本篇文章主要為大家介紹HTML中超連結錨點分別是如何加入設定的以及作用是什麼。
HTML超連結和錨點的概念,相信大多數朋友都已經非常了解了,但是對於html剛入門的新手小白們來說,html怎麼添加超連結錨點的這個問題可能還有點不清楚。那麼這篇文章就是針對新手朋友來介紹的,希望對需要的朋友有幫助!
下面我們透過具體的HTML程式碼範例,為大家詳細解說。
HTML中新增超連結錨點的程式碼範例如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<a href="http://www.php.cn">PHP中文网</a>
<a href="#one">第一篇文章</a>
<a href="#two">第二篇文章</a>
<a href="#three">第三篇文章</a>
<a name="one"></a>
<h1 id="第一篇文章">第一篇文章</h1>
<p>这是一段文章内容</p>
<p>这是一段文章内容</p>
<p>这是一段文章内容</p>
<p>这是一段文章内容</p>
<p>这是一段文章内容</p>
<p>这是一段文章内容</p>
<p>这是一段文章内容</p>
<p>这是一段文章内容</p>
<p>这是一段文章内容</p>
<p>这是一段文章内容</p>
<a name="two"></a>
<h1 id="第二篇文章">第二篇文章</h1>
<p>这是一段文章内容</p>
<p>这是一段文章内容</p>
<p>这是一段文章内容</p>
<p>这是一段文章内容</p>
<p>这是一段文章内容</p>
<p>这是一段文章内容</p>
<p>这是一段文章内容</p>
<p>这是一段文章内容</p>
<p>这是一段文章内容</p>
<p>这是一段文章内容</p>
<a name="three"></a>
<h1 id="第三篇文章">第三篇文章</h1>
<p>这是一段文章内容</p>
<p>这是一段文章内容</p>
<p>这是一段文章内容</p>
<p>这是一段文章内容</p>
<p>这是一段文章内容</p>
<p>这是一段文章内容</p>
<p>这是一段文章内容</p>
<p>这是一段文章内容</p>
<p>这是一段文章内容</p>
<p>这是一段文章内容</p>
<p>这是一段文章内容</p>
<p>这是一段文章内容</p>
<p>这是一段文章内容</p>
<p>这是一段文章内容</p>
<a href="">回到顶部</a>
</body>
</html>在此段落程式碼中,我們主要用到了HTML中的 標籤,當我們直接在a標籤中加入href="要跳轉的連結位址" 屬性後,就可以實現文字超連結。例如上述的這段程式碼PHP中文網,就是實現了點擊PHP中文網這個字段時就可以直接跳到指定的連結頁面。
當我們在a標籤中,加上 name=「 #錨點名稱」屬性後,就是表示設定了錨點連結。那麼在正文中,你可以在指定位置設定錨點,也就是在a標籤中加上 name=「錨點名」。注意這裡就不要加#符號了。
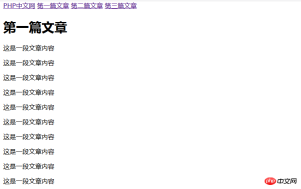
那麼上述程式碼,整體效果如下圖:



#當一個頁面中,存在大段的文章內容時,我們就可以透過給頁面設定錨點,來實現快速跳到指定物件的操作。如上圖當我們分別點擊第一篇文章、第二篇文章、第三篇文章就會快速跳到指定內容部分。同時我們可以在文章底部添加回到頂部的超鏈接,只將a標籤中href屬性值設置為空即可!
這篇文章就是關於HTML加入超連結錨點的具體方法以及作用介紹,那麼大家對錨點連結和普通的超連結的差別應該也有一定的了解了。上述內容非常淺顯易懂,希望對需要的朋友有幫助!你也可以透過對應的影片教學【HTML加入超連結以及錨點頁面中想去哪就去哪】進行參考學習。
以上是HTML新增超連結、錨點的方法及作用詳解(附影片)的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

Safe Exam Browser
Safe Exam Browser是一個安全的瀏覽器環境,安全地進行線上考試。該軟體將任何電腦變成一個安全的工作站。它控制對任何實用工具的訪問,並防止學生使用未經授權的資源。

Atom編輯器mac版下載
最受歡迎的的開源編輯器

EditPlus 中文破解版
體積小,語法高亮,不支援程式碼提示功能

SecLists
SecLists是最終安全測試人員的伙伴。它是一個包含各種類型清單的集合,這些清單在安全評估過程中經常使用,而且都在一個地方。 SecLists透過方便地提供安全測試人員可能需要的所有列表,幫助提高安全測試的效率和生產力。清單類型包括使用者名稱、密碼、URL、模糊測試有效載荷、敏感資料模式、Web shell等等。測試人員只需將此儲存庫拉到新的測試機上,他就可以存取所需的每種類型的清單。





