css實現倒數效果
- 王林轉載
- 2020-11-10 15:51:165371瀏覽

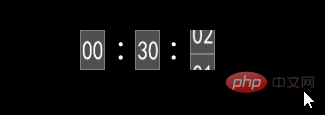
一、實現效果截圖

(學習影片推薦:css影片教學)
二、實作原理
看到上圖效果應該很容易猜到原理,純CSS的話使用輪播。透過改變圖片的margin-top,再加上億點點動畫,億點點數位圖片,就實現了。
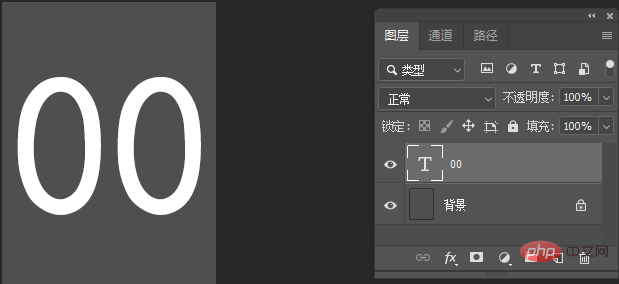
使用PS建立數字圖片:

然後

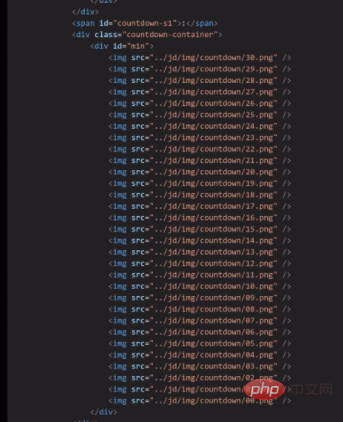
架結構

#三、實作細節
1、純CSS輪播論壇裡有很多這裡就不細講啦!
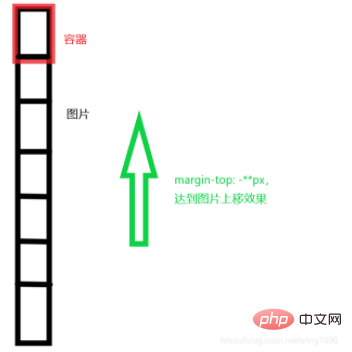
總之就是利用輪播的效果,讓圖片由下至上的動畫實現

#2、倒序擺放圖片,因為倒數時間是由大到小的(廢話)
<div class="countdown-container">
<div id="countdown-container-min">
<img src="/static/imghwm/default1.png" data-src="../jd/img/countdown/30.png" class="lazy" / alt="css實現倒數效果" >
<img src="/static/imghwm/default1.png" data-src="../jd/img/countdown/29.png" class="lazy" / alt="css實現倒數效果" >
<img src="/static/imghwm/default1.png" data-src="../jd/img/countdown/28.png" class="lazy" / alt="css實現倒數效果" >
</div>
</div>3、給圖片設定一個邊框,平移時效果更佳
假設使用float: top 圖片上下之間會出現一些間隔。但使用float: left 同時使用容器限制,使每一張圖片換行,不會出現任何間隔
.countdown-container img{
box-sizing: border-box;
width: 25px;
height: 40px;
border: gray 1px solid;
float: left;
}4、小時和分鐘的數字切換不能一股腦讓他勻速切,得在中間加上停滯,最後用0.1%的時間讓其完成切換
@keyframes min{
0%,
3.13%,
3.23% {
margin-top: 0;
}
3.23%,
6.36%,
6.46% {
margin-top: -40px;
}5、時、分、秒容器的高度=圖片數量*圖片高度,動畫的總時長= (圖片數量1) * 60(h/ m/s) ,記得轉換成秒哈
使用ease-out屬性值,讓切圖時更絲滑~
#countdown-container-min{
height: 2400px;
animation: min 1860s ease-out infinite;
}四、全部程式碼
1、HTML
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>倒计时</title>
<link rel="stylesheet" href="./css/countdown.css">
<style>
html{
background-color: black;
}
</style>
</head>
<body>
<div>
<div>
<div id="countdown-container-hour">
<img src="/static/imghwm/default1.png" data-src="../jd/img/countdown/00.png" class="lazy" alt="css實現倒數效果" >
</div>
</div>
<span id="countdown-s1">:</span>
<div>
<div id="countdown-container-min">
<img src="/static/imghwm/default1.png" data-src="../jd/img/countdown/30.png" class="lazy" / alt="css實現倒數效果" >
<img src="/static/imghwm/default1.png" data-src="../jd/img/countdown/29.png" class="lazy" / alt="css實現倒數效果" >
<img src="/static/imghwm/default1.png" data-src="../jd/img/countdown/28.png" class="lazy" / alt="css實現倒數效果" >
<img src="/static/imghwm/default1.png" data-src="../jd/img/countdown/27.png" class="lazy" / alt="css實現倒數效果" >
<img src="/static/imghwm/default1.png" data-src="../jd/img/countdown/26.png" class="lazy" / alt="css實現倒數效果" >
<img src="/static/imghwm/default1.png" data-src="../jd/img/countdown/25.png" class="lazy" / alt="css實現倒數效果" >
<img src="/static/imghwm/default1.png" data-src="../jd/img/countdown/24.png" class="lazy" / alt="css實現倒數效果" >
<img src="/static/imghwm/default1.png" data-src="../jd/img/countdown/23.png" class="lazy" / alt="css實現倒數效果" >
<img src="/static/imghwm/default1.png" data-src="../jd/img/countdown/22.png" class="lazy" / alt="css實現倒數效果" >
<img src="/static/imghwm/default1.png" data-src="../jd/img/countdown/21.png" class="lazy" / alt="css實現倒數效果" >
<img src="/static/imghwm/default1.png" data-src="../jd/img/countdown/20.png" class="lazy" / alt="css實現倒數效果" >
<img src="/static/imghwm/default1.png" data-src="../jd/img/countdown/19.png" class="lazy" / alt="css實現倒數效果" >
<img src="/static/imghwm/default1.png" data-src="../jd/img/countdown/18.png" class="lazy" / alt="css實現倒數效果" >
<img src="/static/imghwm/default1.png" data-src="../jd/img/countdown/17.png" class="lazy" / alt="css實現倒數效果" >
<img src="/static/imghwm/default1.png" data-src="../jd/img/countdown/16.png" class="lazy" / alt="css實現倒數效果" >
<img src="/static/imghwm/default1.png" data-src="../jd/img/countdown/15.png" class="lazy" / alt="css實現倒數效果" >
<img src="/static/imghwm/default1.png" data-src="../jd/img/countdown/14.png" class="lazy" / alt="css實現倒數效果" >
<img src="/static/imghwm/default1.png" data-src="../jd/img/countdown/13.png" class="lazy" / alt="css實現倒數效果" >
<img src="/static/imghwm/default1.png" data-src="../jd/img/countdown/12.png" class="lazy" / alt="css實現倒數效果" >
<img src="/static/imghwm/default1.png" data-src="../jd/img/countdown/11.png" class="lazy" / alt="css實現倒數效果" >
<img src="/static/imghwm/default1.png" data-src="../jd/img/countdown/10.png" class="lazy" / alt="css實現倒數效果" >
<img src="/static/imghwm/default1.png" data-src="../jd/img/countdown/09.png" class="lazy" / alt="css實現倒數效果" >
<img src="/static/imghwm/default1.png" data-src="../jd/img/countdown/08.png" class="lazy" / alt="css實現倒數效果" >
<img src="/static/imghwm/default1.png" data-src="../jd/img/countdown/07.png" class="lazy" / alt="css實現倒數效果" >
<img src="/static/imghwm/default1.png" data-src="../jd/img/countdown/06.png" class="lazy" / alt="css實現倒數效果" >
<img src="/static/imghwm/default1.png" data-src="../jd/img/countdown/05.png" class="lazy" / alt="css實現倒數效果" >
<img src="/static/imghwm/default1.png" data-src="../jd/img/countdown/04.png" class="lazy" / alt="css實現倒數效果" >
<img src="/static/imghwm/default1.png" data-src="../jd/img/countdown/03.png" class="lazy" / alt="css實現倒數效果" >
<img src="/static/imghwm/default1.png" data-src="../jd/img/countdown/02.png" class="lazy" / alt="css實現倒數效果" >
<img src="/static/imghwm/default1.png" data-src="../jd/img/countdown/01.png" class="lazy" / alt="css實現倒數效果" >
<img src="/static/imghwm/default1.png" data-src="../jd/img/countdown/00.png" class="lazy" / alt="css實現倒數效果" >
</div>
</div>
<span id="countdown-s2">:</span>
<div>
<div id="countdown-container-second">
<img src="/static/imghwm/default1.png" data-src="../jd/img/countdown/59.png" class="lazy" / alt="css實現倒數效果" >
<img src="/static/imghwm/default1.png" data-src="../jd/img/countdown/58.png" class="lazy" / alt="css實現倒數效果" >
<img src="/static/imghwm/default1.png" data-src="../jd/img/countdown/57.png" class="lazy" / alt="css實現倒數效果" >
<img src="/static/imghwm/default1.png" data-src="../jd/img/countdown/56.png" class="lazy" / alt="css實現倒數效果" >
<img src="/static/imghwm/default1.png" data-src="../jd/img/countdown/55.png" class="lazy" / alt="css實現倒數效果" >
<img src="/static/imghwm/default1.png" data-src="../jd/img/countdown/54.png" class="lazy" / alt="css實現倒數效果" >
<img src="/static/imghwm/default1.png" data-src="../jd/img/countdown/53.png" class="lazy" / alt="css實現倒數效果" >
<img src="/static/imghwm/default1.png" data-src="../jd/img/countdown/52.png" class="lazy" / alt="css實現倒數效果" >
<img src="/static/imghwm/default1.png" data-src="../jd/img/countdown/51.png" class="lazy" / alt="css實現倒數效果" >
<img src="/static/imghwm/default1.png" data-src="../jd/img/countdown/50.png" class="lazy" / alt="css實現倒數效果" >
<img src="/static/imghwm/default1.png" data-src="../jd/img/countdown/49.png" class="lazy" / alt="css實現倒數效果" >
<img src="/static/imghwm/default1.png" data-src="../jd/img/countdown/48.png" class="lazy" / alt="css實現倒數效果" >
<img src="/static/imghwm/default1.png" data-src="../jd/img/countdown/47.png" class="lazy" / alt="css實現倒數效果" >
<img src="/static/imghwm/default1.png" data-src="../jd/img/countdown/46.png" class="lazy" / alt="css實現倒數效果" >
<img src="/static/imghwm/default1.png" data-src="../jd/img/countdown/45.png" class="lazy" / alt="css實現倒數效果" >
<img src="/static/imghwm/default1.png" data-src="../jd/img/countdown/44.png" class="lazy" / alt="css實現倒數效果" >
<img src="/static/imghwm/default1.png" data-src="../jd/img/countdown/43.png" class="lazy" / alt="css實現倒數效果" >
<img src="/static/imghwm/default1.png" data-src="../jd/img/countdown/42.png" class="lazy" / alt="css實現倒數效果" >
<img src="/static/imghwm/default1.png" data-src="../jd/img/countdown/41.png" class="lazy" / alt="css實現倒數效果" >
<img src="/static/imghwm/default1.png" data-src="../jd/img/countdown/40.png" class="lazy" / alt="css實現倒數效果" >
<img src="/static/imghwm/default1.png" data-src="../jd/img/countdown/39.png" class="lazy" / alt="css實現倒數效果" >
<img src="/static/imghwm/default1.png" data-src="../jd/img/countdown/38.png" class="lazy" / alt="css實現倒數效果" >
<img src="/static/imghwm/default1.png" data-src="../jd/img/countdown/37.png" class="lazy" / alt="css實現倒數效果" >
<img src="/static/imghwm/default1.png" data-src="../jd/img/countdown/36.png" class="lazy" / alt="css實現倒數效果" >
<img src="/static/imghwm/default1.png" data-src="../jd/img/countdown/35.png" class="lazy" / alt="css實現倒數效果" >
<img src="/static/imghwm/default1.png" data-src="../jd/img/countdown/34.png" class="lazy" / alt="css實現倒數效果" >
<img src="/static/imghwm/default1.png" data-src="../jd/img/countdown/33.png" class="lazy" / alt="css實現倒數效果" >
<img src="/static/imghwm/default1.png" data-src="../jd/img/countdown/32.png" class="lazy" / alt="css實現倒數效果" >
<img src="/static/imghwm/default1.png" data-src="../jd/img/countdown/31.png" class="lazy" / alt="css實現倒數效果" >
<img src="/static/imghwm/default1.png" data-src="../jd/img/countdown/30.png" class="lazy" / alt="css實現倒數效果" >
<img src="/static/imghwm/default1.png" data-src="../jd/img/countdown/29.png" class="lazy" / alt="css實現倒數效果" >
<img src="/static/imghwm/default1.png" data-src="../jd/img/countdown/28.png" class="lazy" / alt="css實現倒數效果" >
<img src="/static/imghwm/default1.png" data-src="../jd/img/countdown/27.png" class="lazy" / alt="css實現倒數效果" >
<img src="/static/imghwm/default1.png" data-src="../jd/img/countdown/26.png" class="lazy" / alt="css實現倒數效果" >
<img src="/static/imghwm/default1.png" data-src="../jd/img/countdown/25.png" class="lazy" / alt="css實現倒數效果" >
<img src="/static/imghwm/default1.png" data-src="../jd/img/countdown/24.png" class="lazy" / alt="css實現倒數效果" >
<img src="/static/imghwm/default1.png" data-src="../jd/img/countdown/23.png" class="lazy" / alt="css實現倒數效果" >
<img src="/static/imghwm/default1.png" data-src="../jd/img/countdown/22.png" class="lazy" / alt="css實現倒數效果" >
<img src="/static/imghwm/default1.png" data-src="../jd/img/countdown/21.png" class="lazy" / alt="css實現倒數效果" >
<img src="/static/imghwm/default1.png" data-src="../jd/img/countdown/20.png" class="lazy" / alt="css實現倒數效果" >
<img src="/static/imghwm/default1.png" data-src="../jd/img/countdown/19.png" class="lazy" / alt="css實現倒數效果" >
<img src="/static/imghwm/default1.png" data-src="../jd/img/countdown/18.png" class="lazy" / alt="css實現倒數效果" >
<img src="/static/imghwm/default1.png" data-src="../jd/img/countdown/17.png" class="lazy" / alt="css實現倒數效果" >
<img src="/static/imghwm/default1.png" data-src="../jd/img/countdown/16.png" class="lazy" / alt="css實現倒數效果" >
<img src="/static/imghwm/default1.png" data-src="../jd/img/countdown/15.png" class="lazy" / alt="css實現倒數效果" >
<img src="/static/imghwm/default1.png" data-src="../jd/img/countdown/14.png" class="lazy" / alt="css實現倒數效果" >
<img src="/static/imghwm/default1.png" data-src="../jd/img/countdown/13.png" class="lazy" / alt="css實現倒數效果" >
<img src="/static/imghwm/default1.png" data-src="../jd/img/countdown/12.png" class="lazy" / alt="css實現倒數效果" >
<img src="/static/imghwm/default1.png" data-src="../jd/img/countdown/11.png" class="lazy" / alt="css實現倒數效果" >
<img src="/static/imghwm/default1.png" data-src="../jd/img/countdown/10.png" class="lazy" / alt="css實現倒數效果" >
<img src="/static/imghwm/default1.png" data-src="../jd/img/countdown/09.png" class="lazy" / alt="css實現倒數效果" >
<img src="/static/imghwm/default1.png" data-src="../jd/img/countdown/08.png" class="lazy" / alt="css實現倒數效果" >
<img src="/static/imghwm/default1.png" data-src="../jd/img/countdown/07.png" class="lazy" / alt="css實現倒數效果" >
<img src="/static/imghwm/default1.png" data-src="../jd/img/countdown/06.png" class="lazy" / alt="css實現倒數效果" >
<img src="/static/imghwm/default1.png" data-src="../jd/img/countdown/05.png" class="lazy" / alt="css實現倒數效果" >
<img src="/static/imghwm/default1.png" data-src="../jd/img/countdown/04.png" class="lazy" / alt="css實現倒數效果" >
<img src="/static/imghwm/default1.png" data-src="../jd/img/countdown/03.png" class="lazy" / alt="css實現倒數效果" >
<img src="/static/imghwm/default1.png" data-src="../jd/img/countdown/02.png" class="lazy" / alt="css實現倒數效果" >
<img src="/static/imghwm/default1.png" data-src="../jd/img/countdown/01.png" class="lazy" / alt="css實現倒數效果" >
<img src="/static/imghwm/default1.png" data-src="../jd/img/countdown/00.png" class="lazy" / alt="css實現倒數效果" >
</div>
</div>
</div>
</body>
</html>2、CSS
/* 倒计时器 */
.countdown{
position: relative;
height: 100px;
width: 200px;
margin: 50px;
}
/* 小时、分钟、秒之间的分号 : */
#countdown-s1{
font-size: 30px;
color: white;
position: absolute;
left: 67px;
top: -3px;
}
#countdown-s2{
font-size: 30px;
color: white;
position: absolute;
left: 120px;
top: -3px;
}
/* 倒计时器容器 */
.countdown-container{
width: 25px;
height: 40px;
overflow: hidden;
float: left;
margin-left: 30px;
}
.countdown-container img{
box-sizing: border-box;
float: left;
width: 25px;
height: 40px;
border: gray 1px solid;
}
/* 分钟轮播 */
#countdown-container-min{
height: 2400px;
/* 31min,需播放1860s, ease-out用于图片之间慢速停顿过渡*/
animation: min 1860s ease-out infinite;
}
@keyframes min{
0%,
3.13%, /* 加入停滞,使切换时的速度为0.1% */
3.23% {
margin-top: 0;
}
3.23%,
6.36%,
6.46% {
margin-top: -40px;
}
6.46%,
9.59%,
9.69% {
margin-top: -80px;
}
9.69%,
12.82%,
12.92% {
margin-top: -120px;
}
12.92%,
16.05%,
16.15% {
margin-top: -160px;
}
16.15%,
19.28%,
19.38% {
margin-top: -200px;
}
19.38%,
22.51%,
22.61% {
margin-top: -240px;
}
22.61%,
25.74%,
25.84% {
margin-top: -280px;
}
25.84%,
28.97%,
29.07% {
margin-top: -320px;
}
29.07%,
32.20%,
32.30% {
margin-top: -360px;
}
32.30%,
35.43%,
35.53% {
margin-top: -400px;
}
35.53%,
38.66%,
38.76% {
margin-top: -440px;
}
38.76%,
41.89%,
41.99% {
margin-top: -480px;
}
41.99%,
45.12%,
45.22% {
margin-top: -520px;
}
45.22%,
48.35%,
48.45% {
margin-top: -560px;
}
48.45%,
51.58%,
51.68% {
margin-top: -600px;
}
51.68%,
54.81%,
54.91% {
margin-top: -640px;
}
54.91%,
58.04%,
58.14% {
margin-top: -680px;
}
58.14%,
61.27%,
61.37% {
margin-top: -720px;
}
61.37%,
64.50%,
64.60% {
margin-top: -760px;
}
64.60%,
67.73%,
67.83% {
margin-top: -800px;
}
67.83%,
70.96%,
71.06% {
margin-top: -840px;
}
71.06%,
74.19%,
74.29% {
margin-top: -880px;
}
74.29%,
77.42%,
77.52% {
margin-top: -920px;
}
77.52%,
80.65%,
80.75% {
margin-top: -960px;
}
80.75%,
83.88%,
83.98% {
margin-top: -1000px;
}
83.98%,
87.11%,
87.21% {
margin-top: -1040px;
}
87.21%,
90.34%,
90.44% {
margin-top: -1080px;
}
90.44%,
93.57%,
93.67% {
margin-top: -1120px;
}
93.67%,
96.80%,
96.90% {
margin-top: -1160px;
}
96.90%,
99.90%,
100% {
margin-top: -1200px;
}
}
/* 秒轮播 */
#countdown-container-second{
height: 2400px;
animation: second 60s ease-out infinite;
}
@keyframes second {
0%,
1.66% {
margin-top: 0;
}
1.66%,
3.32% {
margin-top: -40px;
}
3.32%,
4.98% {
margin-top: -80px;
}
4.98%,
6.64% {
margin-top: -120px;
}
6.64%,
8.30% {
margin-top: -160px;
}
8.30%,
9.96% {
margin-top: -200px;
}
9.96%,
11.62% {
margin-top: -240px;
}
11.62%,
13.28% {
margin-top: -280px;
}
13.28%,
14.94% {
margin-top: -320px;
}
14.94%,
16.60% {
margin-top: -360px;
}
16.60%,
18.26% {
margin-top: -400px;
}
18.26%,
19.92% {
margin-top: -440px;
}
19.92%,
21.58% {
margin-top: -480px;
}
21.58%,
23.24% {
margin-top: -520px;
}
23.24%,
24.90% {
margin-top: -560px;
}
24.90%,
26.56% {
margin-top: -600px;
}
26.56%,
28.22% {
margin-top: -640px;
}
28.22%,
29.88% {
margin-top: -680px;
}
29.88%,
31.54% {
margin-top: -720px;
}
31.54%,
33.2% {
margin-top: -760px;
}
33.20%,
34.86% {
margin-top: -800px;
}
34.86%,
36.52% {
margin-top: -840px;
}
36.52%,
38.18% {
margin-top: -880px;
}
38.18%,
39.84% {
margin-top: -920px;
}
39.84%,
41.50% {
margin-top: -960px;
}
41.50%,
43.16% {
margin-top: -1000px;
}
43.16%,
44.82% {
margin-top: -1040px;
}
44.82%,
46.48% {
margin-top: -1080px;
}
46.48%,
48.14% {
margin-top: -1120px;
}
48.14%,
49.80% {
margin-top: -1160px;
}
49.80%,
51.46% {
margin-top: -1200px;
}
51.46%,
53.12% {
margin-top: -1240px;
}
53.12%,
54.78% {
margin-top: -1280px;
}
54.78%,
56.44% {
margin-top: -1320px;
}
56.44%,
58.10% {
margin-top: -1360px;
}
58.10%,
59.76% {
margin-top: -1400px;
}
59.76%,
61.42% {
margin-top: -1440px;
}
61.42%,
63.08% {
margin-top: -1480px;
}
63.08%,
64.74% {
margin-top: -1520px;
}
64.74%,
66.40% {
margin-top: -1560px;
}
66.40%,
68.06% {
margin-top: -1600px;
}
68.06%,
69.72% {
margin-top: -1640px;
}
69.72%,
71.38% {
margin-top: -1680px;
}
71.38%,
73.04% {
margin-top: -1720px;
}
73.04%,
74.70% {
margin-top: -1760px;
}
74.70%,
76.36% {
margin-top: -1800px;
}
76.36%,
78.02% {
margin-top: -1840px;
}
78.02%,
79.68% {
margin-top: -1880px;
}
79.68%,
81.34% {
margin-top: -1920px;
}
81.34%,
83.00% {
margin-top: -1960px;
}
83.00%,
84.66% {
margin-top: -2000px;
}
84.66%,
86.32% {
margin-top: -2040px;
}
86.32%,
87.98% {
margin-top: -2080px;
}
87.98%,
89.64% {
margin-top: -2120px;
}
89.64%,
91.30% {
margin-top: -2160px;
}
91.30%,
92.96% {
margin-top: -2200px;
}
92.96%,
94.62% {
margin-top: -2240px;
}
94.62%,
96.28% {
margin-top: -2280px;
}
96.28%,
97.94% {
margin-top: -2320px;
}
97.94%,
100% {
margin-top: -2360px;
}
}相關推薦:CSS教學
以上是css實現倒數效果的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文轉載於:csdn.net。如有侵權,請聯絡admin@php.cn刪除
上一篇:CleverCSS是什麼?下一篇:CleverCSS是什麼?

