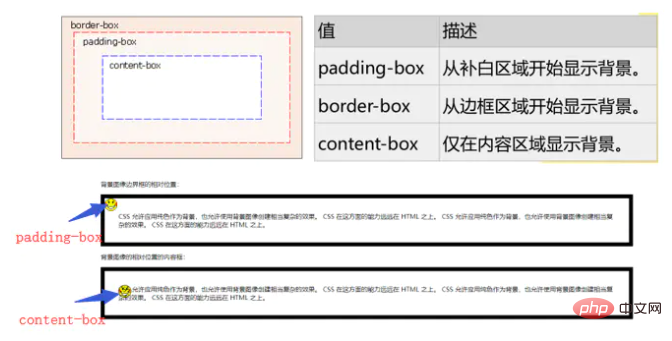
 語法:background-clip: border-box| padding-box| content-box;
語法:background-clip: border-box| padding-box| content-box;
- ##描述
| padding-box | ||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| content-box | #從內容區域向外裁切背景 | |||||||||||||||||
| # |
| 单位 | 描述 |
|---|---|
| length | 定义圆角的形状。(圆角半径) |
| % | 比百分比定义圆角的形状 |

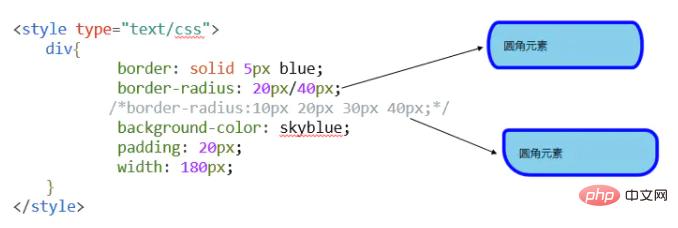
border-radius
如果要绘制的圆角边框4个角的半径各不相同时,需按左上角、右上角、右下角、左下角的顺序设置每个方向圆角半径的值。
-
border-top-left-radius、border-top-right-radius、border-bottom-right-radius、border-bottom-left-radius(绘制圆角边框的四个角的半径各不相同时,按照上述的顺序)
- 如果省略
bottom-right,则与top-left相同。如果省略top-right,则与top-left相同。
p{
border-top-left-radius: 0px;
border-top-right-radius: 10px;
border-bottom-right-radius: 20px;
border-bottom-left-radius: 30px;
/*上述的四句代码等同于:border-radius:0px 10px 20px 30px;*/
}
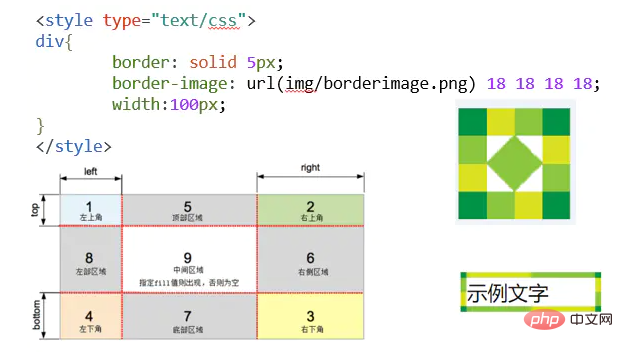
border-image
图像边框——border-image 属性
- 可以让元素的长度或宽度处于随时变化的边框统一使用一个图像文件进行绘制。
- 语法:
border-image: url(图像文件的路径) A B C D
ABCD四个参数表示浏览器自动把图像分隔时的上边距、右边距、下边距以及左边距。

border-image 属性是一个简写属性,用于设置以下属性:
| 值 | 描述 |
|---|---|
| border-image-source | 定义用在边框的图片的路径 |
| border-image-slice | 定义如何裁切背景图像 |
| border-image-width | 图片边框的宽度 |
| border-image-outset | 边框图像区域超出边框的量 |
| border-image-repeat | 图像边框是否应平铺(repeated)、铺满(rounded)或拉伸(stretched) |
陰影
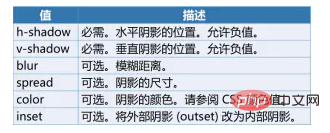
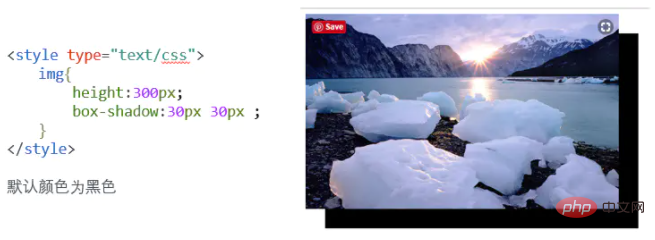
在框中加入一個或多個陰影-box-shadow 屬性
語法:box-shadow: h-shadow v-shadow blur spread color inset;


以上是css的背景圖怎麼加邊框的詳細內容。更多資訊請關注PHP中文網其他相關文章!