CSS如何讓背景圖不重複
- 藏色散人原創
- 2020-12-31 09:15:1215371瀏覽
CSS讓背景圖片不重複的方法:首先新建一個html檔案;然後輸入一個div標籤,並對這個標籤添加一個class類別;最後透過屬性「background-repeat:no-repeat;」實現背景圖片不重複即可。

本教學操作環境:Dell G3電腦、Windows7系統、HTML5&&CSS3版本。
推薦:《css影片教學》
開啟html軟體開發工具新一個html文件,然後輸入一個
標籤對這個標籤新增一個class類,用於設定背景圖片的樣式。如圖:
css設定背景不重複
設定背景圖片樣式。建立
1.引入背景圖片;
2.設定背景圖片寬、高(注意:不設定寬、高無法看到效果)
程式碼:
<style type="text/css">
.bg-repeat{
background-image: url(img/ye.png);
width: 500px;
height: 380px;
}
</style>
查看頁面效果。儲存html頁面使用瀏覽器打開,發現背景圖片是重複的。如圖:

設定背景圖片不重複。回到html程式碼頁面,在class類別樣式上新增 background-repeat: no-repeat; 如圖:

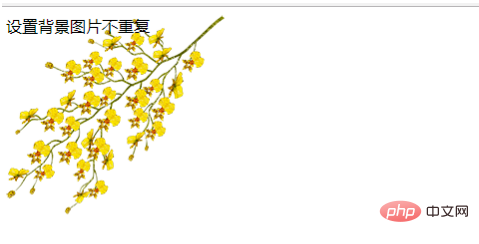
看頁面效果。儲存html頁面使用瀏覽器打開,發現背景圖片不再重複了。如圖:

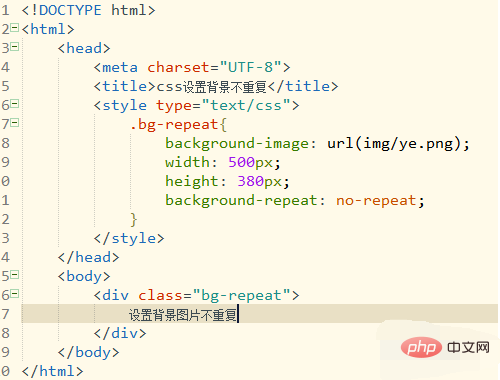
頁面所有程式碼。可以直接複製所有程式碼,貼上到新html頁面,儲存後即可看到頁面效果。 (注意:案例中背景圖片是本機路徑的,貼上程式碼後需要修改背景圖片路徑。)
所有程式碼:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>css设置背景不重复</title>
<style type="text/css">
.bg-repeat{
background-image: url(img/ye.png);
width: 500px;
height: 380px;
background-repeat: no-repeat;
}
</style>
</head>
<body>
<div class="bg-repeat">
设置背景图片不重复
</div>
</body>
</html>
以上是CSS如何讓背景圖不重複的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

