如何用ajax提交複選框的值到後台
- 藏色散人原創
- 2018-11-19 15:57:246763瀏覽
本篇文章主要跟大家介紹如何用ajax提交複選框的值到後台。
在前面的文章中已經給大家介紹了用jQuery獲取複選框選中的值的方法,那麼我們如何將獲取到的值提交到後台呢?
下面我們就結合具體的範例為大家介紹用ajax提交複選框的值到後台的方法。
前端程式碼如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<form>
<input type="checkbox" name="test" value="0"/>0<br>
<input type="checkbox" name="test" value="1"/>1<br>
<input type="checkbox" name="test" value="2"/>2<br>
<input type="checkbox" name="test" value="3"/>3<br>
<input type="checkbox" name="test" value="4"/>4<br>
<input type="checkbox" name="test" value="5"/>5<br>
<input type="checkbox" name="test" value="6"/>6<br>
<input type="checkbox" name="test" value="7"/>7<br>
<input type="button" onclick="jqchk()" value="提 交"/>
</form>
</body>
<script src="./js/jquery-1.4.4.min.js"></script>
<script>
function jqchk() { //jquery获取复选框值
var chk_value = [];
$('input[name="test"]:checked').each(function () {
chk_value.push($(this).val());
});
$.ajax({
type: "post",
url: "form.php",
data: {
"data": chk_value,
},
})
}
</script>
</html>註:type表示的是提交的類型,這裡以post方式提交;
url表示要將資料提交到的位置,這裡有form.php;
data表示提交的資料(值)。
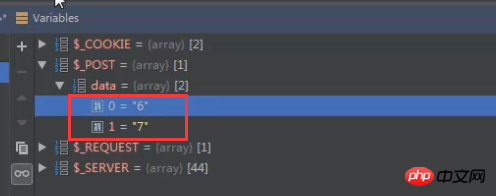
後端程式碼form.php如下:
<?php $date=$_POST();
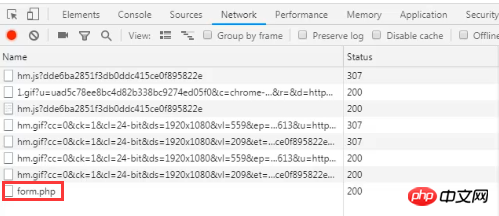
前台頁面如下:



以上是如何用ajax提交複選框的值到後台的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

