css可以去掉浮動;css去掉浮動的方法:1.父級容器定義「overflow:hidden」樣式;2、浮動結尾處,加入帶有「clear:both」樣式的div或p標籤;3、父級容器定義「overflow:auto」樣式。

推薦教學:CSS影片教學
浮動是版面的時用到的一種技術,能夠方便我們進行佈局。
1、浮動的設定: css屬性float: left/right/none 左浮動/右浮動/不浮動(預設)
#2、浮動的原理:
使目前元素脫離普通流,相當於浮動起來一樣,浮動的框可以左右移動,直至它的外緣遇到包含框或另一個浮動框的邊緣
3、浮動的影響:
對附近的元素佈局造成改變,使得佈局混亂
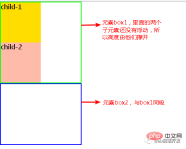
因為浮動元素脫離了普通流,會出現一種高度坍塌的現象: 原來的父容器高度是內部元素撐開的,但是當內部元素浮動後,脫離普通流浮動起來,那父容器的高度就坍塌,變為高度0px。
如下圖:
#清除浮動的5種方法
#1、父級div定義overflow:hidden
<style type="text/css">
.div1{background:#000080;border:1px solid red;width:98%;overflow:hidden}
.left{float:left;width:20%;height:200px;background:#DDD}
.right{float:right;width:30%;height:80px;background:#DDD}
</style>
<div class="div1">
<div class="left">Left</div>
<div class="right">Right</div>
</div>原理: 使用overflow:hidden時,瀏覽器會自動檢查浮動區域的高度。
優點: 簡單,程式碼少,瀏覽器支援好。
缺點: 必須定義width或zoom:1,不能和position配合使用,因為超出的尺寸的會被隱藏。
建議: 只推薦沒有使用position或對overflow:hidden理解的朋友使用。
2、結尾處加空div標籤 clear:both
<style type="text/css">
.div1{background:#000080;border:1px solid red}
.div2{background:#800080;border:1px solid red;height:100px;margin-top:10px}
.left{float:left;width:20%;height:200px;background:#DDD}
.rightright{float:rightright;width:30%;height:80px;background:#DDD}
/*清除浮动代码*/
.clearfloat{clear:both}
</style><div class="div1">
<div class="left">Left</div>
<div class="right">Right</div>
<div class="clearfloat"></div>
</div>
<div class="div2">
div2
</div>原理: 增加一個空p,利用css提高的clear:both清除浮動,讓父級p能自動取得到高度。
優點: 簡單,程式碼少,瀏覽器支援好,不容易有怪問題。
缺點: 不少初學者不懂原則; 如果頁面浮動佈局多,就要增加很多空p,讓人覺得很不爽。
建議: 此方法是先前主要使用的一種清除浮動方法。
3、父級div定義height
<style type="text/css">
.div1{background:#000080;border:1px solid red;height:200px;}
.left{float:left;width:20%;height:200px;background:#DDD}
.right{float:right;width:30%;height:80px;background:#DDD}
</style>
<div class="div1">
<div class="left">Left</div>
<div class="right">Right</div>
</div>原理: 父級p手動定義height,就解決了父級p無法自動取得到高度的問題。
優點: 簡單,程式碼少,容易掌握。
缺點: 只適合高度固定的佈局,要給予精確的高度,如果高度和父級p不一樣時,會產生問題。
建議: 不建議使用,只建議高度固定的佈局時使用。
4、父級div定義overflow:auto
.div1{background:#000080;border:1px solid red;width:98%;overflow:auto}原理: 同1,使用overflow:auto時,瀏覽器會自動檢查浮動區域的高度。
優點: 簡單,程式碼少,瀏覽器支援好。
缺點: 內部寬高超過父級p時,會出現捲軸。
建議: 不建議使用,如果你需要出現捲軸或確保你的程式碼不會出現捲軸就使用吧。
5、父級div定義偽類別:after和zoom
<style type="text/css">
.div1{background:#000080;border:1px solid red;}
.left{float:left;width:20%;height:200px;background:#DDD}
.right{float:right;width:30%;height:80px;background:#DDD}
.clearfloat:after{display:block;clear:both;content:"";visibility:hidden;height:0}
.clearfloat{zoom:1}
</style>
<div class="div1 clearfloat">
<div class="left">Left</div>
<div class="right">Right</div>
</div>優點:
瀏覽器支援好,不容易出現怪問題(目前:
大型網站都有使用,如:
騰迅,網易,新浪等等)。
缺點:
程式碼多,不少初學者不懂原理,要兩句程式碼結合使用,才能讓主流瀏覽器都支援。
建議:
建議使用,建議定義公共類別,以減少CSS代碼。
更多程式相關知識,請造訪:程式設計教學! !
以上是css可以去掉浮動嗎?的詳細內容。更多資訊請關注PHP中文網其他相關文章!
 css ul标签怎么去掉圆点Apr 25, 2022 pm 05:55 PM
css ul标签怎么去掉圆点Apr 25, 2022 pm 05:55 PM在css中,可用list-style-type属性来去掉ul的圆点标记,语法为“ul{list-style-type:none}”;list-style-type属性可设置列表项标记的类型,当值为“none”可不定义标记,也可去除已有标记。
 css与xml的区别是什么Apr 24, 2022 am 11:21 AM
css与xml的区别是什么Apr 24, 2022 am 11:21 AM区别是:css是层叠样式表单,是将样式信息与网页内容分离的一种标记语言,主要用来设计网页的样式,还可以对网页各元素进行格式化;xml是可扩展标记语言,是一种数据存储语言,用于使用简单的标记描述数据,将文档分成许多部件并对这些部件加以标识。
 css3怎么实现鼠标隐藏效果Apr 27, 2022 pm 05:20 PM
css3怎么实现鼠标隐藏效果Apr 27, 2022 pm 05:20 PM在css中,可以利用cursor属性实现鼠标隐藏效果,该属性用于定义鼠标指针放在一个元素边界范围内时所用的光标形状,当属性值设置为none时,就可以实现鼠标隐藏效果,语法为“元素{cursor:none}”。
 css怎么实现英文小写转为大写Apr 25, 2022 pm 06:35 PM
css怎么实现英文小写转为大写Apr 25, 2022 pm 06:35 PM转换方法:1、给英文元素添加“text-transform: uppercase;”样式,可将所有的英文字母都变成大写;2、给英文元素添加“text-transform:capitalize;”样式,可将英文文本中每个单词的首字母变为大写。
 rtl在css是什么意思Apr 24, 2022 am 11:07 AM
rtl在css是什么意思Apr 24, 2022 am 11:07 AM在css中,rtl是“right-to-left”的缩写,是从右往左的意思,指的是内联内容从右往左依次排布,是direction属性的一个属性值;该属性规定了文本的方向和书写方向,语法为“元素{direction:rtl}”。
 css怎么设置i不是斜体Apr 20, 2022 am 10:36 AM
css怎么设置i不是斜体Apr 20, 2022 am 10:36 AM在css中,可以利用“font-style”属性设置i元素不是斜体样式,该属性用于指定文本的字体样式,当属性值设置为“normal”时,会显示元素的标准字体样式,语法为“i元素{font-style:normal}”。
 怎么设置rotate在css3的旋转中心点Apr 24, 2022 am 10:50 AM
怎么设置rotate在css3的旋转中心点Apr 24, 2022 am 10:50 AM在css3中,可以用“transform-origin”属性设置rotate的旋转中心点,该属性可更改转换元素的位置,第一个参数设置x轴的旋转位置,第二个参数设置y轴旋转位置,语法为“transform-origin:x轴位置 y轴位置”。


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

MinGW - Minimalist GNU for Windows
這個專案正在遷移到osdn.net/projects/mingw的過程中,你可以繼續在那裡關注我們。 MinGW:GNU編譯器集合(GCC)的本機Windows移植版本,可自由分發的導入函式庫和用於建置本機Windows應用程式的頭檔;包括對MSVC執行時間的擴展,以支援C99功能。 MinGW的所有軟體都可以在64位元Windows平台上運作。

SublimeText3 英文版
推薦:為Win版本,支援程式碼提示!

EditPlus 中文破解版
體積小,語法高亮,不支援程式碼提示功能

VSCode Windows 64位元 下載
微軟推出的免費、功能強大的一款IDE編輯器

ZendStudio 13.5.1 Mac
強大的PHP整合開發環境