js如何實現倒數跳轉頁面
- 藏色散人原創
- 2018-11-17 17:17:0312274瀏覽
本篇主要介紹js實作倒數計時跳轉頁面效果的方法。
倒數計時跳轉頁面的效果,想必大家在瀏覽各大網站時,都有遇見過,主要是為了使用網頁頁面更加人性化。
下面我們就透過具體的程式碼範例,為大家講解js實現倒數計時跳轉新頁面的方法。
js實作倒數跳轉程式碼範例如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>页面跳转</title>
<style>
*{
margin:0;
padding:0;
}
a{text-decoration: none;color: #fff;font-size: 30px;text-shadow: 1px 2px 10px red;}
p{
height:50px;
width: 320px;
margin:100px auto;
}
span{
display: inline-block;
height: 50px;
width:50px;
line-height: 50px;
font-size: 50px;
color: #f00;
text-align: center;
}
</style>
</head>
<body>
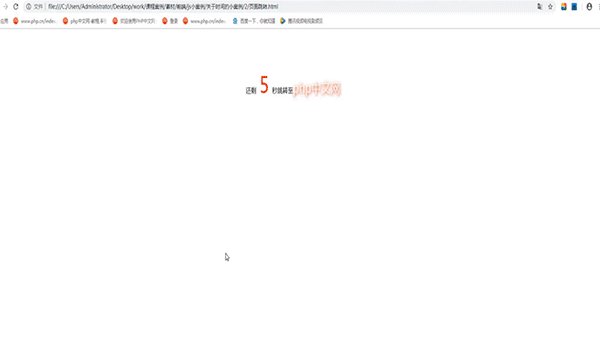
<p>还剩<span>5</span>秒跳转至<a href="http://www.php.cn">php中文网</a></p>
<script type="text/javascript">
var Espan=document.getElementsByTagName("span")[0]
var i=4
function fuc() {
if (i>0){
Espan.innerHTML=i
i--
}else{
window.location.href="http://www.php.cn"
}
}
setInterval("fuc()",1000)
</script>
</body>
</html>上述程式碼中的js部分,首先我們是透過getElementsByTagName方法取得span標籤對象,再定義一個變數i,這裡的i就是時間。然後透過if語句先判斷i是否大於0,如果大於0就透過innerHTML方法插入內容i,否則就跳到頁面“http://www.php.cn”,最後再使用setInterval()方法呼叫fuc( )函數。
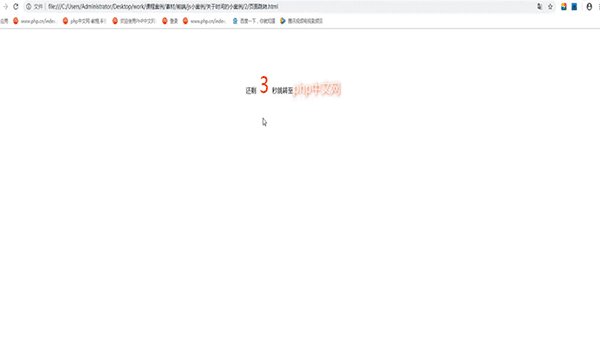
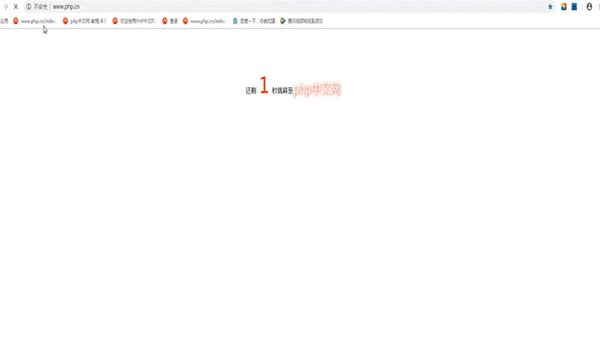
那麼前台最終實現的倒數計時跳轉效果如下圖:

#本篇文章就是關於js實作倒數跳轉頁面的效果方法介紹,具有一定的參考價值,希望對需要的朋友有幫助!
以上是js如何實現倒數跳轉頁面的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:HTML如何實現影片線上播放下一篇:HTML如何實現影片線上播放

