js怎麼取得複選框選取的值
- 藏色散人原創
- 2018-11-19 15:55:5624972瀏覽
本篇文章主要介紹給大家js取得複選框所選取的值的實作方法。
js取得複選框選取的值的方法實現,對於新手小白來說可能有一定的難度。
下面我們就結合具體的程式碼範例為大家詳細介紹js實作取得複選框中選取的值的方法。
程式碼如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<input type="checkbox" name="test" value="0"/>0
<input type="checkbox" name="test" value="1"/>1
<input type="checkbox" name="test" value="2"/>2
<input type="checkbox" name="test" value="3"/>3
<input type="checkbox" name="test" value="4"/>4
<input type="checkbox" name="test" value="5"/>5
<input type="checkbox" name="test" value="6"/>6
<input type="checkbox" name="test" value="7"/>7
<input type="button" onclick="jqchk()" value="提 交"/>
</body>
<script>
function chk() {
var obj = document.getElementsByName('test');
console.log(obj);
var s = '';
for (var i = 0; i < obj.length; i++) {
if (obj[i].checked) s += obj[i].value + ',';
}
alert(s == '' ? '你还没有选择任何内容!' : s);
}
</script>
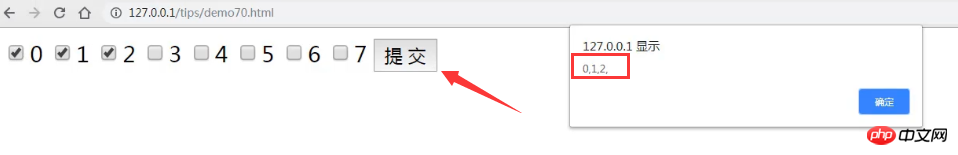
</html>當我們選取多個選項並點擊提交時,結果如下圖所示:

如圖,當點擊提交時,瀏覽器就會提示一個彈跳窗,而彈跳窗中的內容就是我們取得的複選框中選取的值。
在上述程式碼中,我們為input提交按鈕新增了一個點擊事件chk()。在chk()中,我們先用getElementsByTagName方法取得所有name為test的input並且賦值於一個物件obj。然後定義一個變數s,再對所有的input框進行for循環,判斷遍歷出被選中的值。
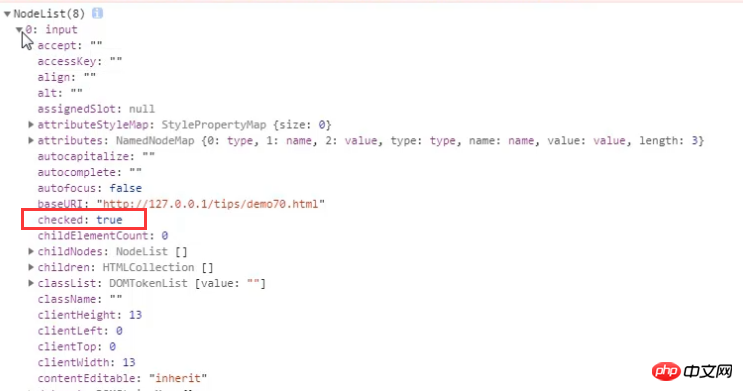
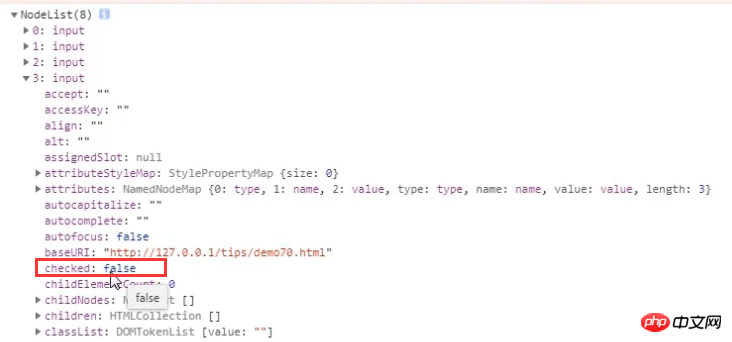
附註:我們可以透過前台檢查元素,查看值是否為選取狀態。 check為true則表示選取的項,check為false則表示未選取的項。


本篇文章就是關於js取得複選框選取的值的方法介紹,其實實作思路也是非常清晰易懂的,希望本文的介紹對需要的朋友有幫助!
以上是js怎麼取得複選框選取的值的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:js如何實現倒數跳轉頁面下一篇:js如何實現倒數跳轉頁面

