jquery如何取得複選框所選取的值
- 藏色散人原創
- 2018-11-19 15:56:4615221瀏覽
本篇文章主要介紹jquery 取得複選框所選取的值的實作方法。
在前面的文章中,我們已經為大家介紹過用js實現獲取複選框選中的值,其實現思路並不是很難,想必大家都有一定的了解了。那麼透過jquery取得複選框所選取的值,比js的方法更為簡單。
下面我們就透過具體的程式碼範例為大家詳細介紹jquery取得複選框所選取的值的實作方法。
程式碼如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<input type="checkbox" name="test" value="0"/>0
<input type="checkbox" name="test" value="1"/>1
<input type="checkbox" name="test" value="2"/>2
<input type="checkbox" name="test" value="3"/>3
<input type="checkbox" name="test" value="4"/>4
<input type="checkbox" name="test" value="5"/>5
<input type="checkbox" name="test" value="6"/>6
<input type="checkbox" name="test" value="7"/>7
<input type="button" onclick="jqchk()" value="提 交"/>
</body>
<script src="./js/jquery-1.4.4.min.js"></script>
<script>
function jqchk(){ //jquery获取复选框值
var chk_value =[];
$('input[name="test"]:checked').each(function(){
chk_value.push($(this).val());
});
alert(chk_value.length==0 ?'你还没有选择任何内容!':chk_value);
}
</script>
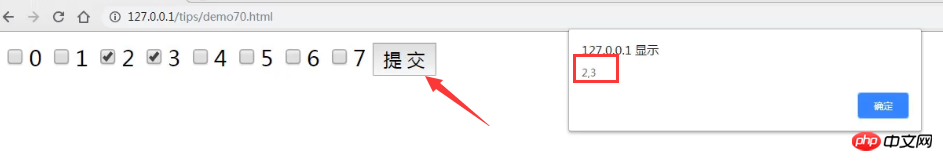
</html>實作結果如下圖:

#如圖,當我們選取多個選項並提交時,透過彈跳窗提示可以知道,我們成功取得了複選框選取的值。
那麼jQuery取得複選框所選取的值的實作思路,也是非常簡單的,主要就是透過each遍歷出被選取的值。
這篇文章就是關於jQuery取得複選框所選取的值的方法介紹,淺顯易懂,具有一定的參考價值,希望對需要的朋友有一定的幫助!
以上是jquery如何取得複選框所選取的值的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:js怎麼取得複選框選取的值下一篇:js怎麼取得複選框選取的值

