利用html+css+js實現簡單的讚效果
- 王林轉載
- 2020-11-06 16:31:544473瀏覽

我們在瀏覽其他網站的文章時,常常可以看到文章尾端有點讚收藏效果,非常有趣。今天我們自己動手來實現該效果。
(學習影片推薦:html影片教學)
css樣式
.like{
font-size:66px; color:#ccc; cursor:pointer;}
.cs{color:#f00;}html內容
<p class="like">❤</p>
js程式碼
<script typet="text/javascript" src="http://libs.baidu.com/jquery/1.9.1/jquery.min.js"></script>
<script>
$(function () {
$(".like").click(function () {
$(this).toggleClass('cs');
})
})
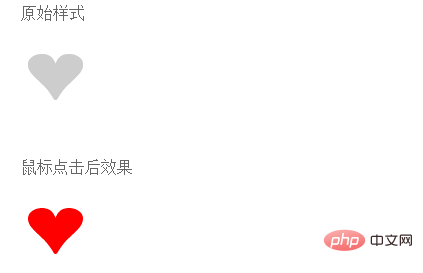
</script>效果展示:

總結
#注意:現實操作中肯定是要連動後台操作資料的,不過呢,都是一樣簡單的。
推薦教學:html教學
以上是利用html+css+js實現簡單的讚效果的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文轉載於:csdn.net。如有侵權,請聯絡admin@php.cn刪除
上一篇:怎麼在html中插入視訊和音頻下一篇:怎麼在html中插入視訊和音頻

