你可能還不知道的7個驚人的css屬性!
- 青灯夜游轉載
- 2020-11-10 17:35:141751瀏覽

推薦教學:CSS影片教學
學習CSS是建立好看網頁的一種方式。但是,在學習過程中,我們傾向於(大部分時間)限制自己,一遍又一遍地使用相同的屬性。畢竟,我們是一種習慣性的動物,我們會使用自己習慣且熟悉的東西。
因此,在這篇文章中,向你介紹7個 比較少見且好用的 CSS 屬性,希望對你有幫助。
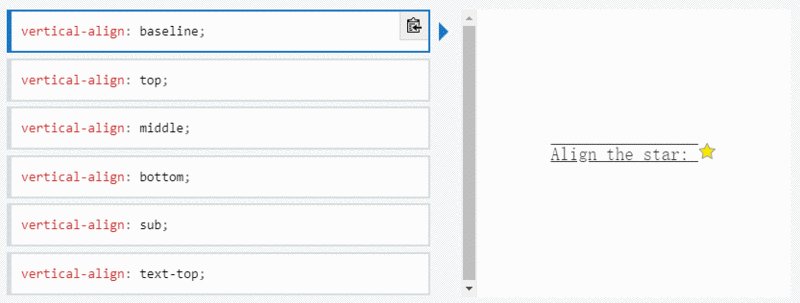
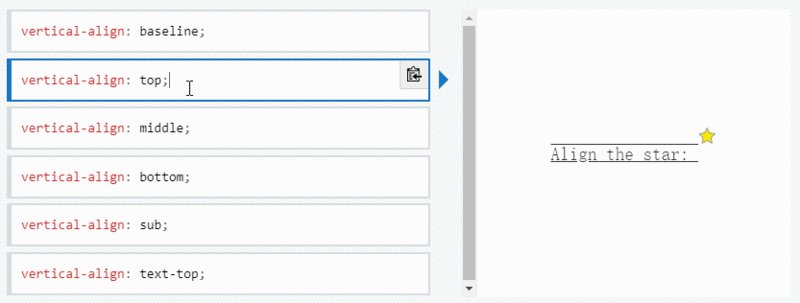
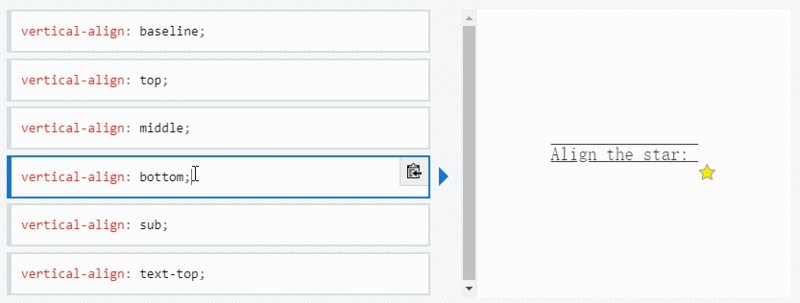
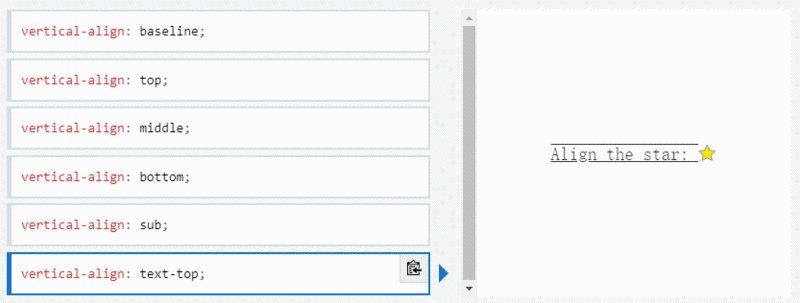
1. vertical-align
CSS 的屬性vertical-align 用來指定行內元素(inline)或表格單元格(table-cell)元素的垂直對齊方式。
就像定義說的,這個屬性允許你垂直對齊文字。它對於順序指示器(st, nd#等)、需要的輸入星號(*)或沒有正確居中的圖示特別有用。 vertical-align取其中一個值:super | top | middle | bottom | baseline (default) | sub | text-top | text-bottom,或從基線開始的長度( px,%, em, rem等等)。
baseline: 使元素的基線與父元素的基線對齊。 HTML規格沒有詳細說明部分可取代元素的基線,例如<textarea></textarea> ,這表示這些元素使用此值的表現會因瀏覽器而異。
sub:使元素的基線與父元素的下標基線對齊。
super:使元素的基線與父元素的上標基線對齊。
text-top:使元素的基線與父元素的上標基線對齊。
text-bottom:讓元素的底部與父元素的字體底部對齊。
middle:讓元素的中間與父元素的基線加上父元素x-height(翻譯:x高度)的一半對齊。

注意 vertical-align 只對行內元素、表格單元格元素生效:不能用它垂直對齊區塊級元素。
資源:https://developer.mozilla.org/en-US/docs/Web/CSS/vertical-align
2. writing- mode
writing-mode 屬性定義了文字水平或垂直排布以及在區塊級元素中文字的行進方向。為整個文件設定書時,應在根元素上設定它(對於 HTML 文件應該在 html 元素上設定)。它採用下列值之一horizontal-tb (default) | vertical-rl | vertical-lr。

horizontal-tb:對於左對齊(ltr)腳本,內容從左到右水平流動。對於右對齊(rtr)腳本,內容從右到左水平流動。下一水平行位於上一行下方。
vertical-rl:對於左對齊(ltr)腳本,內容從上到下垂直流動,下一垂直行位於上一行左側。對於右對齊(rtr)腳本,內容從下到上垂直流動,下一垂直行位於上一行右側。
vertical-lr:對於左對齊(ltr)腳本,內容從上到下垂直流動,下一垂直行位於上一行右側。對於右對齊(rtr)腳本,內容從下到上垂直流動,下一垂直行位於上一行左側。
資源:https://developer.mozilla.org/en-US/docs/Web/CSS/writing-mode
3. font-variant-numeric
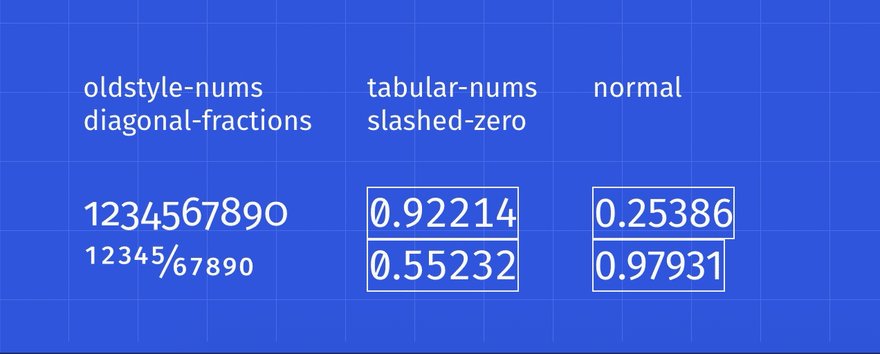
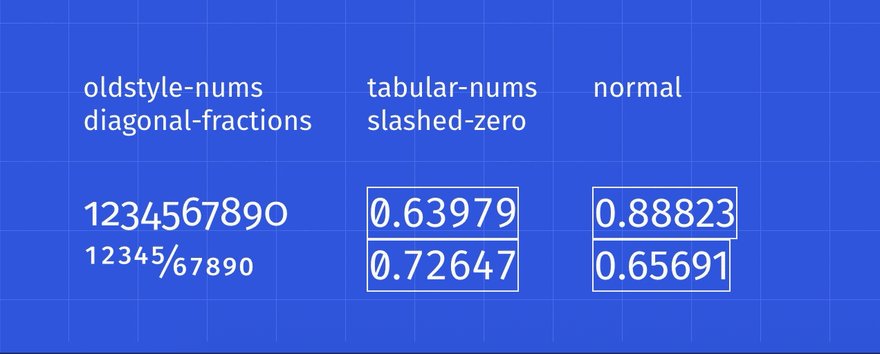
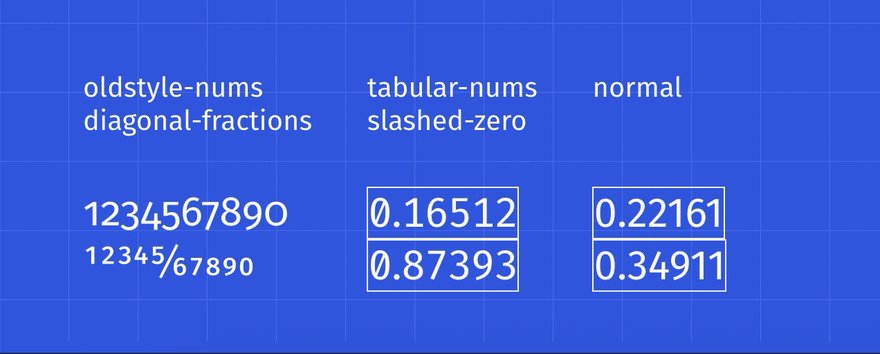
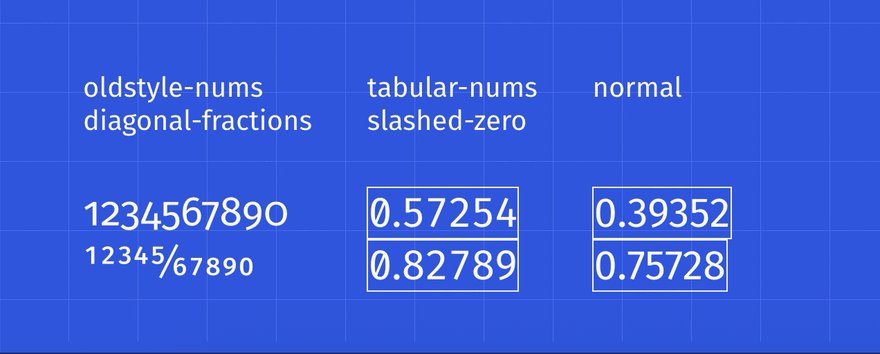
font-variant-numeric CSS屬性控制數字,分數和序號標記的替代字形的使用。
它會採用以下這些值之一: normal | ordinal | slashed-zero | lining-nums | oldstyle-nums | proportional-nums | tabular-nums | diagonal-fractions | stacked-fractions。
此屬性對於設定數字樣式很有用。根據情況,你可能想要顯示老式的數字或斜線的零,對於這些情況,font-feature-settings很有用。

請注意,font-variant-numeric是font-feature-settings群組屬性的一部份。諸如font-variant-caps或font-variant-ligatures之類的屬性也屬於該群組。
也要注意,就像所有font-feature-settings屬性一樣,你的字體需要實作上述功能才能正常運作。我使用的字體是Fira Sans。
資源:https://developer.mozilla.org/en-US/docs/Web/CSS/font-variant-numeric
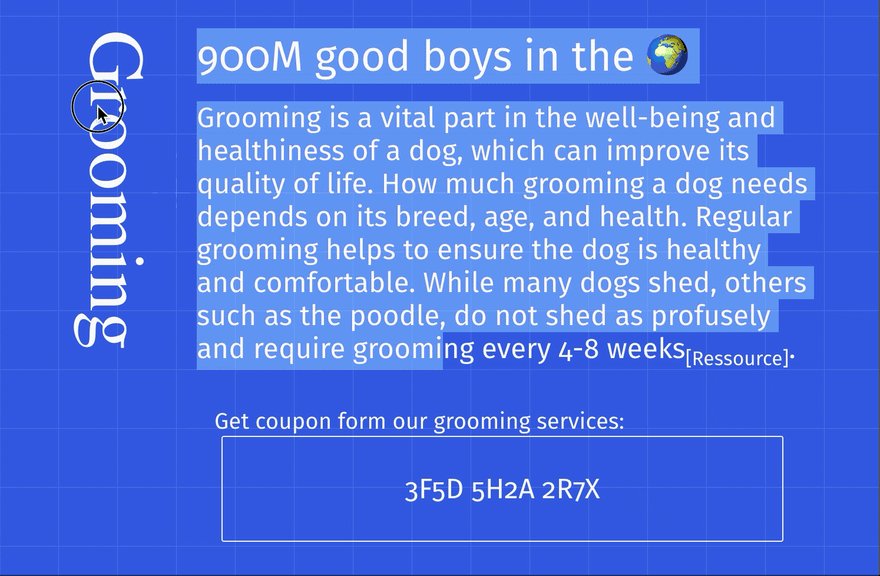
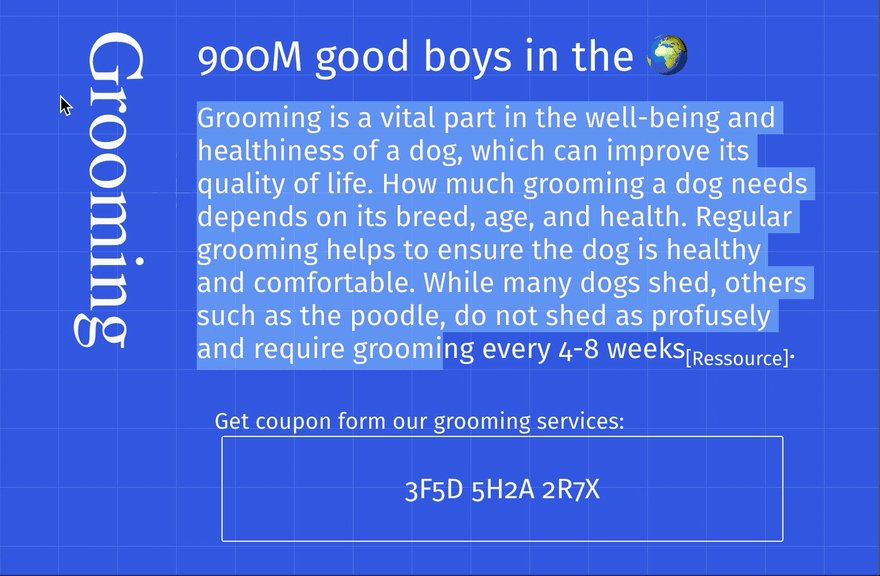
4. user-select
每當我們有不想讓使用者選擇的文本,或者相反,如果發生了雙擊或上下文單擊,希望選擇所有文本時,user -select屬性將非常有用。
此屬性採用下列值之一:none | auto | text | all。
none:元素及其子元素的文字無法選取。請注意這個Selection 物件可以包含這些元素。從Firefox 21開始,none 表現的像-moz-none,因此可以使用-moz-user-select: text 在子元素上重新啟用選擇。
autoauto 的具體取值取決於一系列條件,如下:
- 在
: :before和::after偽元素上,採用的屬性值是none - 如果元素是可編輯元素,則採用的屬性值是
contain - 否則,如果此元素的父元素的
user-select所採用的屬性值為all,則該元素所採用的屬性值也為all - 否則,如果此元素的父元素的
user-select所採用的屬性值為none,則該元素採用的屬性值也為none - 否則,採用的屬性值為
text
text:使用者可以選擇文字。
all:在一個HTML編輯器中,當雙擊子元素或上下文時,那麼包含該子元素的最頂層元素也會被選取。

資源:https://developer.mozilla.org/en-US/docs/Web/CSS/user-select
5. clip-path
clip-path CSS 屬性可以建立一個只有元素的部分區域可以顯示的剪切區域。區域內的部分顯示,區域外的隱藏。剪下區域是被引用內嵌的URL定義的路徑或外部svg的路徑,或作為一個形狀例如circle()。 clip-path屬性取代了現在已經棄用的剪切 clip屬性。
此屬性採用下列值之一:circle() | ellipse() | polygon() | path() | url()。
由於這是對該屬性的介紹,因此,這裡不會深入研究每個值。
我使用最多的兩個值是circle和polygon。 circle(radius at pair)值有兩個參數,第一個參數是圓的半徑,第二個參數是表示圓心的點。 polygon(pair, pair, pair ...)值取3個或更多的點,表示一個三角形、一個矩形等等。

6. shape-outside
#shape-outside的CSS 屬性定義了一個可以是非矩形的形狀,相鄰的內聯內容應圍繞該形狀進行包裝。預設情況下,內聯內容包圍其邊距框; shape-outside提供了一種自訂此包裝的方法,可以將文字包裝在複雜物件周圍而不是簡單的框中。它採用與clip-path相同的值。
clip-path定義使用者如何查看元素,shape-outside定義其他HTML元素如何查看元素。

資源:https://developer.mozilla.org/en-US/docs/Web/CSS/shape-outside
#7. background-clip
最後,backgroundclip CSS屬性設定元素的背景是否擴展到其border 、padding 或content 框下。
此屬性採用以下值之一:border-box (default) | padding-box | content-box | text

資源:https://developer.mozilla.org/en-US/docs/Web/CSS/background-clip
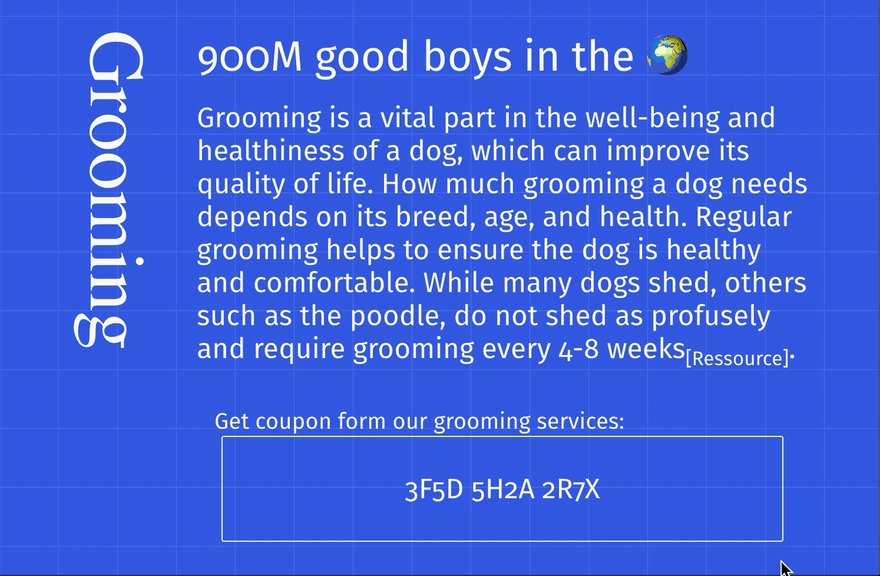
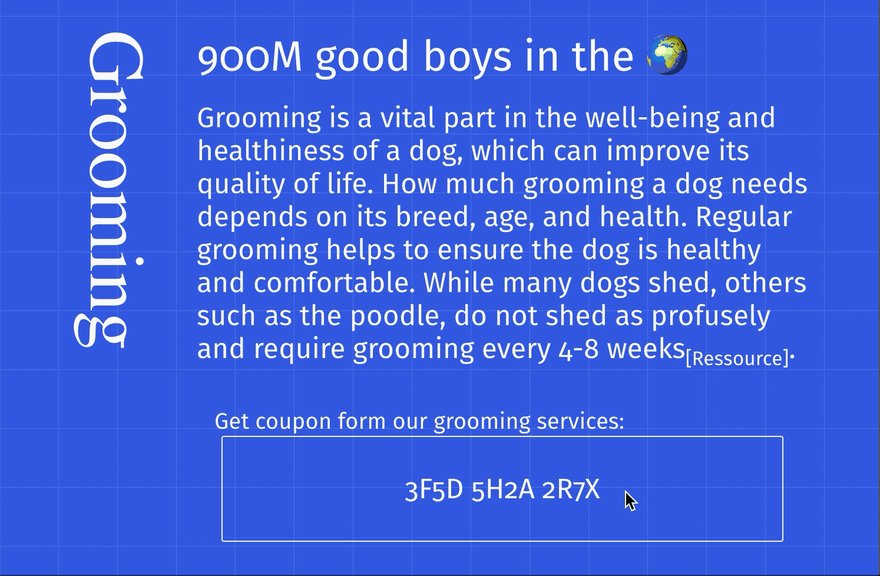
總結
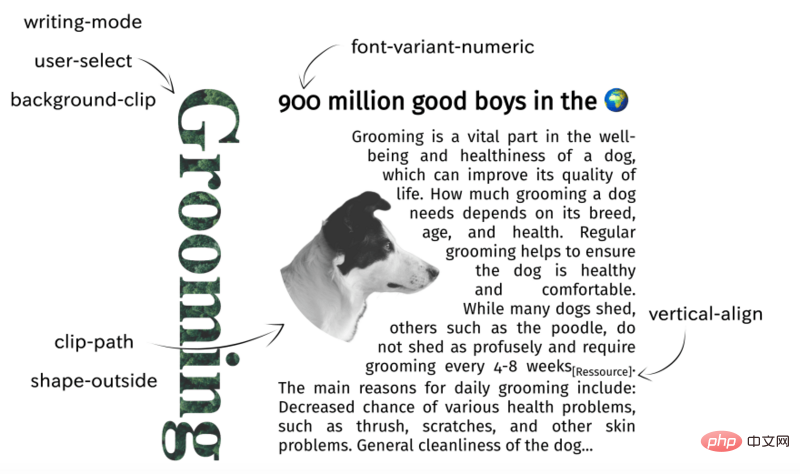
下圖是結合上面7 個屬性實現的佈局,讓大家加深印象。

如果你還知道一些新奇的屬性,歡迎留言。
英文原文網址:https://dev.to/mustapha/7-amazing-css-properties-you-may-not-know-yet-eej
#作者: Mustapha Aouas
更多程式相關知識,請造訪:程式設計課程! !
以上是你可能還不知道的7個驚人的css屬性!的詳細內容。更多資訊請關注PHP中文網其他相關文章!

