HTML如何實現影片線上播放
- 藏色散人原創
- 2018-11-10 16:32:3635043瀏覽
本篇文章主要為大家介紹HTML影片線上播放的具體實作方法。
對於學習HTML的新手來說,可能覺得實現影片線上播放的功能會有一點難度。其實大家只要精熟其中主要的標籤,就會非常容易去實現。
下面我們就結合具體的程式碼範例,介紹實作HTML影片線上播放的方法。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>HTML实现在线播放代码示例</title>
<style>
video{
width: 50px;
height: 50px;
}
</style>
</head>
<body>
<video src="./images/n435sdjgs49l.mp4" controls="controls" autoplay></video>
</body>
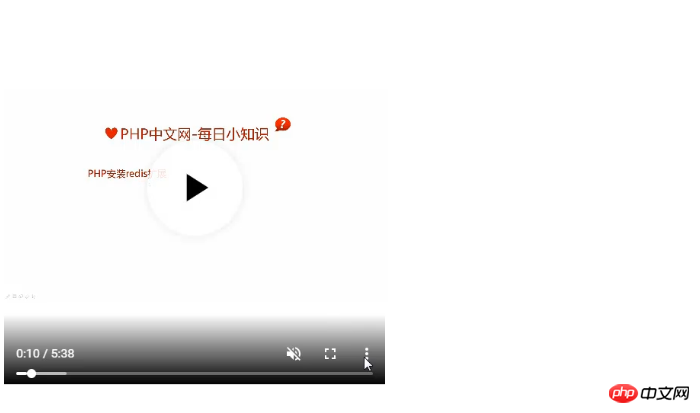
</html>上述程式碼,透過前台訪問,效果如下截圖:

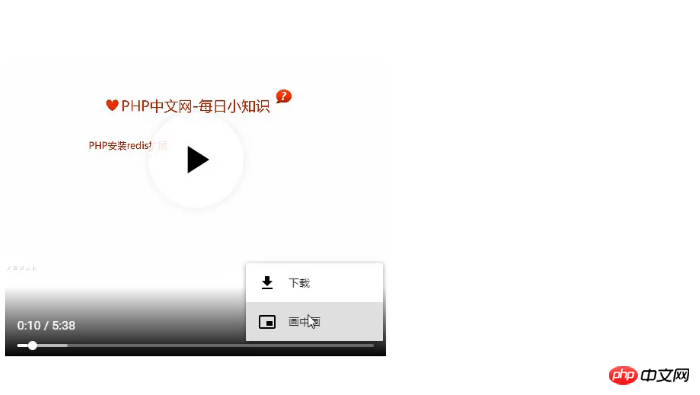
#那麼從截圖上可以看到,這個影片介麵包括播放鍵、音量鍵、下載按鈕以及畫中畫功能。
這裡就需要大家了解。
#標籤是HTML 5 的新標籤,可以定義視頻,例如電影片段或其他視頻流,src後面表示引入的視頻地址,這裡我們引入的視頻是mp4格式。
controls屬性表示向使用者顯示控件,例如上面說到的播放按鈕等。
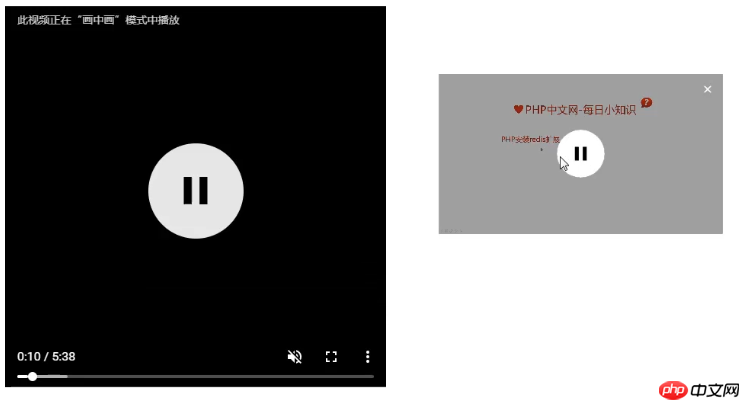
那有的朋友可能對畫中畫功能不太清楚,其實畫中畫的意思簡單來說,就是可以將我們的播放器獨立出來,如下圖所示:

#當然如果想要我們的影片自動播放,加個autoplay屬性就可以。
autoplay屬性則表示影片在就緒後馬上播放。
通常情況下,我們使用
這篇文章是關於HTML實現影片線上播放的方法介紹,非常簡單易懂,希望對需要的朋友有所幫助!
以上是HTML如何實現影片線上播放的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:如何用HTML實作簡單按鈕樣式下一篇:如何用HTML實作簡單按鈕樣式

