html5 canvas用來繪製弧形的程式碼實現
- 不言原創
- 2018-08-06 17:59:533056瀏覽
這篇文章給大家分享的內容是關於html5 canvas用來繪製弧形的程式碼實現,有一定的參考價值,有需要的朋友可以從參考一下,希望對你有所幫助。
1.繪製弧形
context.arc(
centerx, centery, radius,//圆点坐标和半径
startingAngle,endingAngle,//起始弧度,结束弧度
anticlockwise = false//默认顺时针
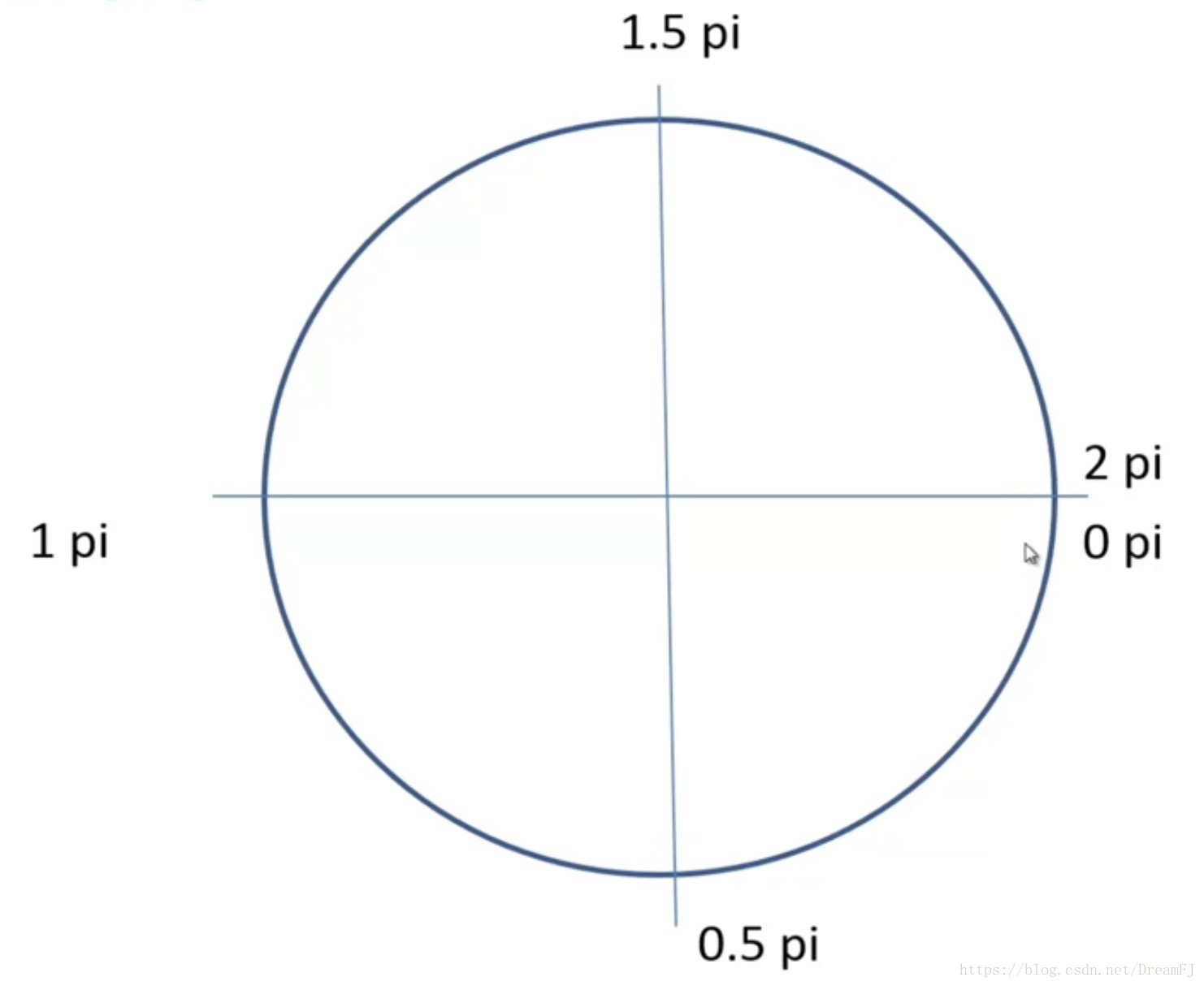
)startingAngle和endingAngle對應的圖

eg:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>canvas画弧形</title>
</head>
<body>
<canvas id="canvas">浏览器不支持canvas,请更换浏览器</canvas>
<script type="text/javascript">
window.onload = function() {
var canvas = document.getElementById('canvas');
canvas.width = 1024;
canvas.height = 768;
var context = canvas.getContext('2d');
// 绘制状态
context.arc(300, 300, 200, 0, 1.5 * Math.PI);
context.lineWidth = 5;
context.strokeStyle = 'blue';
context.stroke();
}
</script>
</body>
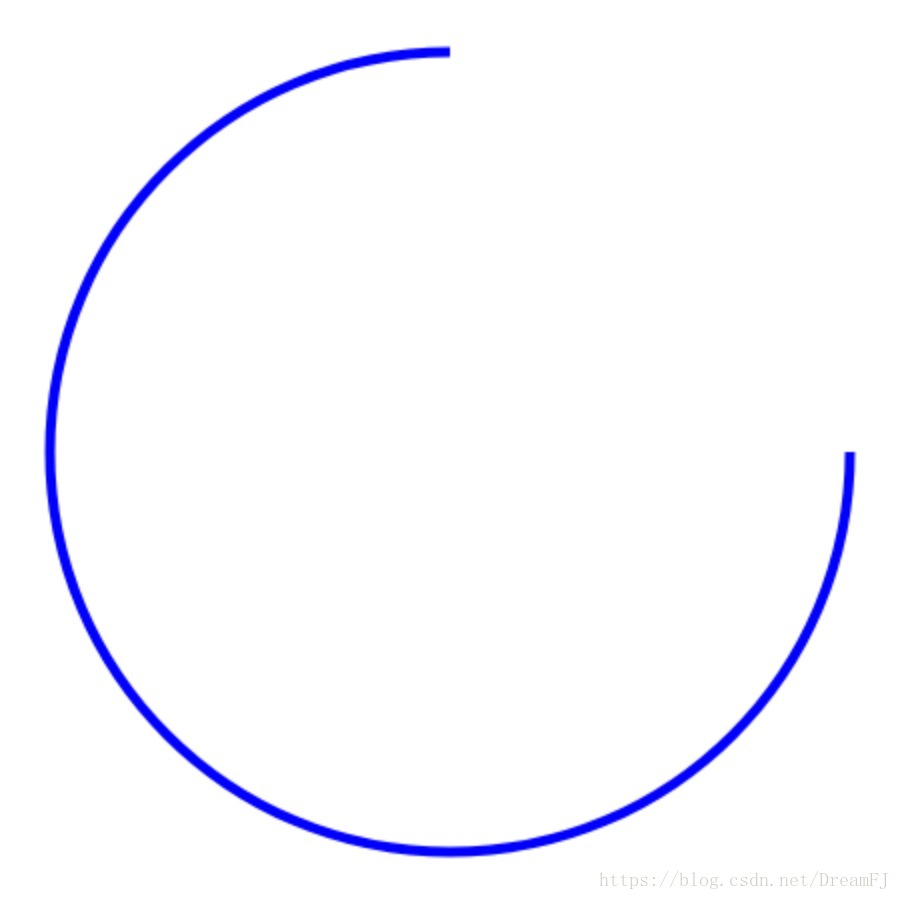
</html>運行結果:

2.beginPath()和closePath()不用成對出現。
beginPath()代表重新規劃一條路徑;
closePath()代表要結束目前的路徑,如果目前路徑沒封閉,會自動封閉目前路徑,如果不想要封閉,則使用beginPath()就好了,不用使用closePath()。
closePath()對fill()不起作用。因為fill()也會自動封閉目前路徑,然後填入。
相關文章推薦:
html5 video如何實現即時監控目前播放時間(程式碼)
以上是html5 canvas用來繪製弧形的程式碼實現的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

